Introduction
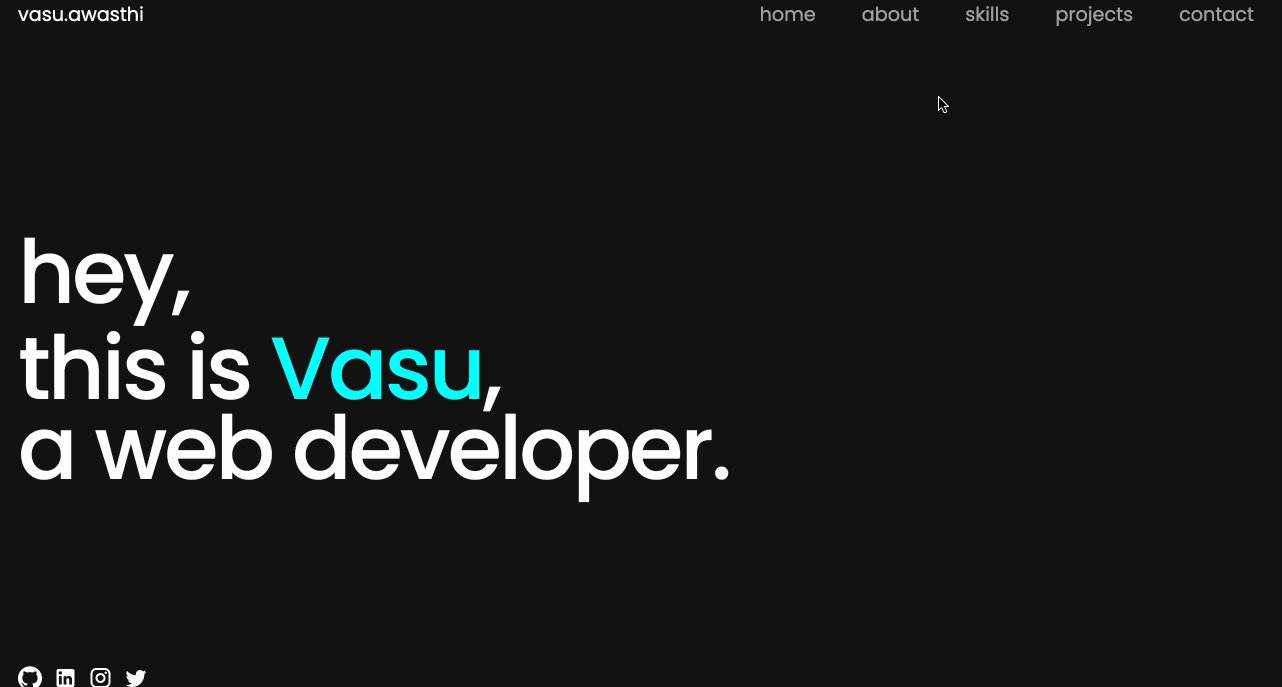
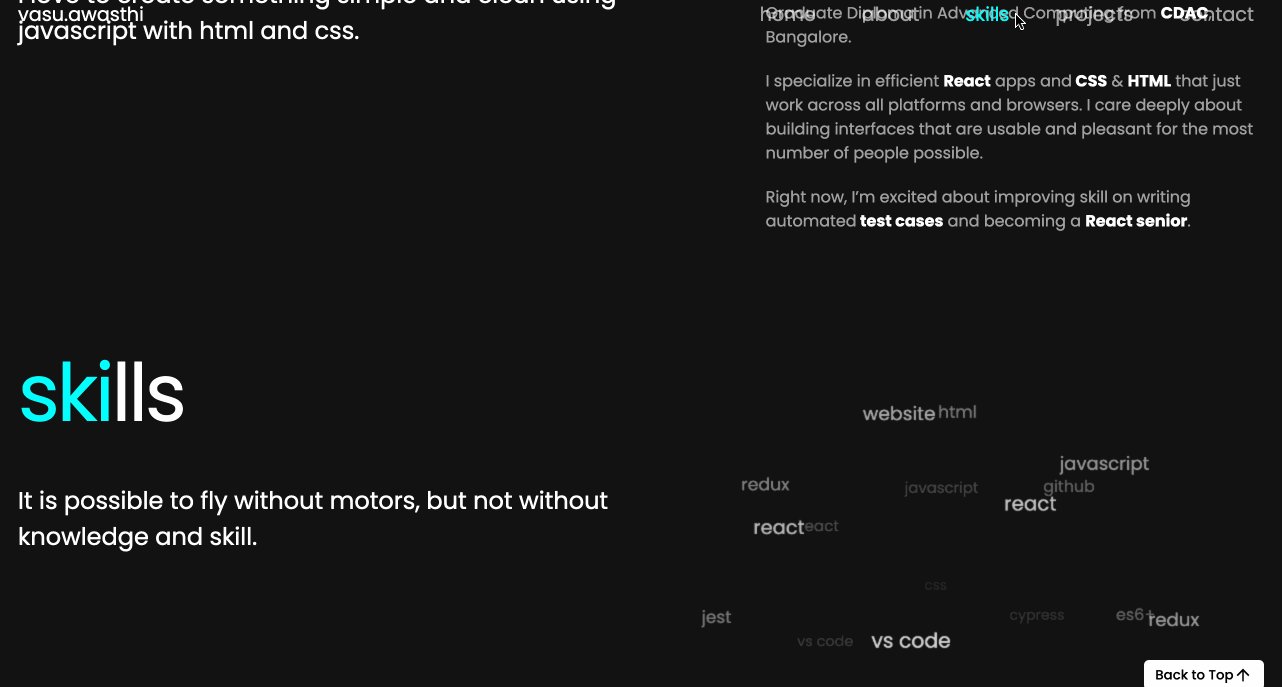
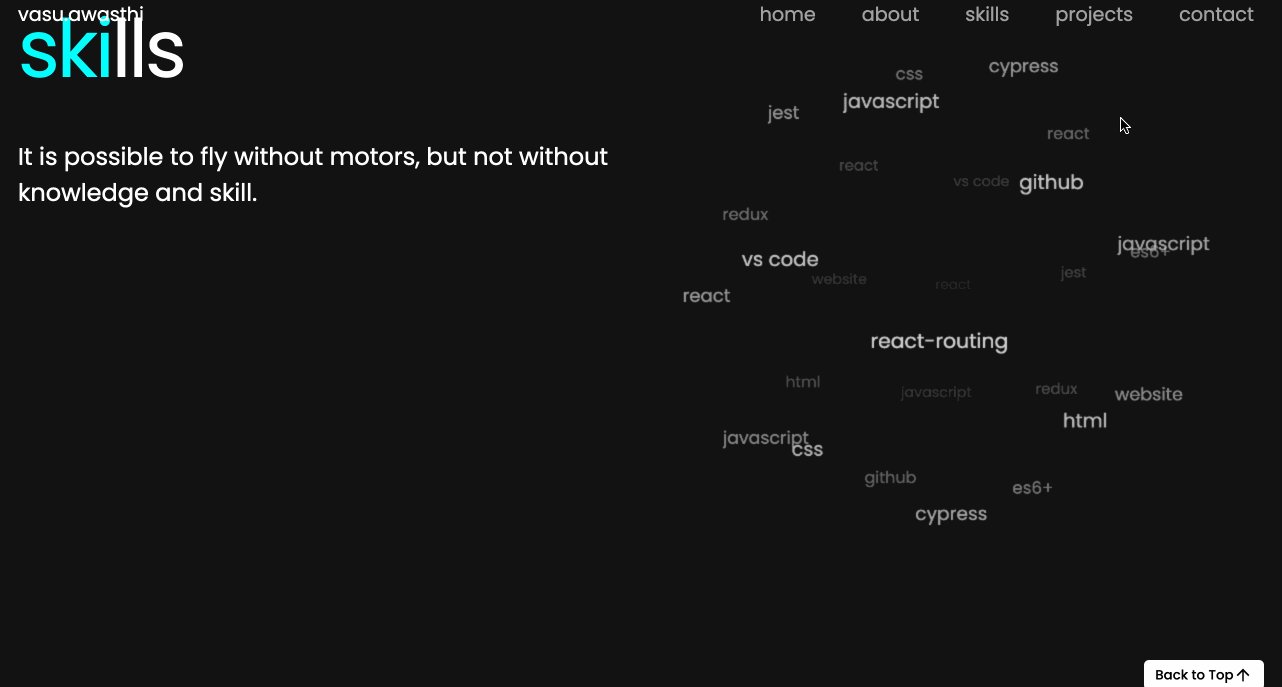
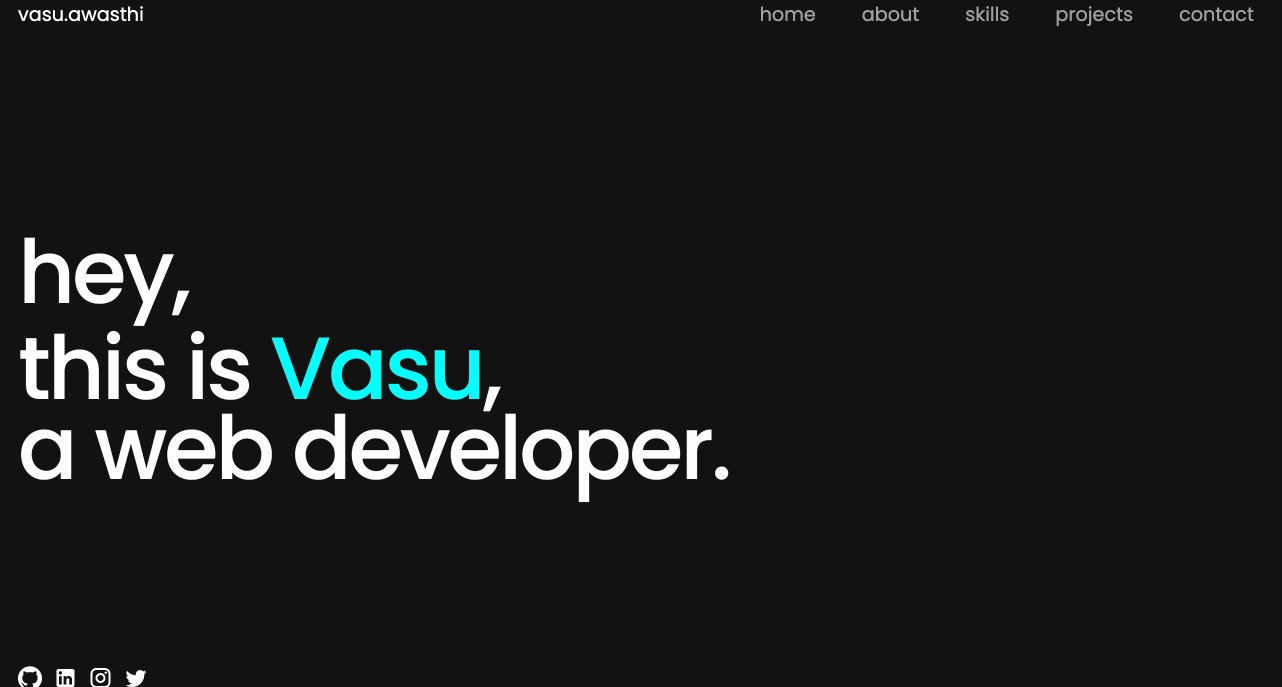
In this tutorial we will build a responsive Portfolio Project in React from scratch. This tutorial will teach you how you can develop your own modern 2023 ready personal portfolio website using reactjs, html & css.
The development process is simple and we won't do any API calls. Content/Text for this website will be hardcoded in your components.