Creating the Index Page
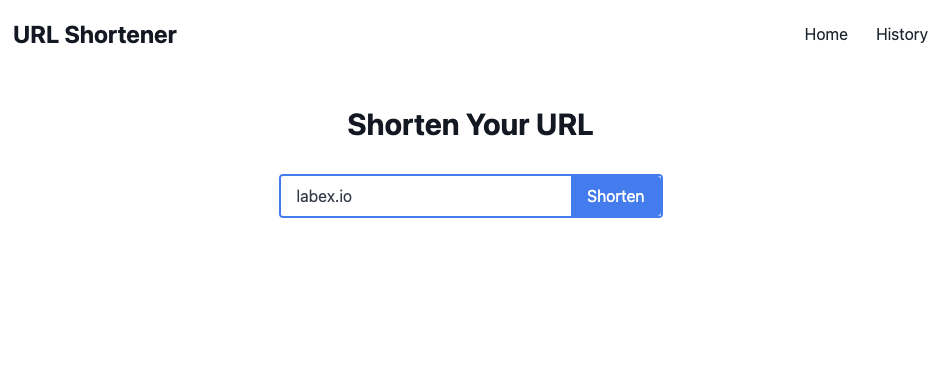
The index page of our website will allow users to submit a URL to be shortened. It will also display the shortened URL once it has been generated. The HTML code for this page can be found in templates/index.html.
First, we need to extend the base.html template and create a form for users to submit their URLs:
{% extends "base.html" %} {% block content %}
<div class="text-center">
<h1 class="text-3xl font-bold text-gray-900 mb-8">Shorten Your URL</h1>
<form action="/" method="POST" class="w-full max-w-sm mx-auto">
<div
class="flex items-center border-2 border-blue-500 rounded overflow-hidden"
>
<input
type="text"
name="original_url"
placeholder="Enter URL"
class="appearance-none bg-transparent border-none w-full text-gray-700 py-2 px-4 leading-tight focus:outline-none"
/>
<button
type="submit"
class="bg-blue-500 hover:bg-blue-700 text-white py-2 px-4 rounded-r focus:outline-none"
>
Shorten
</button>
</div>
</form>
{% if short_url %}
<div class="mt-4">
<p class="text-lg text-gray-700">
Short URL:
<a href="{{ request.host_url }}{{ short_url }}" class="text-blue-500"
>{{ request.host_url }}{{ short_url }}</a
>
</p>
</div>
{% endif %}
</div>
{% endblock %}
In index.html, we have a form with a single input field for the user to enter their URL. The form will be submitted to the same page, so we set the action attribute to /. We also set the method attribute to POST so that the form data will be sent in the request body.
Now, we need add templates/base.html:
<!doctype html>
<html>
<head>
<title>URL Shortener</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css"
rel="stylesheet"
/>
</head>
<body>
<nav class="p-6 bg-white flex justify-between items-center">
<a href="/" class="text-2xl font-bold text-gray-900">URL Shortener</a>
<div>
<a href="/" class="text-gray-800 mr-6">Home</a>
<a href="/history" class="text-gray-800">History</a>
</div>
</nav>
<main class="container mx-auto max-w-xl pt-8 min-h-screen">
{% block content %} {% endblock %}
</main>
</body>
</html>
In base.html, we have a navigation bar at the top of the page with links to the home page and the history page. We also have a main element that will contain the content of each page. The content block is where the content of each page will be inserted.
We also need to add the necessary code in app.py to handle form submissions and generate the shortened URL:
@app.route("/", methods=["GET", "POST"])
def index():
if request.method == "POST":
original_url = request.form["original_url"]
short_url = generate_short_url()
## Insert the original and short URLs into the database
db.execute(
"INSERT INTO urls (original_url, short_url) VALUES (?, ?)",
(original_url, short_url),
)
conn.commit()
return render_template("index.html", short_url=short_url)
return render_template("index.html")
In index(), we check if the request method is POST. If it is, we get the original URL from the form data and generate a short URL. We then insert the original and short URLs into the database and render the index.html template with the short URL.