简介
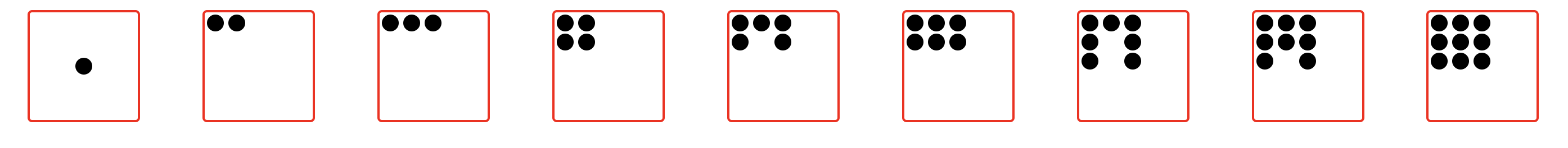
在这个项目中,你将学习如何使用Flexbox CSS创建一个响应式骰子布局。目标是按照特定的布局要求排列一组带有不同点数图案的骰子。
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何使用HTML和CSS设置骰子布局的基本结构
- 如何使用诸如
justify-content、align-items、flex-direction和align-self等Flexbox属性来定位每个骰子内的点数 - 如何实现诸如
flex-wrap和flex-basis等高级Flexbox技术来创建所需的布局
🏆 成果
完成这个项目后,你将能够:
- 使用Flexbox创建复杂的响应式布局
- 理解不同的Flexbox属性以及如何有效地应用它们
- 通过遵循逐步说明并实现所需的布局来培养解决问题的能力