Introduction
In this project, you will learn how to create a multi-dimensional rating component using Vue.js and the Element-UI library. The rating component will allow users to rate different aspects of a takeout order, such as the speed of delivery, the flavor of the food, and the quality of the packaging.
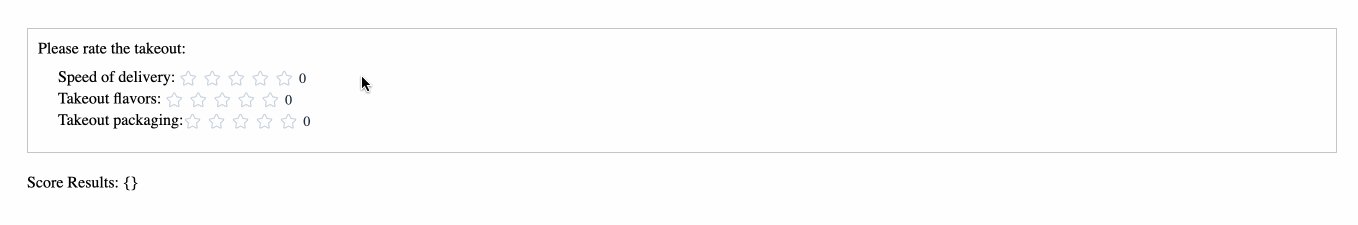
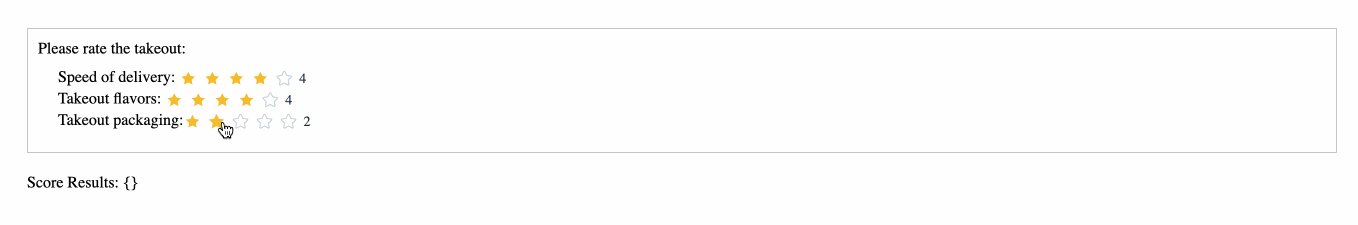
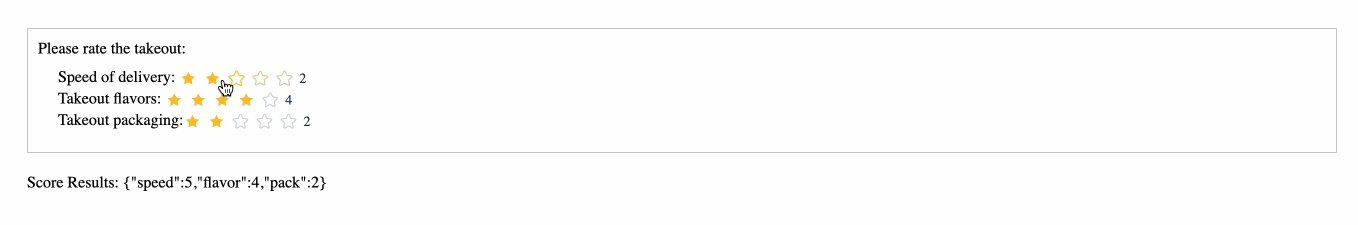
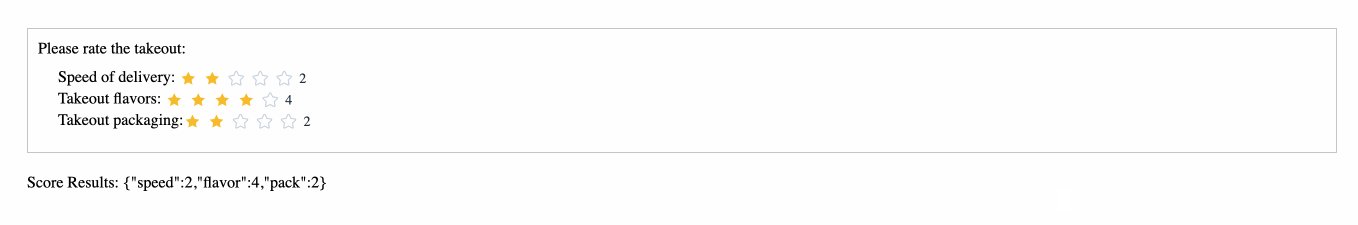
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to create a custom Vue.js component called
my-rate.vueto handle the multi-dimensional rating functionality. - How to use the
el-ratecomponent from the Element-UI library to implement the individual rating dimensions. - How to emit a
changeevent from themy-ratecomponent to notify the parent component when the ratings are updated. - How to customize the styling and layout of the rating component to match the design requirements.
🏆 Achievements
After completing this project, you will be able to:
- Create a reusable Vue.js component with custom functionality.
- Use the Element-UI library to build complex UI components.
- Manage and communicate data between parent and child components in a Vue.js application.
- Style and layout Vue.js components using CSS.




