Introduction
In this project, you will learn how to implement a responsive layout for a website, similar to the official Gulp.js website. You will use media queries to adjust the layout and styles of the web page based on the screen size.
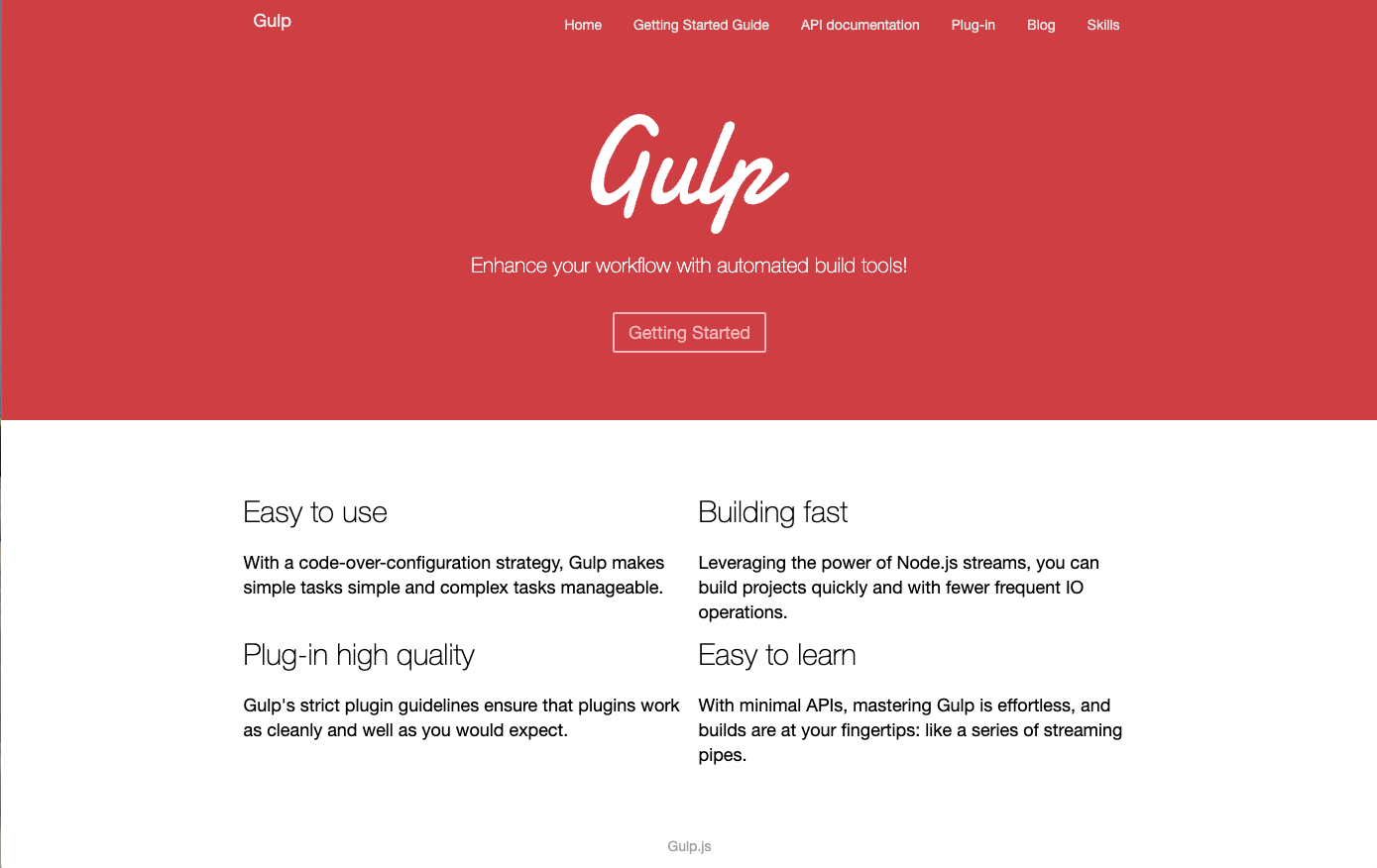
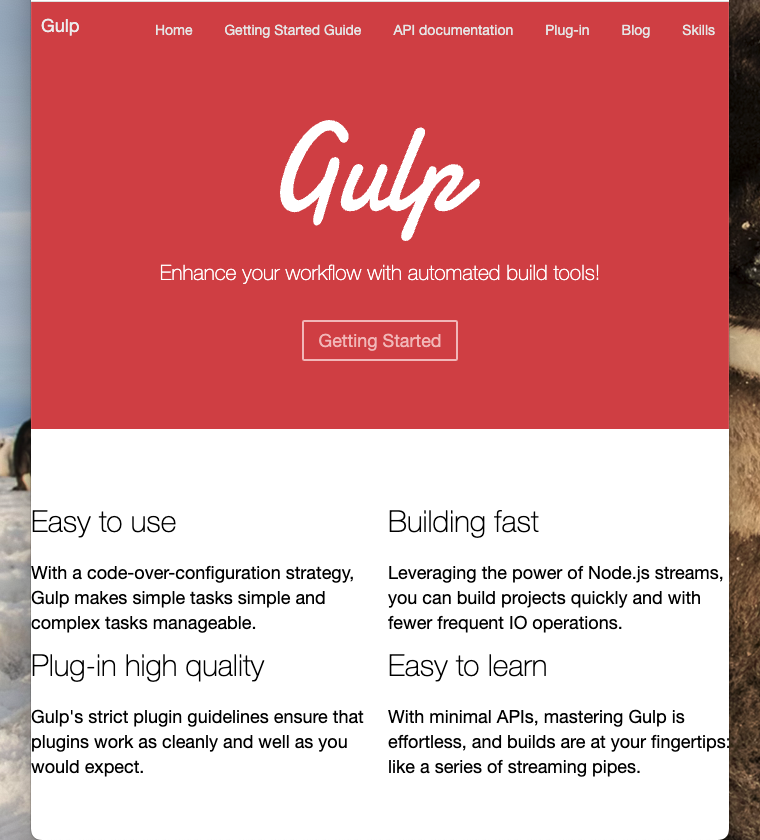
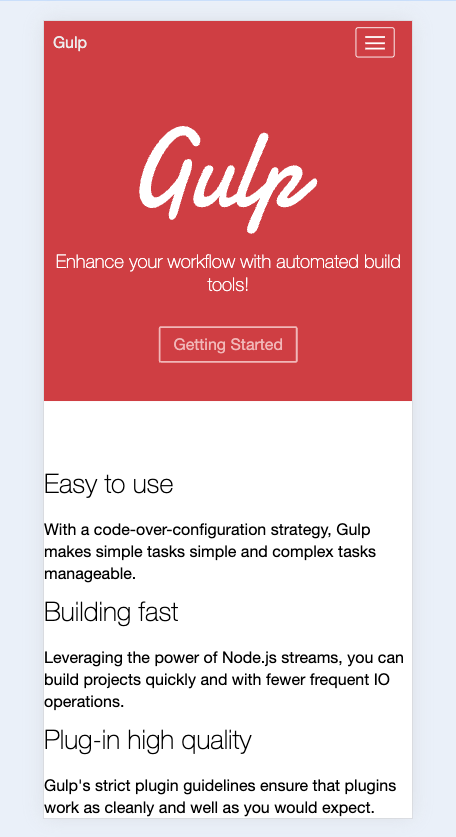
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to add media query rules to the HTML file to create a responsive layout
- How to adjust the width and visibility of page elements based on different screen sizes
- How to test the responsive layout by resizing the browser window
🏆 Achievements
After completing this project, you will be able to:
- Implement a responsive web design using media queries
- Adjust layout and styles based on screen size
- Effectively test and optimize web pages for different devices and screen resolutions