Introduction
In this project, you will learn how to fix a bug in the vue-router library by modifying the cleanPath function. The vue-router library is a popular routing solution for Vue.js applications, and it's important to ensure that it works correctly, especially for edge cases like paths starting with multiple slashes.
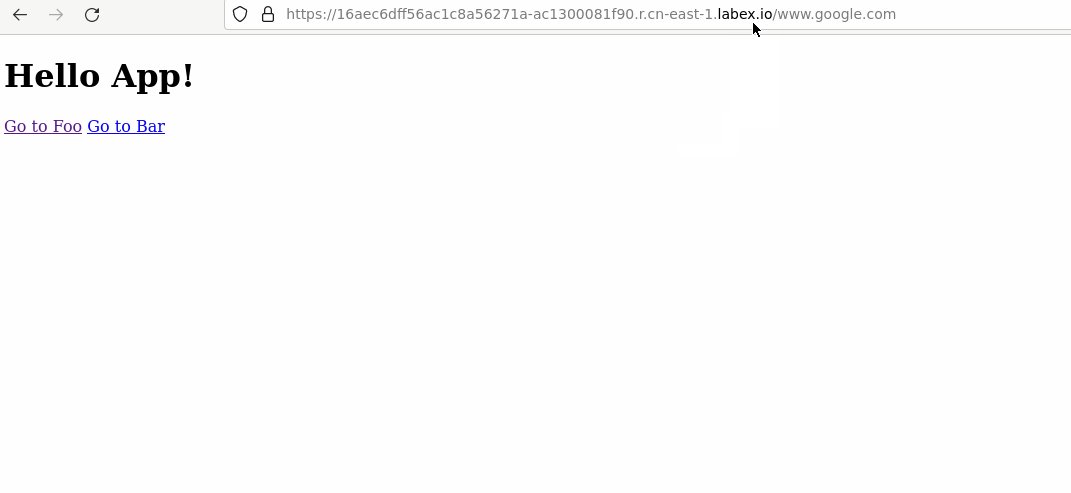
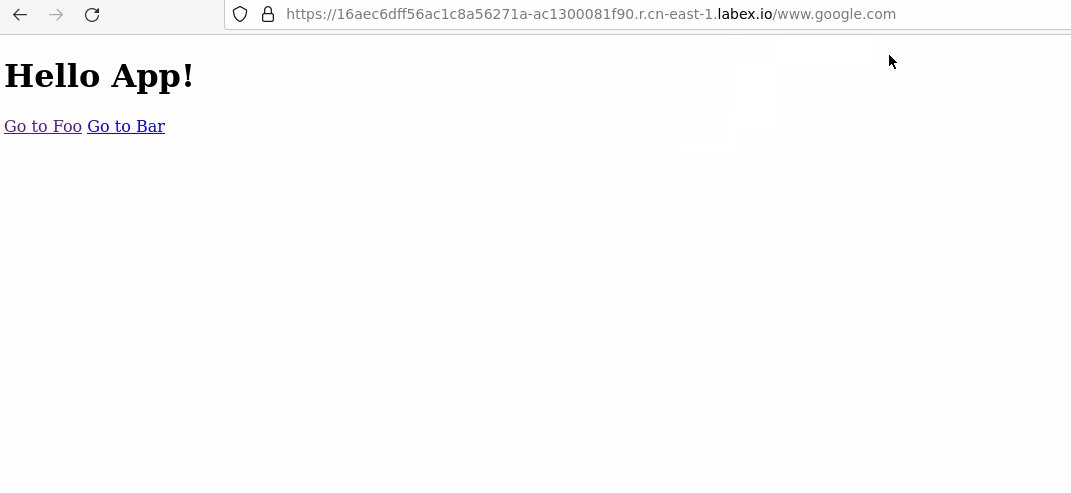
👀 Preview

🎯 Tasks
In this project, you will learn:
- Understand the issue with the
cleanPathfunction in thevue-routerlibrary - Install the necessary dependencies for the project
- Locate and modify the
cleanPathfunction to fix the issue - Rebuild the project with the updated
cleanPathfunction - Test the fix to ensure that the issue is resolved
🏆 Achievements
After completing this project, you will be able to:
- Identify and diagnose issues in third-party libraries
- Modify and update the code in a third-party library to fix a bug
- Rebuild and release a project with the updated code
- Test the fix to ensure that the issue is resolved