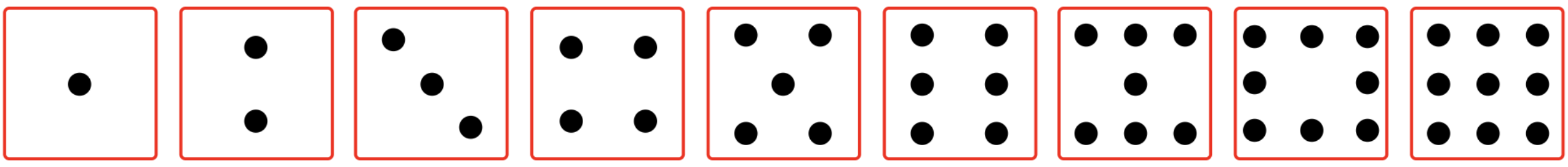
# Introduction In this project, you will learn how to create a responsive dice layout using Flexbox CSS. The goal is to arrange a set of dice with different patterns of dots, following specific layout requirements. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the basic structure of the dice layout using HTML and CSS - How to use Flexbox properties like `justify-content`, `align-items`, `flex-direction`, and `align-self` to position the dots inside each dice - How to implement advanced Flexbox techniques like `flex-wrap` and `flex-basis` to create the desired layout ## 🏆 Achievements After completing this project, you will be able to: - Use Flexbox to create complex and responsive layouts - Understand the different Flexbox properties and how to apply them effectively - Develop problem-solving skills by following step-by-step instructions and implementing the required layout
Click the virtual machine below to start practicing