はじめに
このプロジェクトでは、Flexbox CSS を使ってレスポンシブなサイコロのレイアウトを作成する方法を学びます。目的は、特定のレイアウト要件に従って、異なる目の模様のセットのサイコロを配置することです。
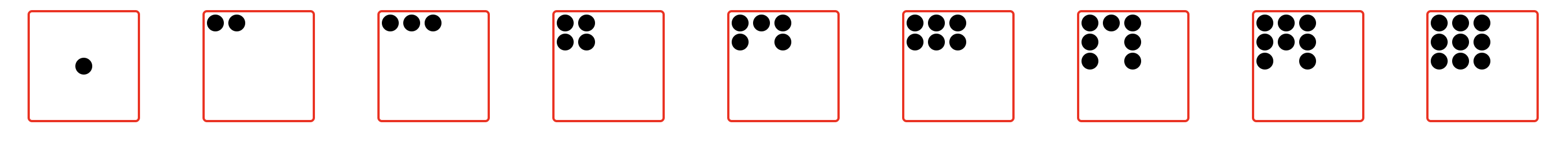
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- HTML と CSS を使ってサイコロのレイアウトの基本構造を設定する方法
justify-content、align-items、flex-direction、align-selfなどの Flexbox プロパティを使って、各サイコロ内の目を配置する方法flex-wrapとflex-basisなどの高度な Flexbox テクニックを実装して、望ましいレイアウトを作成する方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- Flexbox を使って複雑でレスポンシブなレイアウトを作成する
- 異なる Flexbox プロパティとそれらを効果的に適用する方法を理解する
- 手順を追って必要なレイアウトを実装することで、問題解決能力を開発する