Introduction
In this project, you will learn how to fix a bug in the vue-router-3.1.5 library. The bug is related to the fillParams function, which is responsible for filling in the parameters in the URL path. When the pathMatch parameter is an empty string, it can affect the calculation of the correct path.
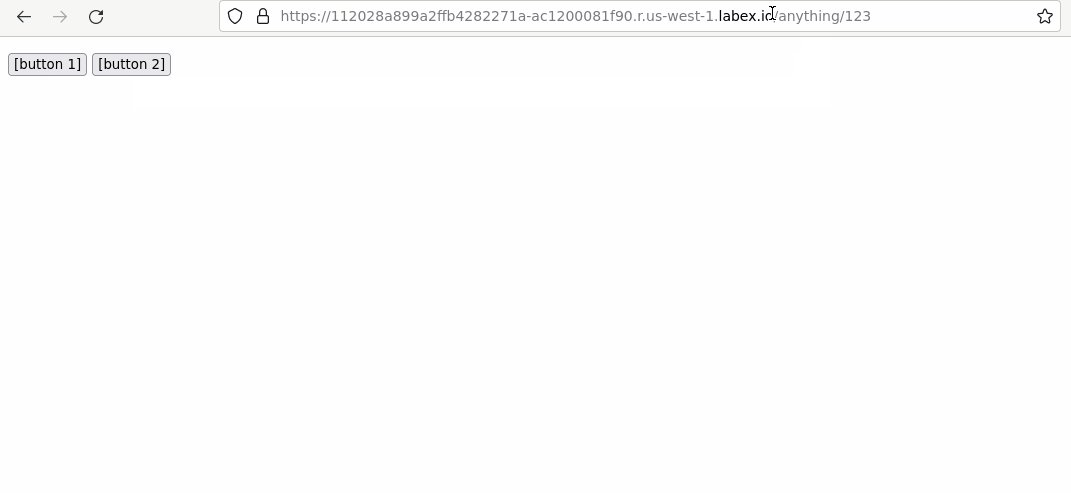
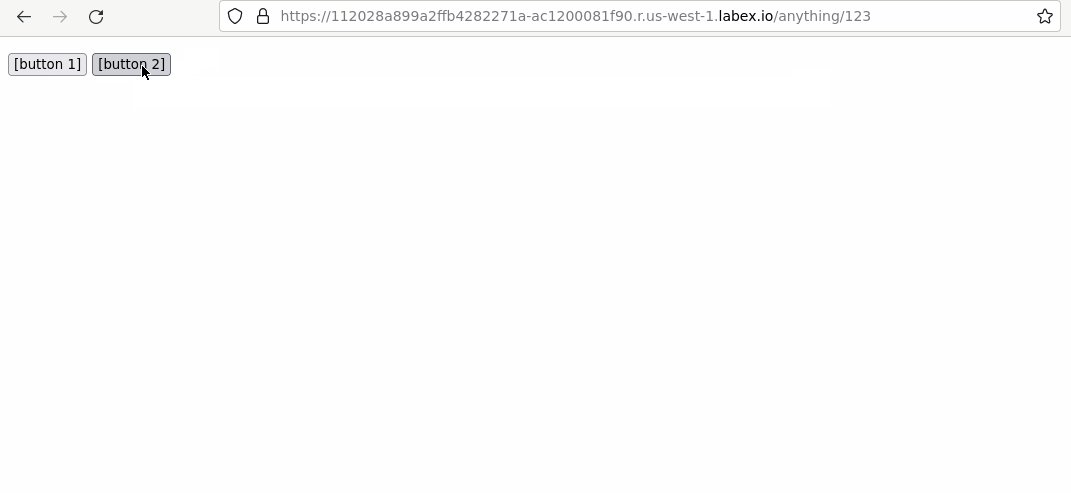
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to locate the
fillParamsfunction in thevue-router-3.1.5/src/util/params.jsfile - How to modify the
fillParamsfunction to address the issue with emptypathMatch - How to rebuild the
vue-routerproject with the updatedfillParamsfunction - How to test the fix by refreshing the browser window and verifying the correct behavior of the address bar
🏆 Achievements
After completing this project, you will be able to:
- Identify and fix bugs in a third-party library
- Rebuild a project after making code changes
- Test a fix to ensure the desired behavior is achieved