Introduction
In this project, you'll learn how to create a Swiper carousel web app that features a visually appealing carousel layout with cosmic-themed content. The app will allow users to navigate through different slides and view cards with interesting facts about the universe.
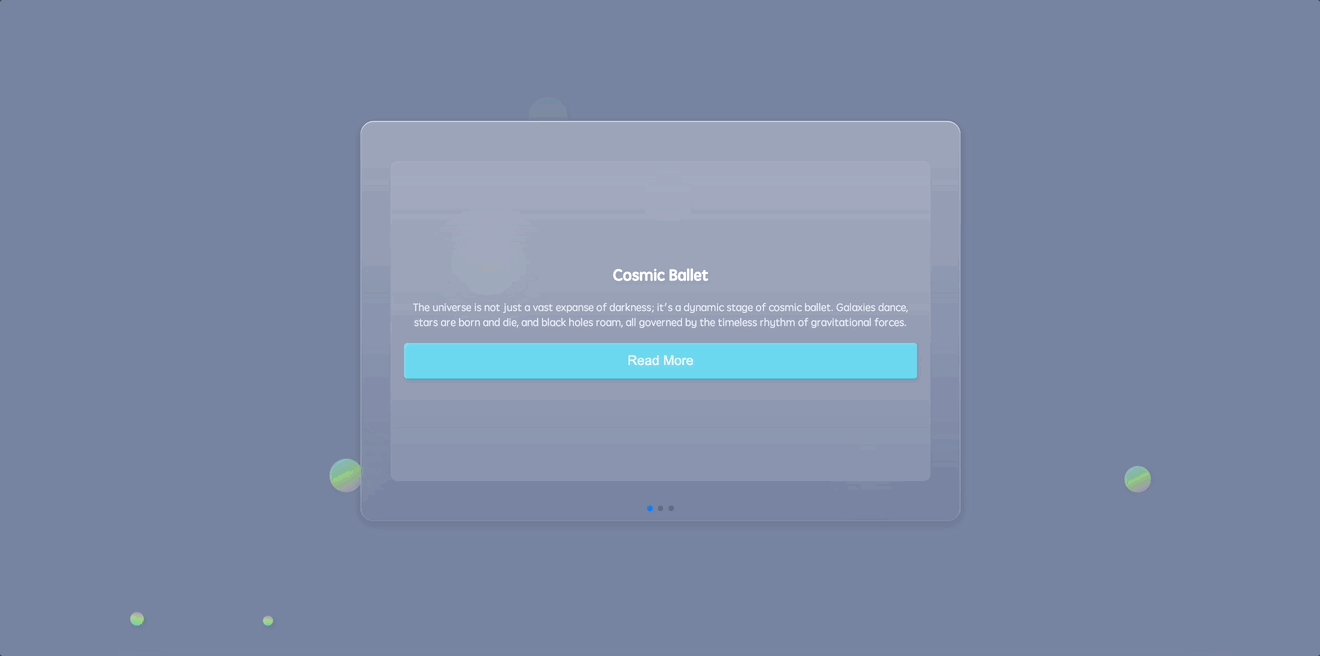
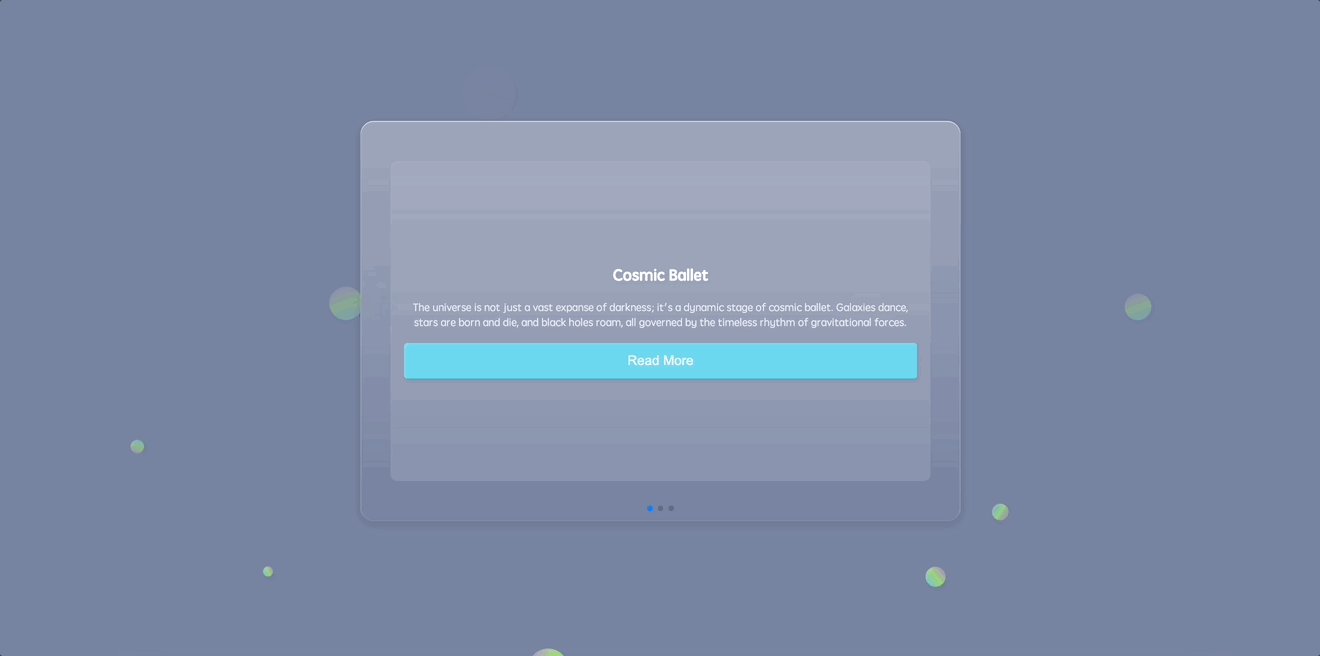
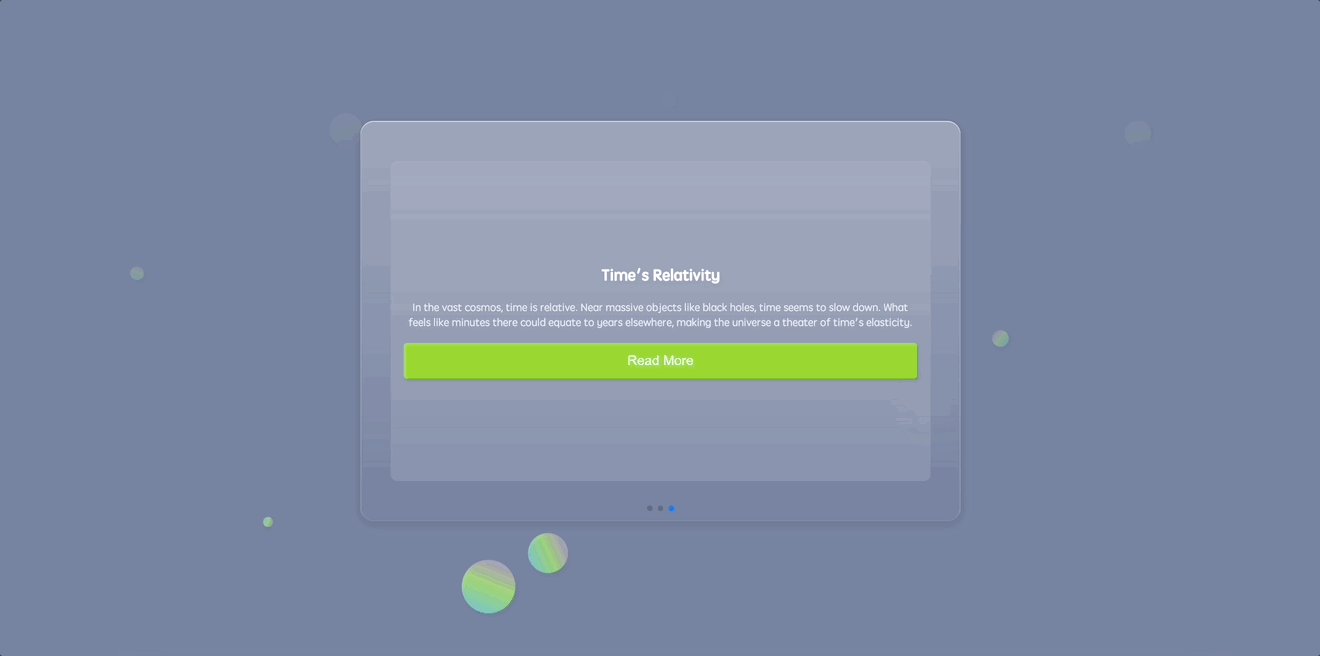
Here is a preview of the Swiper carousel:

🎯 Tasks
In this project, you will learn:
- How to construct the HTML skeleton for the web app
- How to embed the Swiper carousel into the HTML structure
- How to add circles and animated floating circles to the background of the app
- How to implement foundational CSS resets to ensure consistent styling across browsers
- How to style the main section and content holder of the app
- How to design and animate floating circles in the background
- How to style the Swiper carousel and its components
- How to initialize the Swiper carousel using JavaScript
🏆 Achievements
After completing this project, you will be able to:
- Create a visually appealing Swiper carousel web app with cosmic-themed content
- Implement HTML structure and layout for the web app
- Apply CSS styling and animations to enhance the user interface
- Utilize JavaScript to initialize and configure the Swiper carousel