Introduction
In this project, we will create a simple web-based drawing board application step by step. Each step will build upon the previous one, allowing you to gradually add functionality to the application. By the end of this project, you will have a fully functional drawing board where users can draw, change brush color, adjust brush size, and clear the canvas.
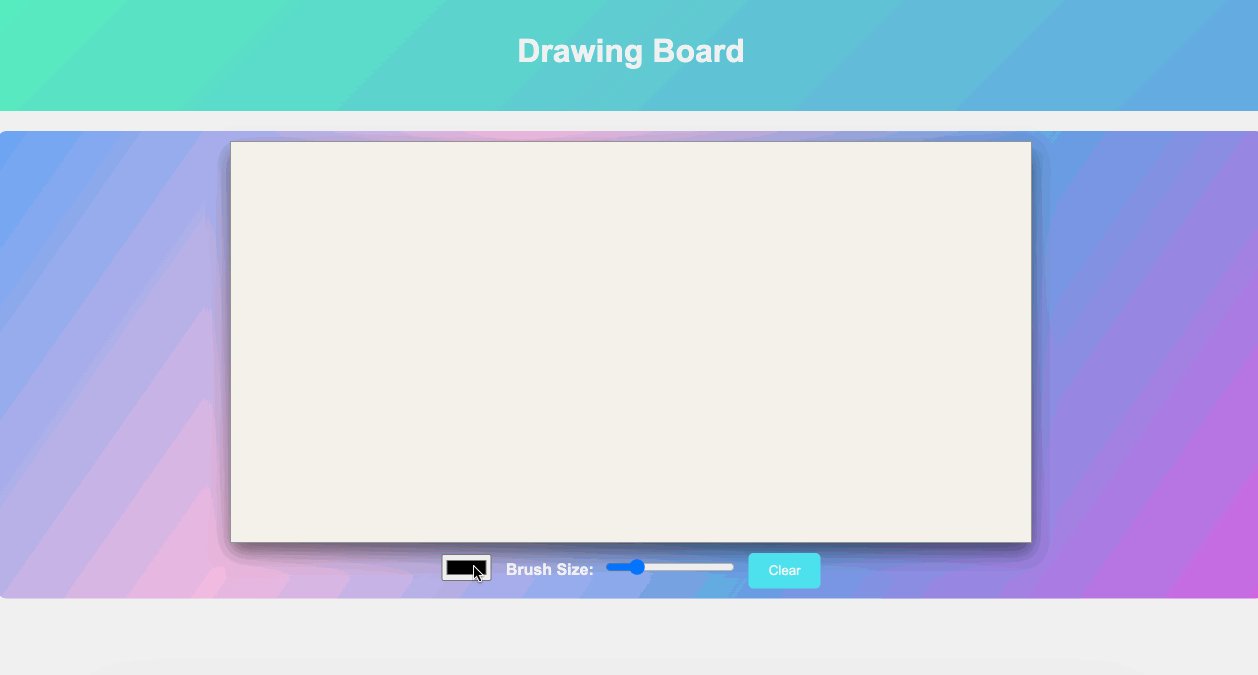
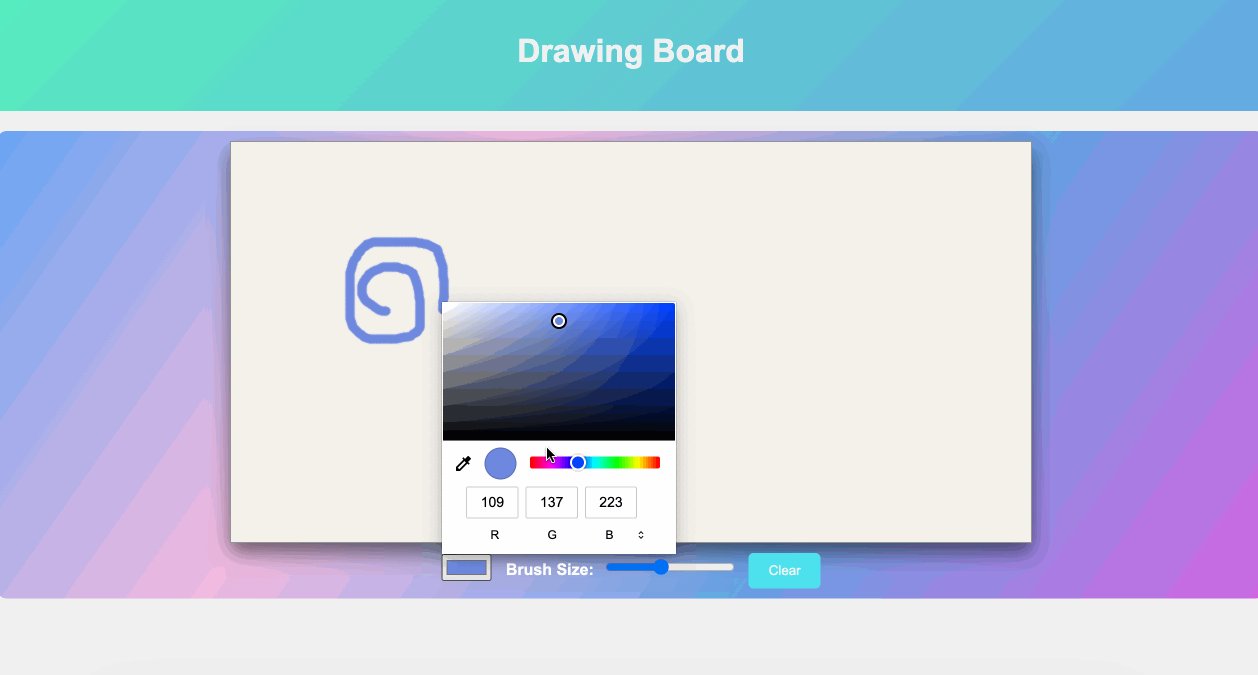
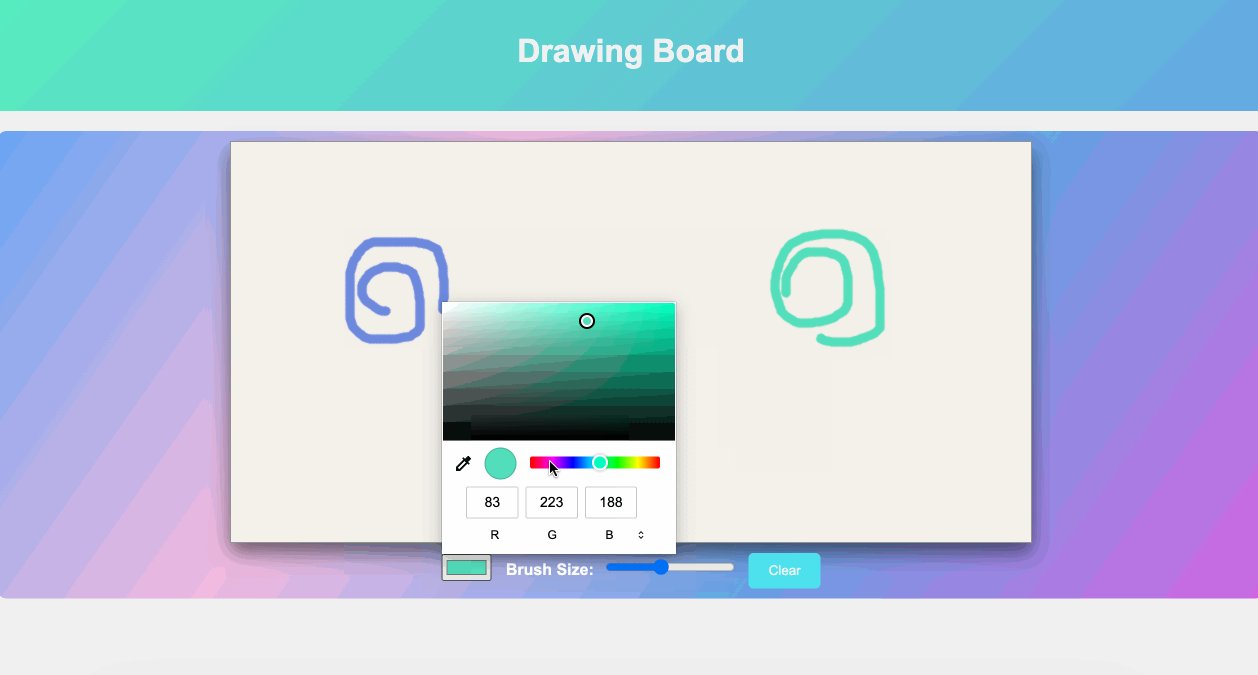
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the HTML structure for a drawing board web application.
- How to create and obtain the 2D rendering context of an HTML
<canvas>element. - How to implement event listeners to track mouse actions for drawing.
- How to add a "Clear" button and implement the functionality to clear the canvas.
- How to create a color picker input and implement the functionality to change the brush color.
- How to add a range input for adjusting the brush size and implement the functionality.
🏆 Achievements
After completing this project, you will be able to:
- Create a basic web page structure using HTML.
- Use JavaScript event listeners to handle user interactions.
- Work with HTML
<canvas>elements for drawing. - Style a web application using CSS.
- Combine HTML, CSS, and JavaScript to build a functional drawing board.