Introduction
This project, the "jQuery Flip Puzzle Game," provides a hands-on experience in web development, focusing on JavaScript, jQuery, and Bootstrap. It involves object-oriented programming in JavaScript and addresses the common issue of "this" binding in the context of web development. The game is implemented using jQuery and Bootstrap 3 for the user interface. While familiarity with Bootstrap is helpful, the project's core logic is built with jQuery and JavaScript.
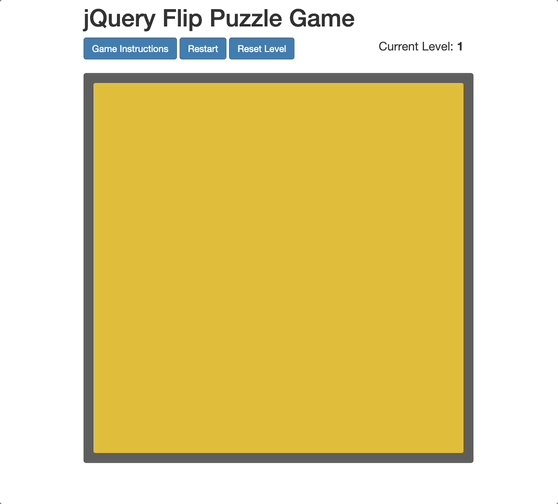
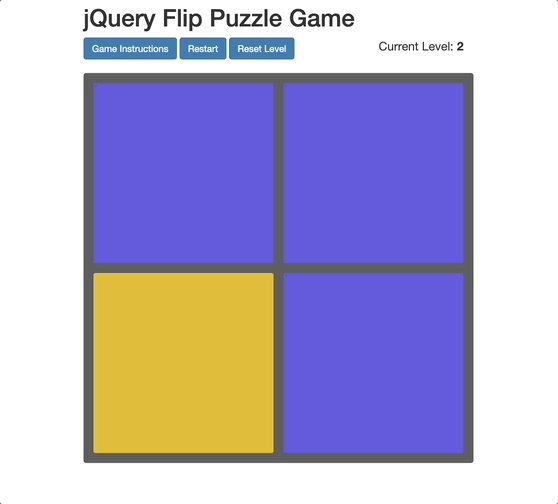
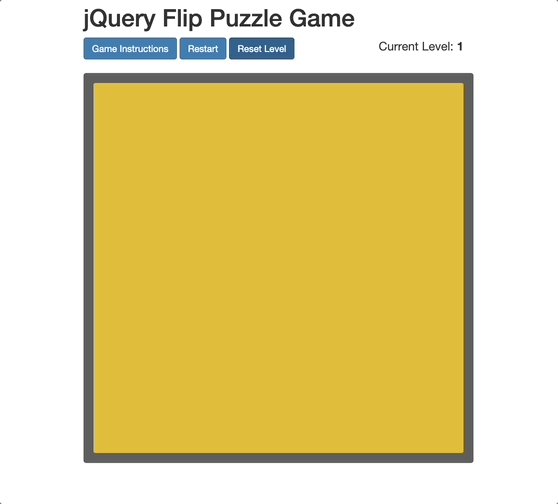
In the game, players start with a grid of orange blocks. Each block has one orange side and one blue side. When a player clicks on a block, its color flips, and the adjacent blocks' colors also change. The goal is to turn all blocks blue to complete the game.
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to implement object-oriented programming in JavaScript and address the "this" binding issue.
- How to build the core game logic using jQuery and JavaScript.
- How to create an interactive puzzle game where players flip block colors to win.
🏆 Achievements
After completing this project, you will be able to:
- Apply object-oriented programming principles in JavaScript.
- Handle "this" binding in JavaScript for event handling and object methods.
- Develop interactive web games using jQuery.
- Utilize Bootstrap 3 to create visually appealing and user-friendly interfaces.