Introduction
In this project, you will learn how to fix a bug in the Vue Router v2.5.2 where the beforeRouteUpdate next() function is triggered too early when revisiting a route in an "out-in" transition.
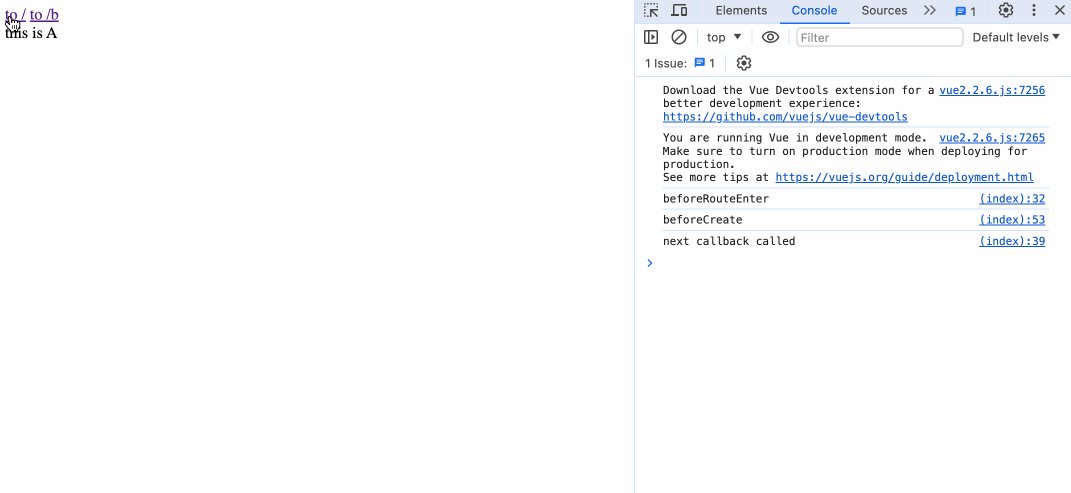
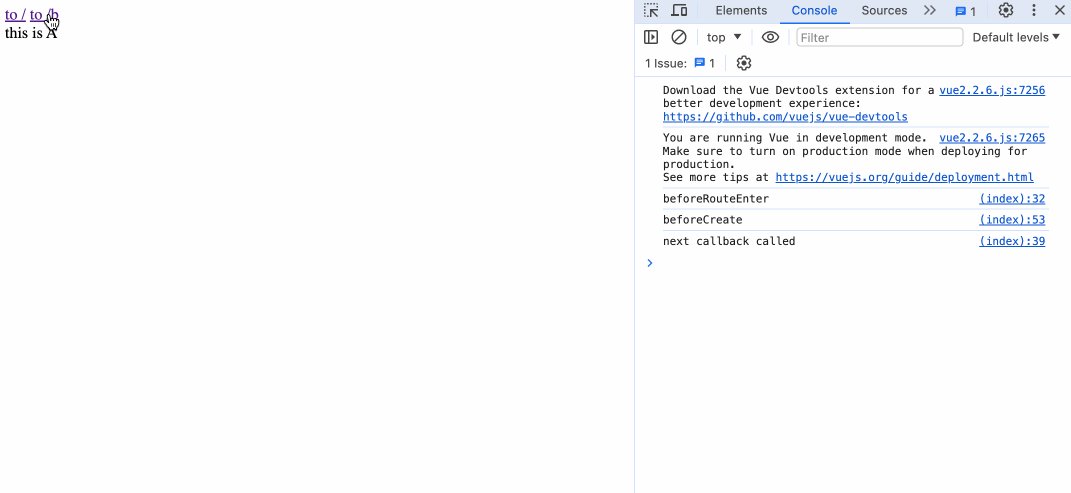
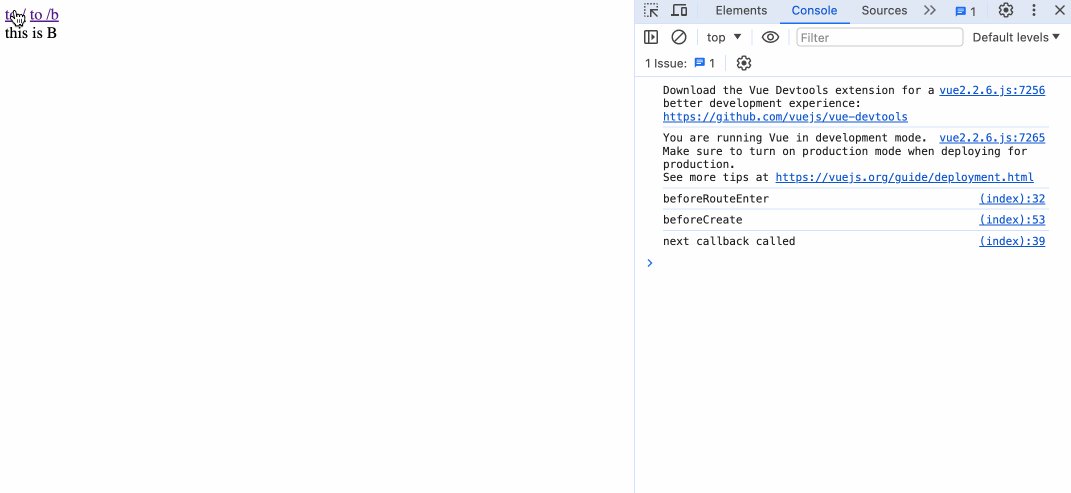
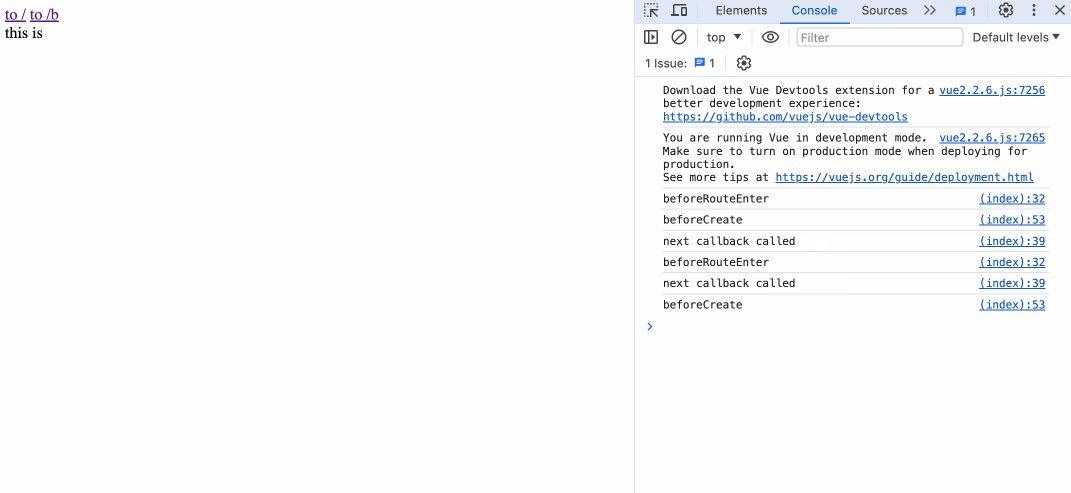
