简介
在这个项目中,你将学习如何使用 CSS Flexbox 创建一个灵活的卡片布局。灵活的卡片布局是网页和应用程序中常用的一种设计模式,其中内容以响应式且适应性强的网格状结构显示。
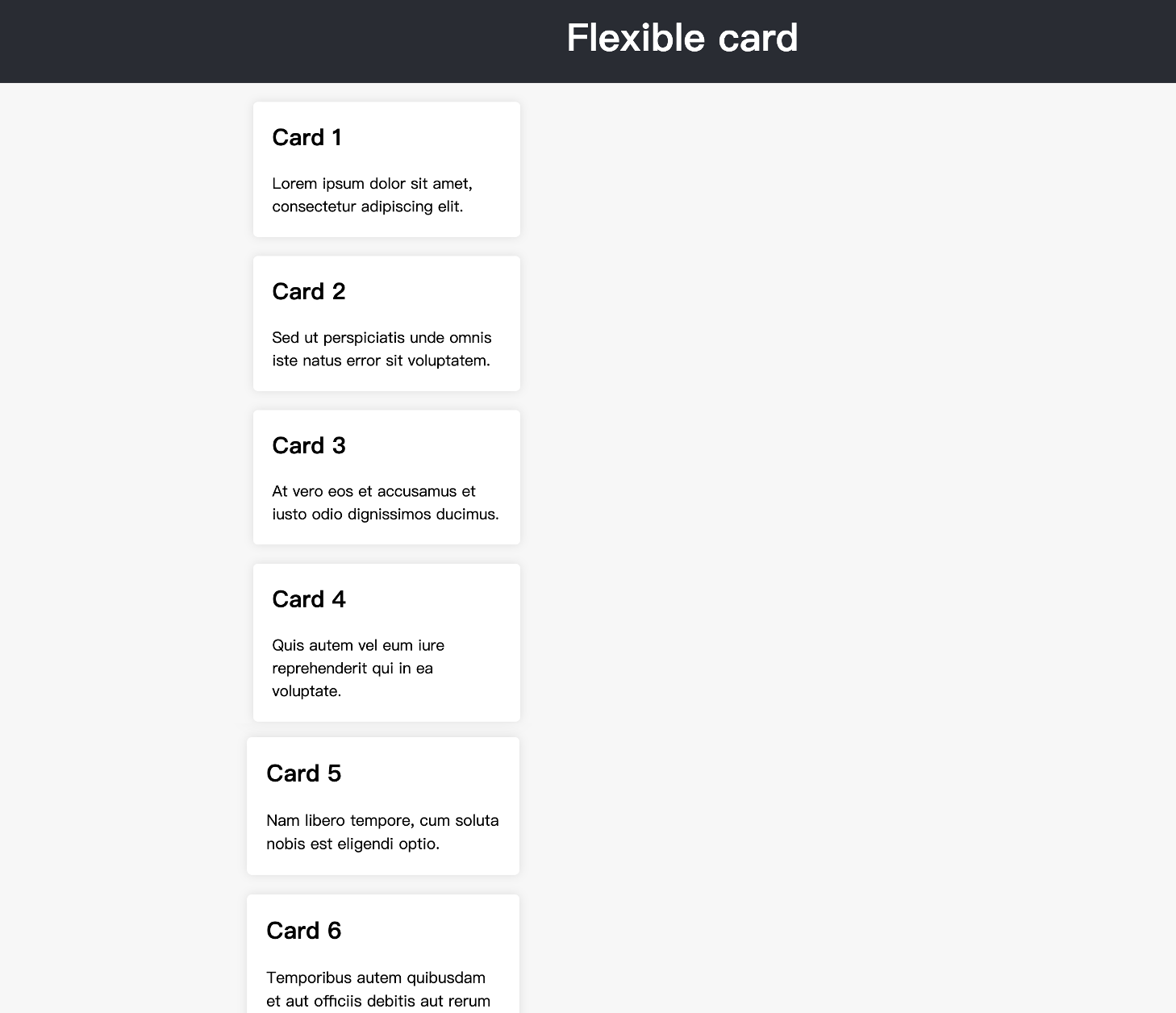
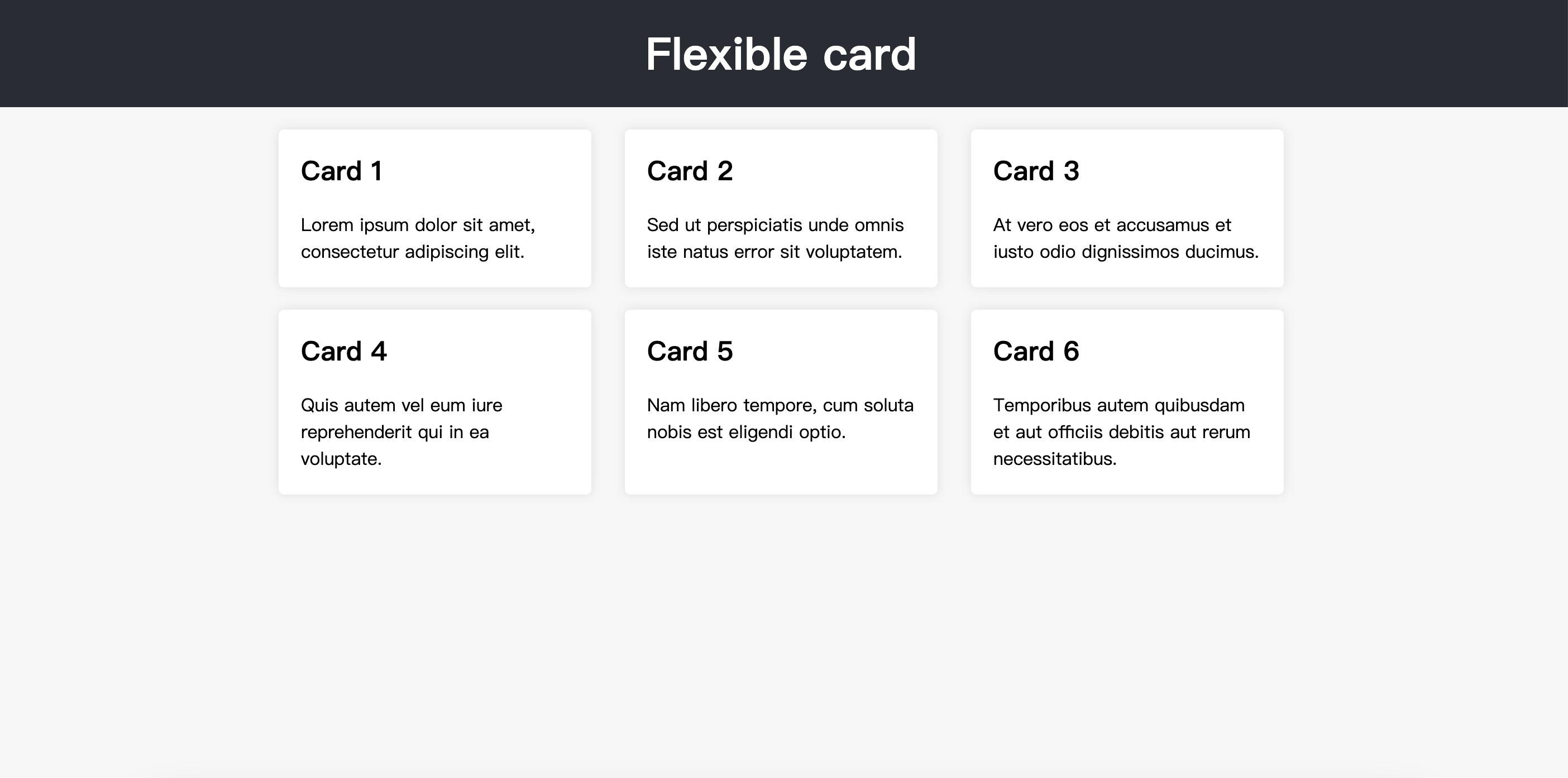
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何选择要作为灵活盒子布局的元素
- 如何控制灵活容器内弹性项目的换行
- 如何控制弹性项目在主轴上的定位
🏆 成果
完成这个项目后,你将能够:
- 使用 CSS Flexbox 创建一个响应式且灵活的布局
- 应用控制灵活容器内弹性项目行为的技术
- 实现沿主轴定位和分布弹性项目的策略
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
css(("CSS")) -.-> css/BasicConceptsGroup(["Basic Concepts"])
css(("CSS")) -.-> css/CoreLayoutGroup(["Core Layout"])
css(("CSS")) -.-> css/AdvancedLayoutGroup(["Advanced Layout"])
css/BasicConceptsGroup -.-> css/properties("Properties")
css/CoreLayoutGroup -.-> css/box_model("Box Model")
css/CoreLayoutGroup -.-> css/display_property("Display Property")
css/AdvancedLayoutGroup -.-> css/flexbox("Flexbox")
subgraph Lab Skills
css/properties -.-> lab-300067{{"响应式灵活卡片布局"}}
css/box_model -.-> lab-300067{{"响应式灵活卡片布局"}}
css/display_property -.-> lab-300067{{"响应式灵活卡片布局"}}
css/flexbox -.-> lab-300067{{"响应式灵活卡片布局"}}
end