Introduction
In this project, you will learn how to create a fan-like effect using CSS. By rotating and scaling a series of div elements, you will be able to achieve a dynamic and visually appealing animation that expands when the user hovers over the element.
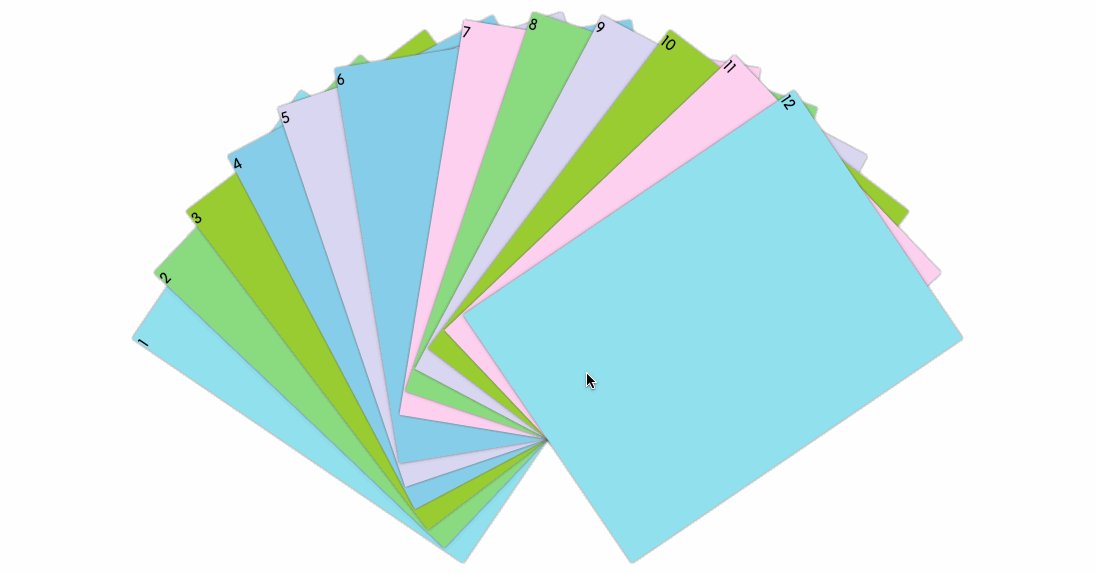
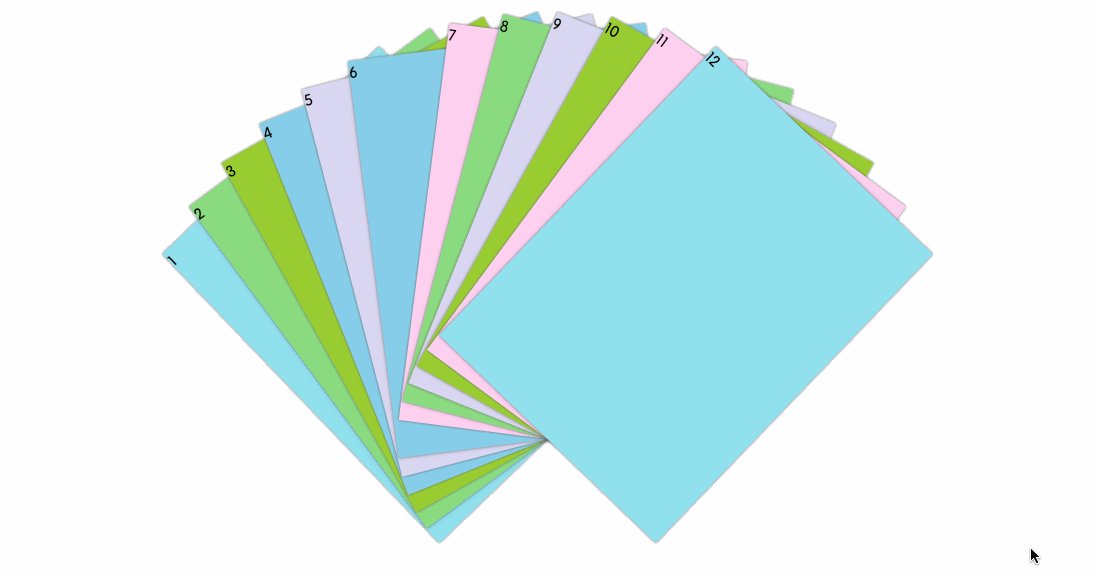
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to rotate div elements using CSS transforms
- How to scale div elements to create the fan-like expansion effect
- How to coordinate the rotation and scaling of multiple elements to achieve the desired animation
🏆 Achievements
After completing this project, you will be able to:
- Use CSS transforms to rotate and scale elements
- Create dynamic hover effects using CSS
- Coordinate the animation of multiple elements to achieve a specific visual effect