Introduction
In this project, you will learn how to create a responsive web design that adapts to different screen sizes. The goal is to develop a webpage that provides a comfortable user experience for both desktop and mobile users.
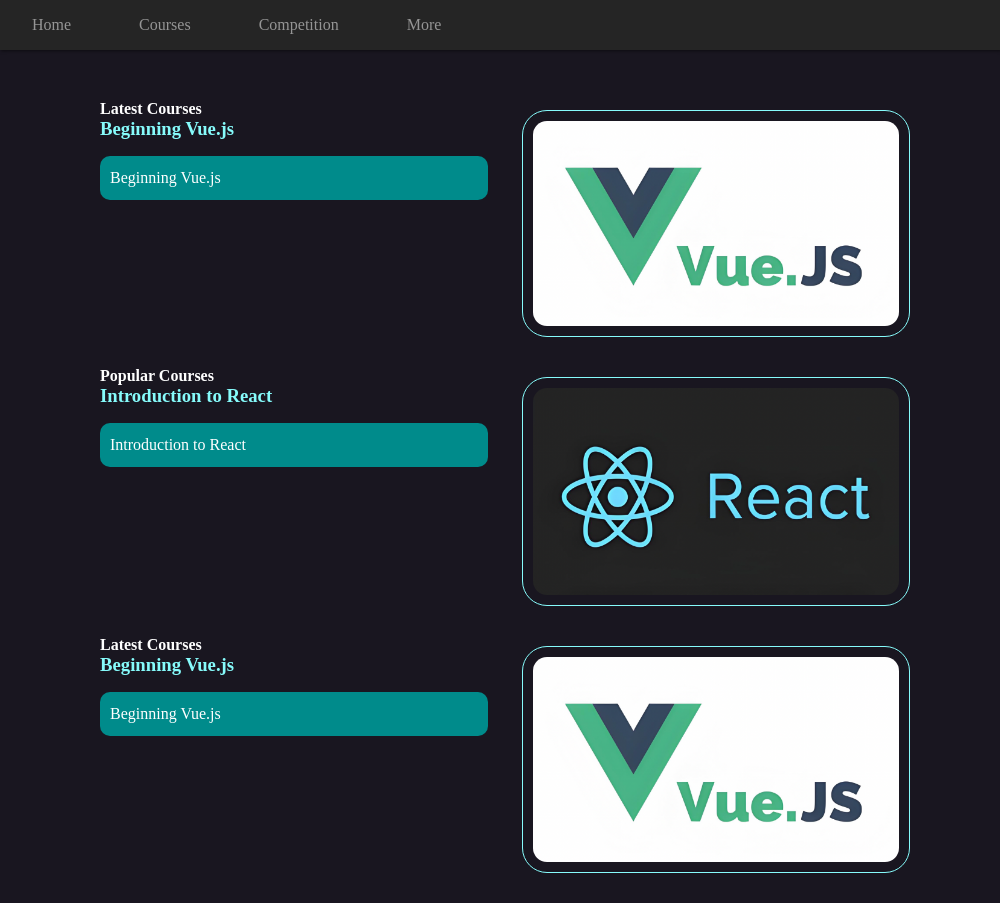
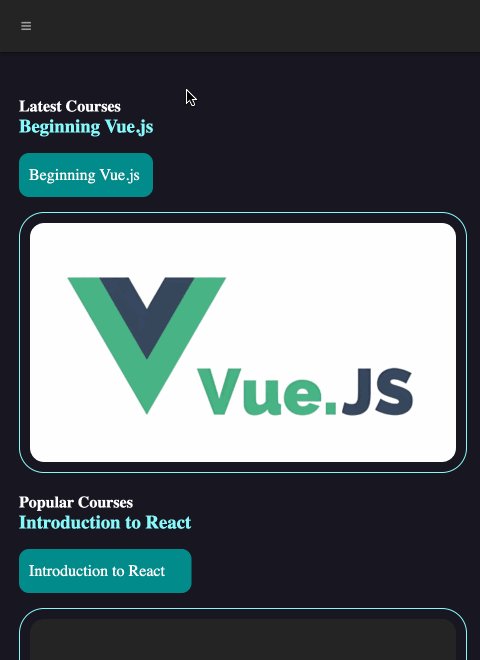
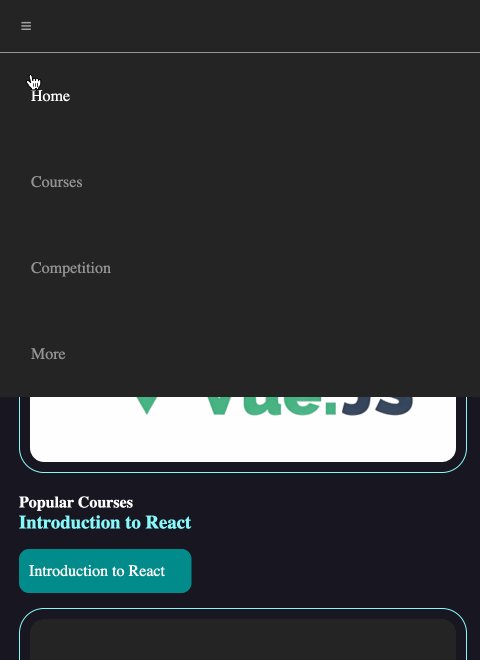
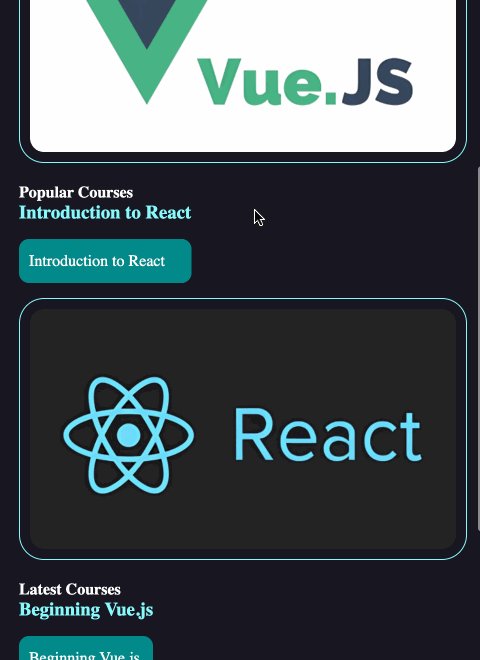
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the initial layout for the menu and content sections
- How to implement the responsive design using media queries
- How to test and refine the responsive design to ensure a seamless experience
🏆 Achievements
After completing this project, you will be able to:
- Create a responsive web design that adapts to different screen sizes
- Develop a user-friendly mobile interface, including a collapsible menu
- Apply best practices for testing and iterating on a responsive web design