Introduction
In this project, you will learn how to create a weather forecast application that displays the weekly weather information for a specific location. The project involves fetching weather data from an API, parsing the response, and dynamically updating the HTML elements to present the weather forecast to the user.
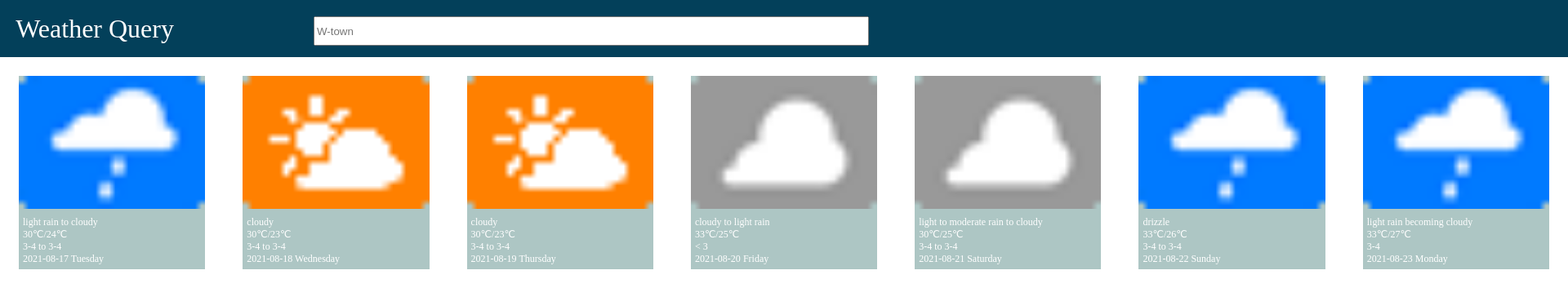
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to fetch weather forecast data from an API using jQuery's AJAX functionality
- How to bind the fetched data to the corresponding HTML elements on the web page
- How to display the weekly weather forecast information in a user-friendly format
🏆 Achievements
After completing this project, you will be able to:
- Create a simple weather forecast application that provides users with weekly weather information
- Understand how to make AJAX requests to fetch data from an API
- Demonstrate the ability to manipulate the DOM and update HTML elements using jQuery