Introduction
Welcome to the Monty Hall Problem Simulation project. The Monty Hall problem is a probability puzzle based on a game show scenario. In this project, we'll guide you through creating a simple web-based simulation to demonstrate the puzzle. By the end, you'll have a functional Monty Hall simulation to test out the theory for yourself.
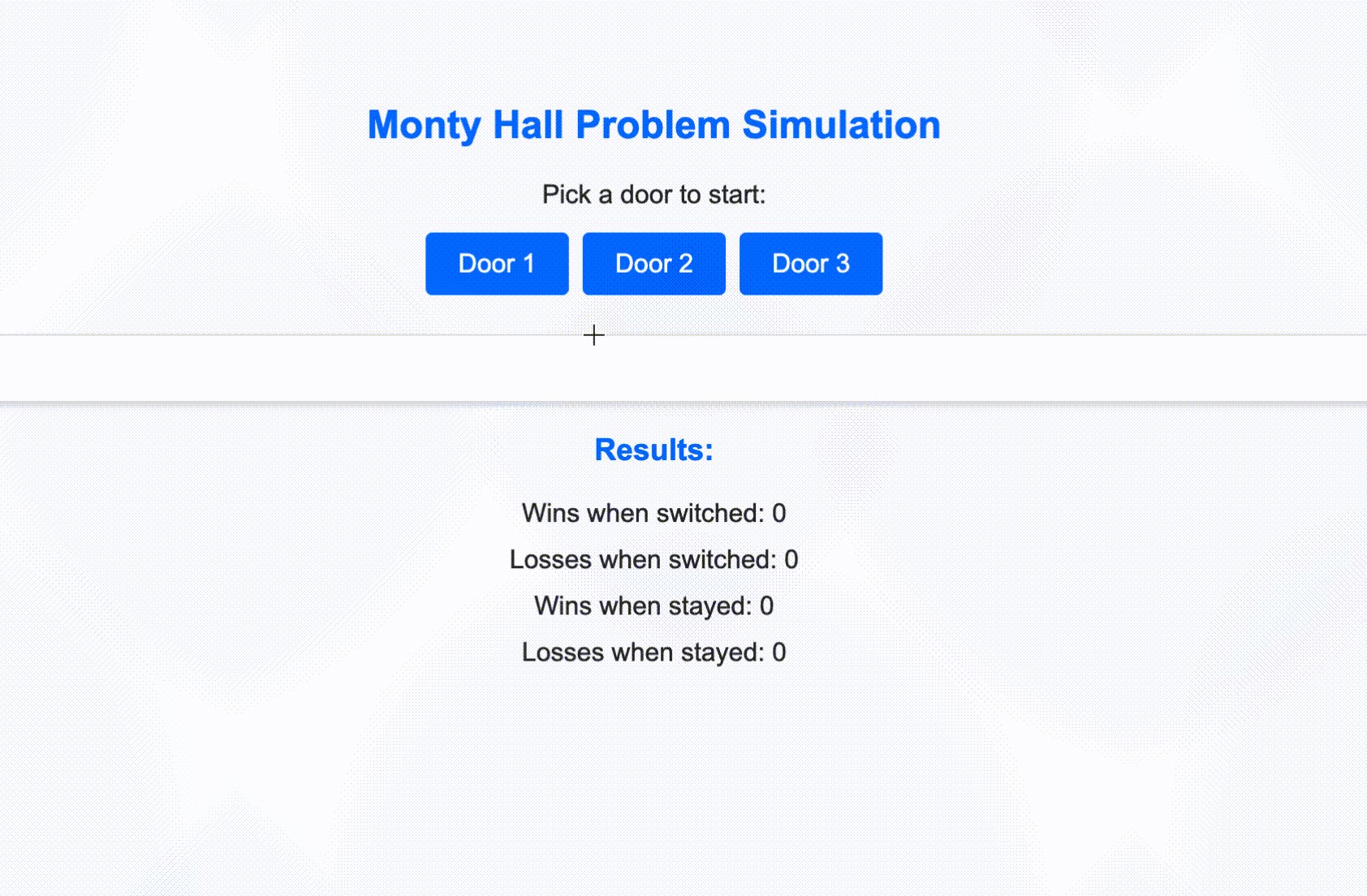
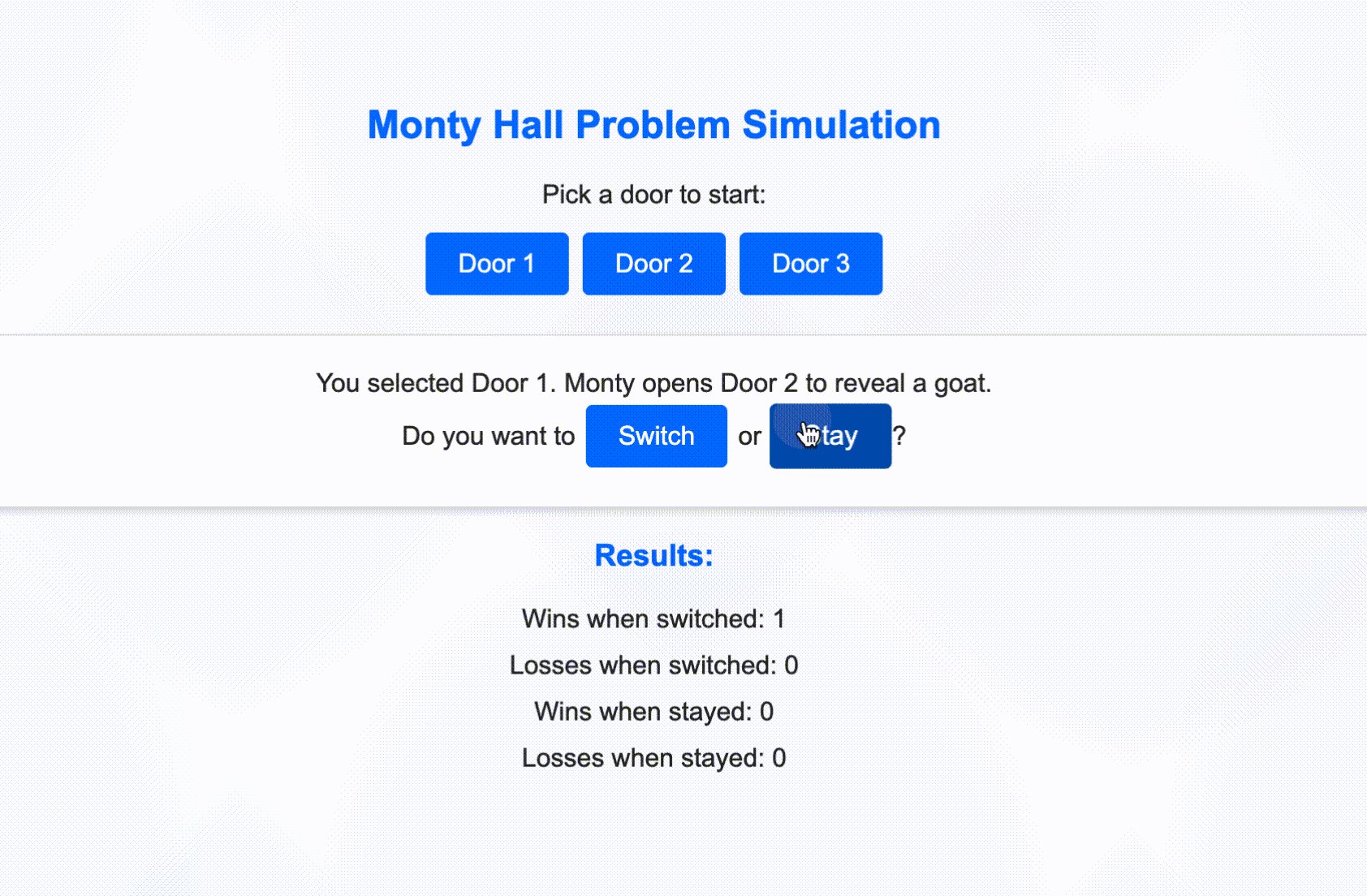