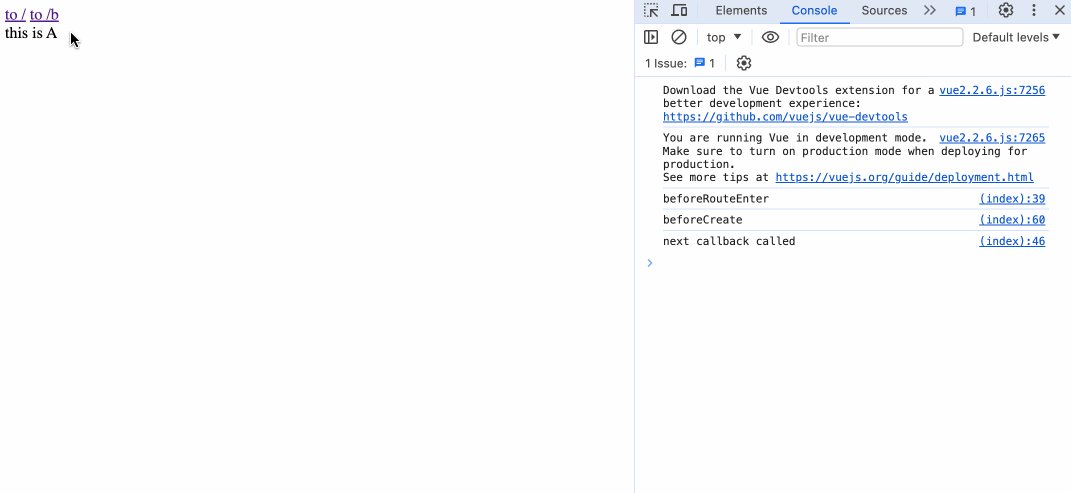
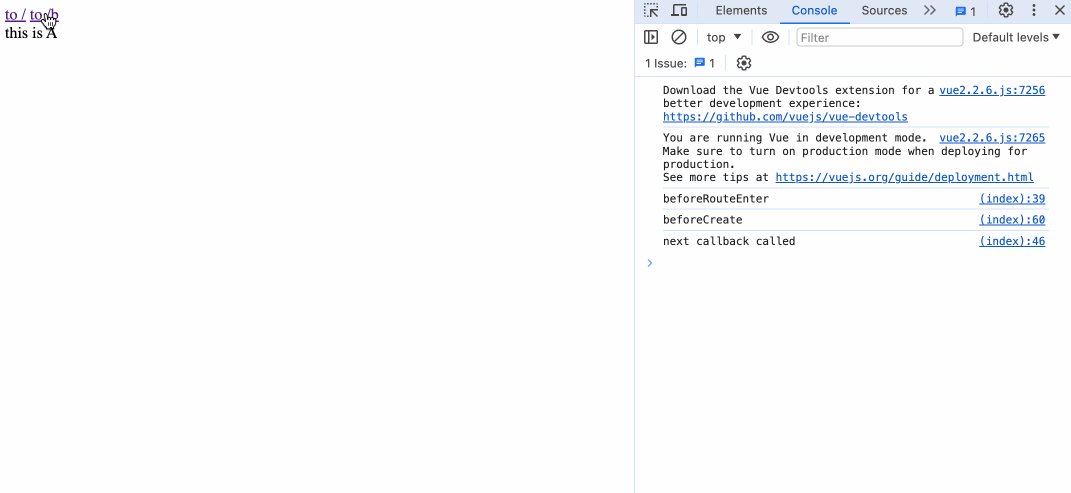
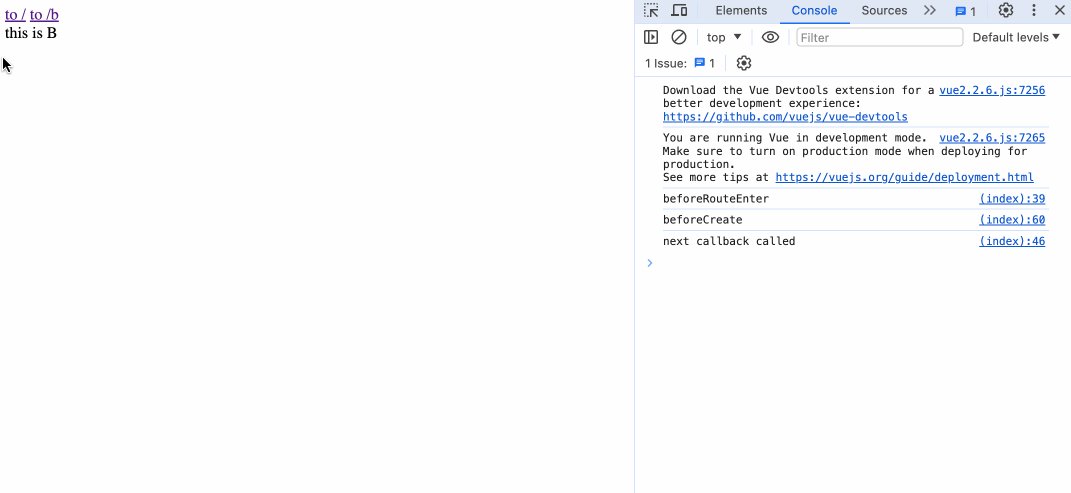
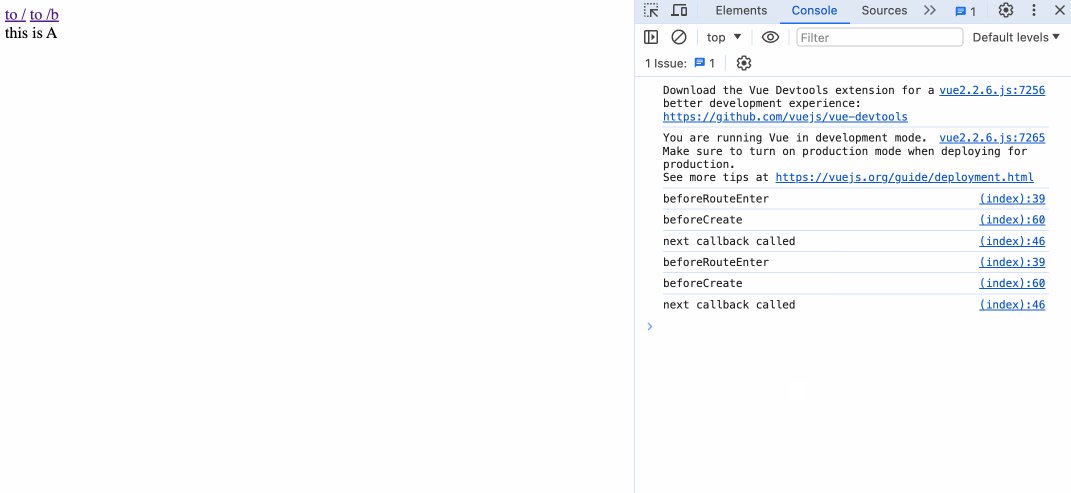
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to locate and understand the issue in the
vue-router-2.5.2/src/components/view.jsfile - How to fix the issue by updating the
data.registerRouteInstancefunction - How to rebuild the
vue-router-2.5.2project with the fix - How to test the fix to ensure the issue is resolved
🏆 Achievements
After completing this project, you will be able to:
- Identify and fix issues in the Vue Router library
- Rebuild a project after making code changes
- Test and verify the fix to ensure it resolves the issue