Introduction
In this step-by-step project, we will create a modern and visually appealing Expense Splitter web application using HTML, CSS, and JavaScript. This application will allow you to split expenses among a group of people and calculate who owes what to whom. We will start from scratch and cover each step to build the project progressively.
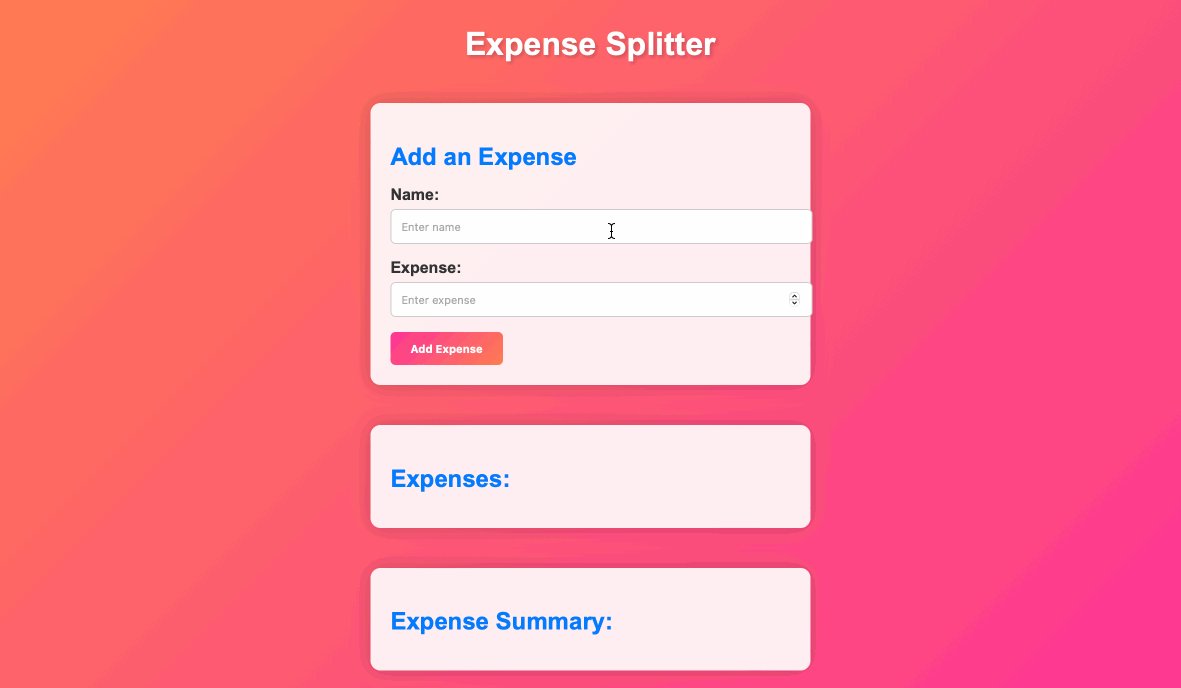
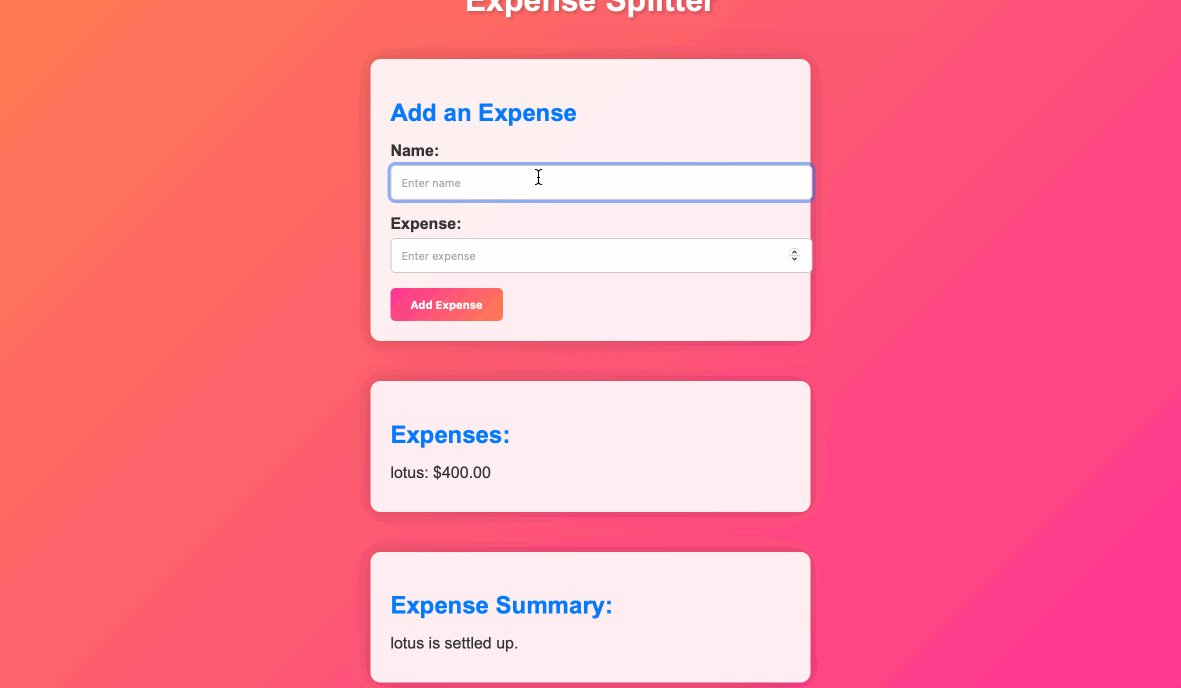
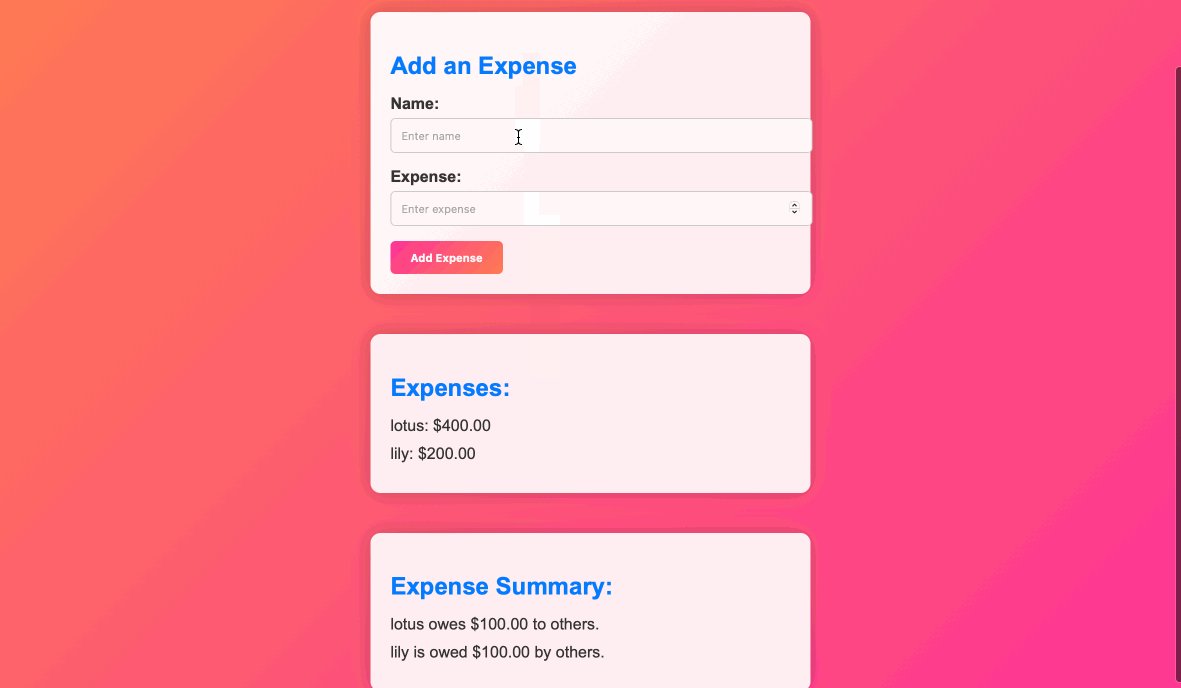
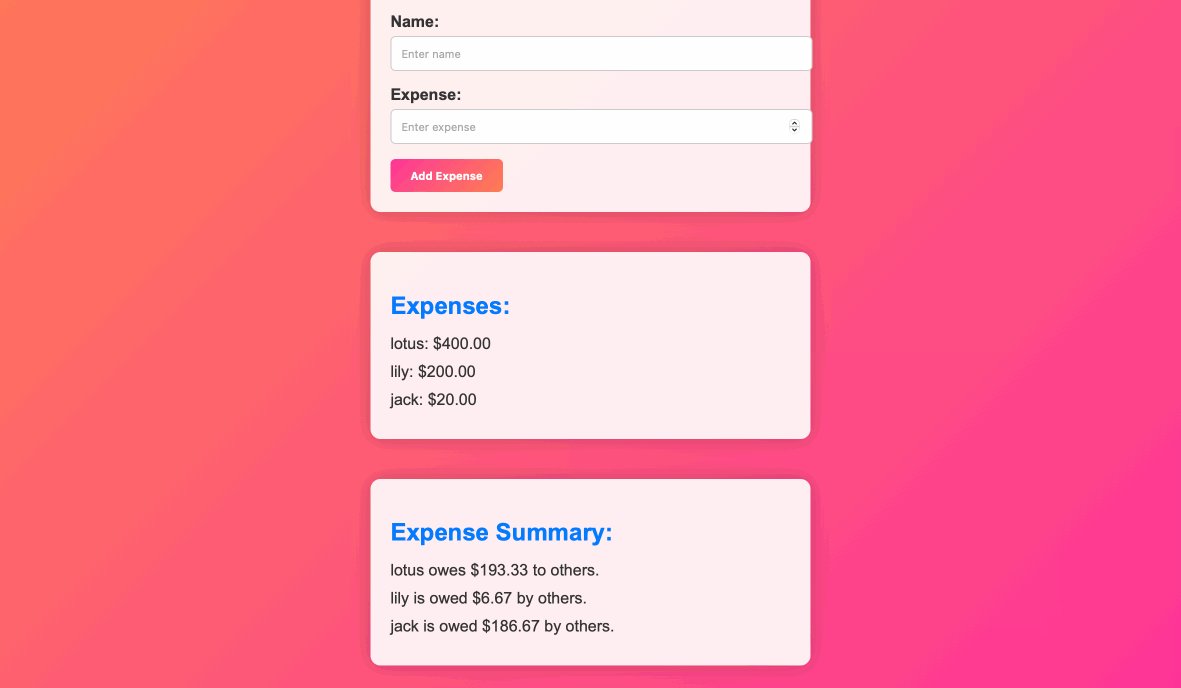
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to create a responsive web page layout using HTML and CSS
- How to implement interactive features with JavaScript to calculate expenses and balances
- How to style the web page to have a modern and visually appealing design
- How to handle user inputs for adding expenses and displaying results dynamically
- How to implement error handling to ensure data accuracy and prevent issues
🏆 Achievements
After completing this project, you will be able to:
- Create project files and set up the basic structure for a web application
- Build the HTML structure for an Expense Splitter app, including input fields and placeholders
- Style a web application using CSS to achieve a modern and colorful design
- Implement JavaScript functionality to handle adding expenses, updating the expense list, and calculating the expense summary
- Add event listeners to make the app interactive
- Create functions in JavaScript to perform specific tasks, such as adding expenses and updating the summary