Introduction
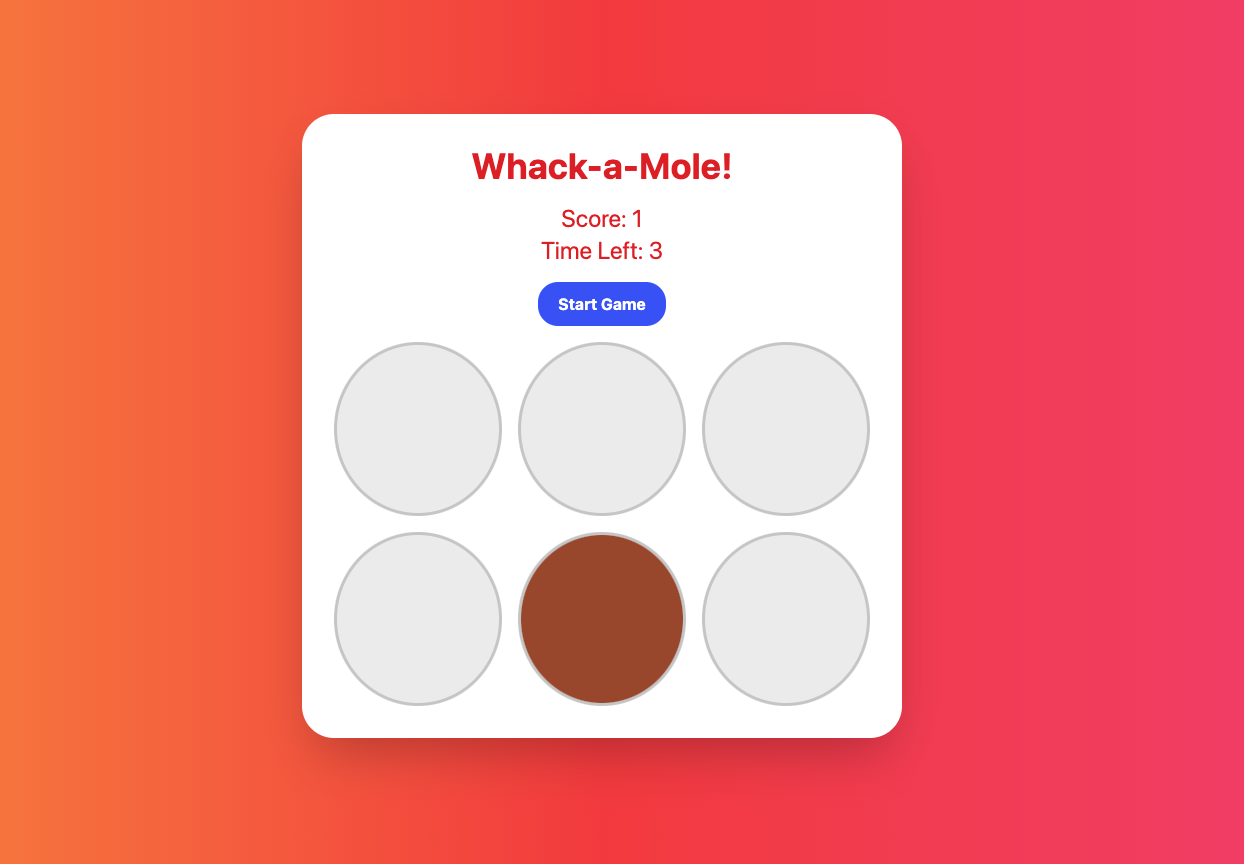
In this project, you will learn how to create a Whack-a-Mole game using HTML, CSS, and JavaScript. The game involves whacking moles that randomly appear from holes within a specified time limit. You will create the necessary HTML, CSS, and JavaScript files and implement the game logic step by step.
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the project files for the Whack-a-Mole game
- How to add the necessary CSS styles to create the game layout and design
- How to implement the game logic for making moles appear and disappear, keeping score, and tracking time
- How to create event listeners for whacking the moles and starting the game
🏆 Achievements
After completing this project, you will be able to:
- Create HTML, CSS, and JavaScript files for a web-based game
- Use CSS to style and layout game elements
- Manipulate the DOM using JavaScript to make game elements appear and disappear
- Handle user interactions and update the game state
- Use timers in JavaScript to track time and control game flow