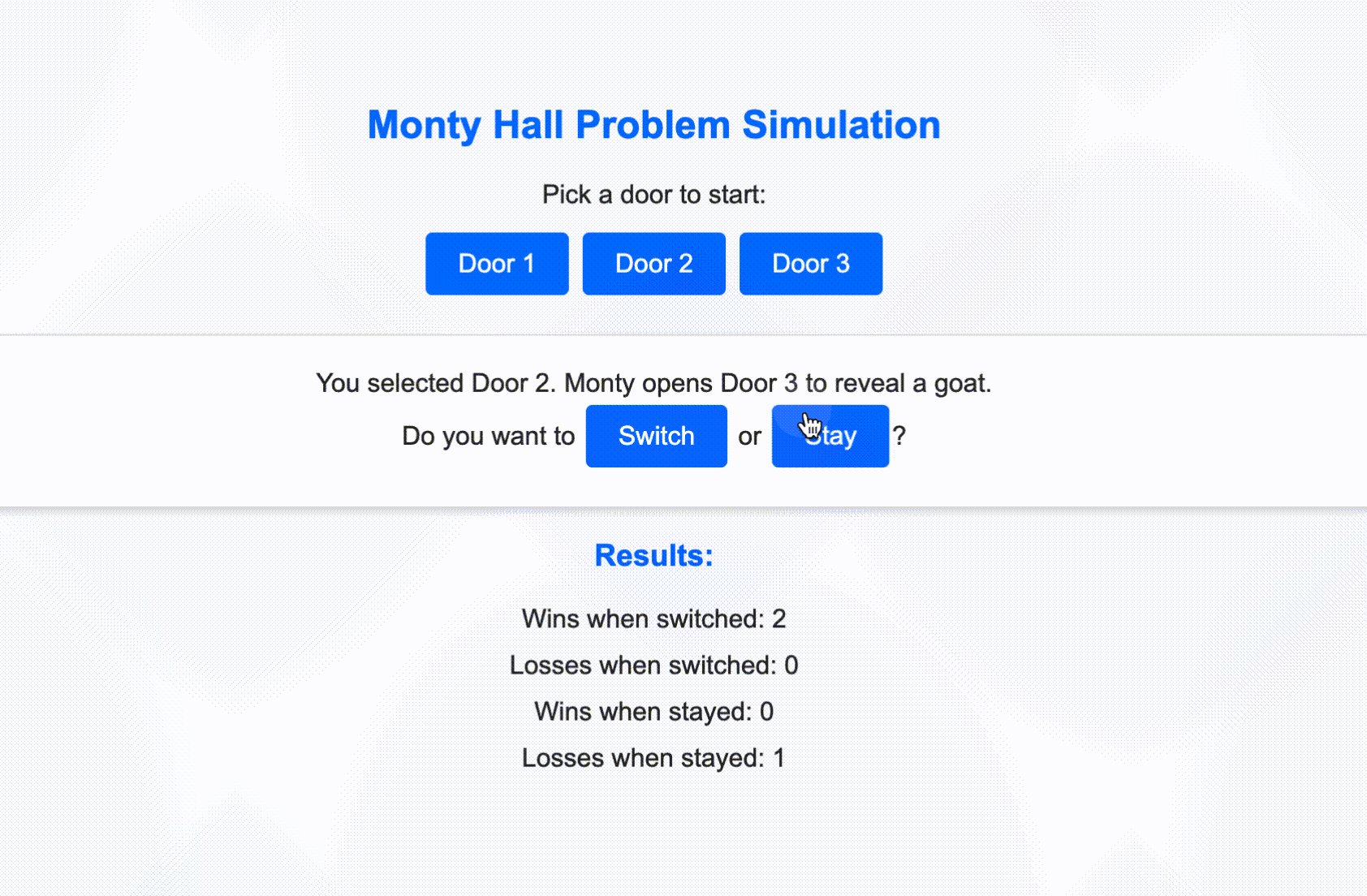
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up a basic project structure for a web application.
- How to design a simple user interface with interactive elements using HTML and CSS.
- How to implement game logic using JavaScript, simulating the Monty Hall problem.
- How to display dynamic feedback to users based on their interactions.
- How to understand and apply fundamental concepts of probability through a hands-on simulation.
🏆 Achievements
After completing this project, you will be able to:
- Develop a basic web application structure.
- Create an interactive user interface using HTML and CSS.
- Implement game logic and conditional decision-making in JavaScript.
- Provide dynamic feedback to users based on their actions.
- Gain a deeper understanding of probability concepts through a practical simulation.