Introduction
In this project, you will learn how to use CSS Flexbox to create a fruit arrangement layout. You will learn how to use the align-self and order properties to position and arrange the fruits in the bowls.
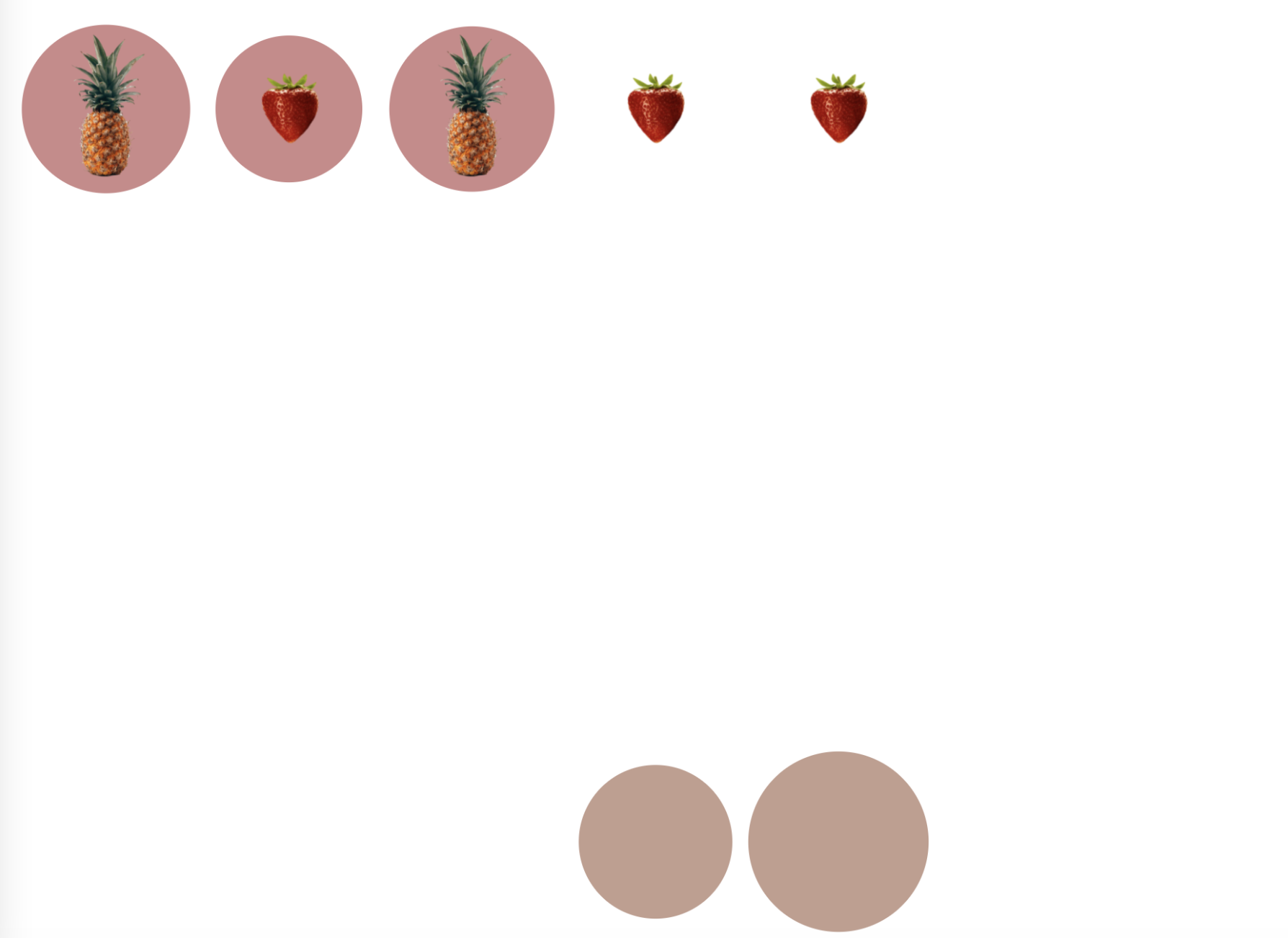
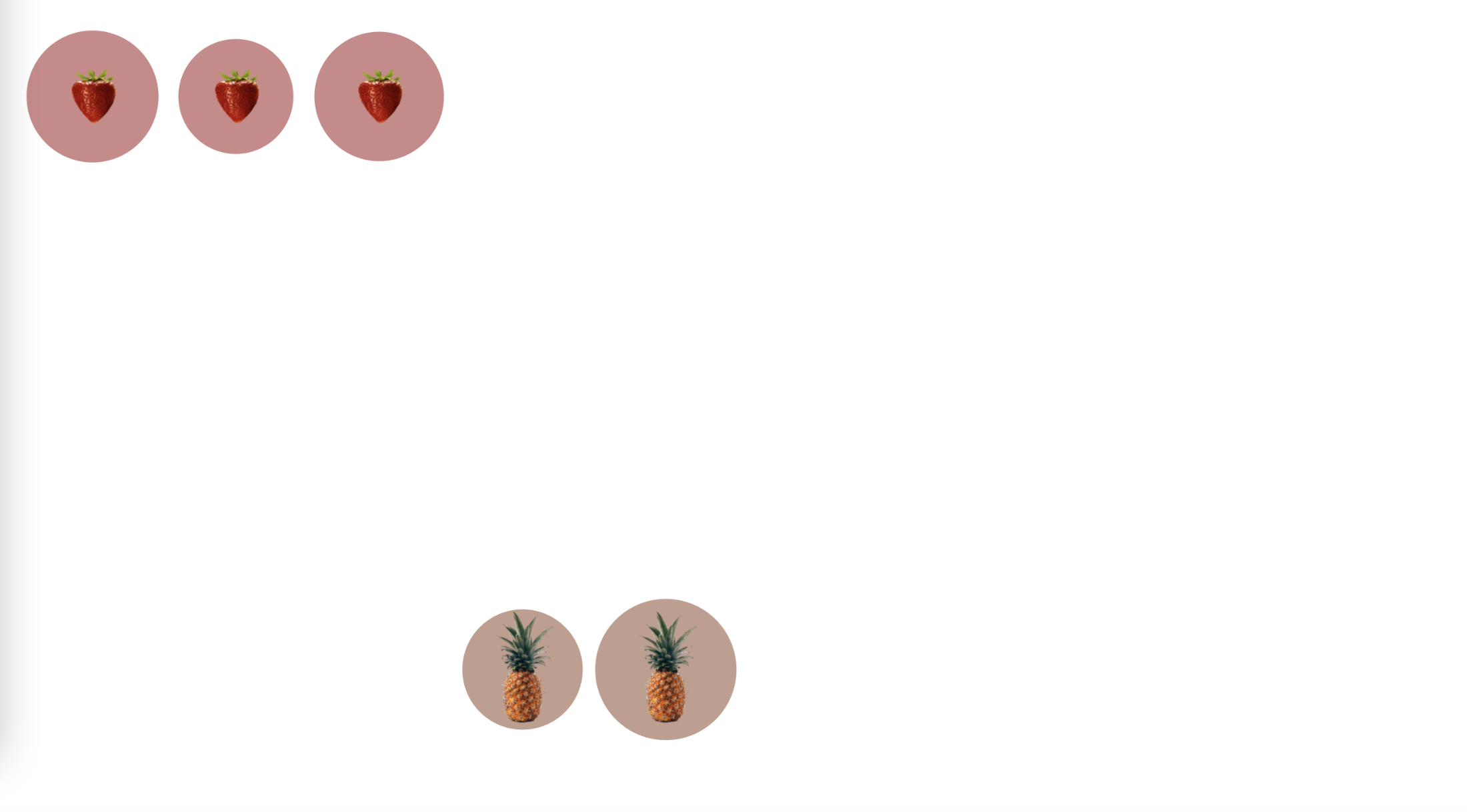
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the HTML structure for the fruit arrangement
- How to use the
align-selfproperty to align individual flex items along the cross axis - How to use the
orderproperty to change the order of flex items - How to arrange the fruits in the desired layout using Flexbox
🏆 Achievements
After completing this project, you will be able to:
- Use CSS Flexbox to create a responsive and visually appealing layout
- Apply the
align-selfandorderproperties to control the positioning and arrangement of elements - Work with CSS selectors and properties to achieve the desired design