简介
在这个项目中,你将学习如何使用Flexbox CSS属性来按照特定设计排列新鲜蔬菜的布局。在本项目结束时,你将能够使用Flexbox创建一个视觉上吸引人的布局,Flexbox是创建响应式和动态网页设计的强大工具。
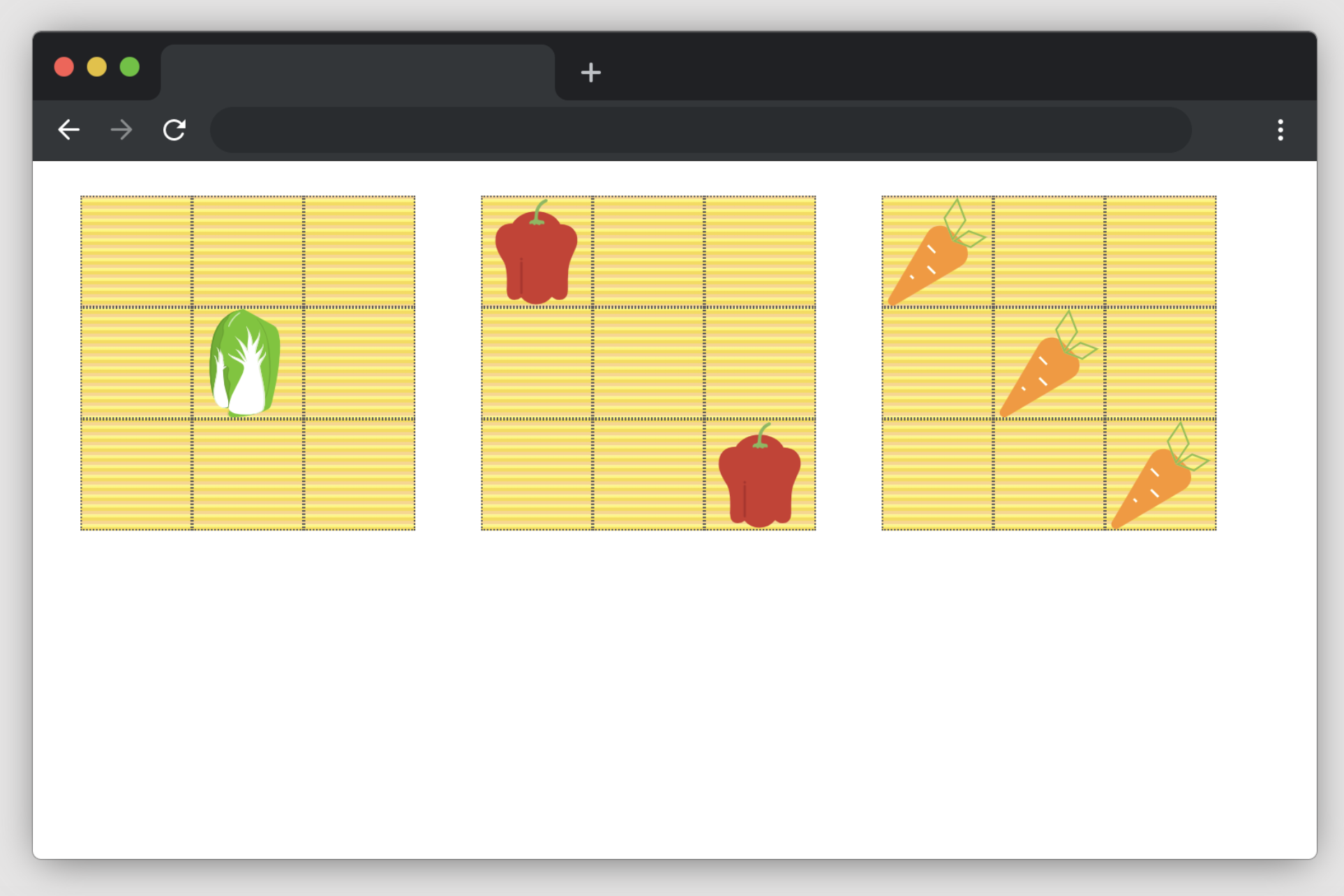
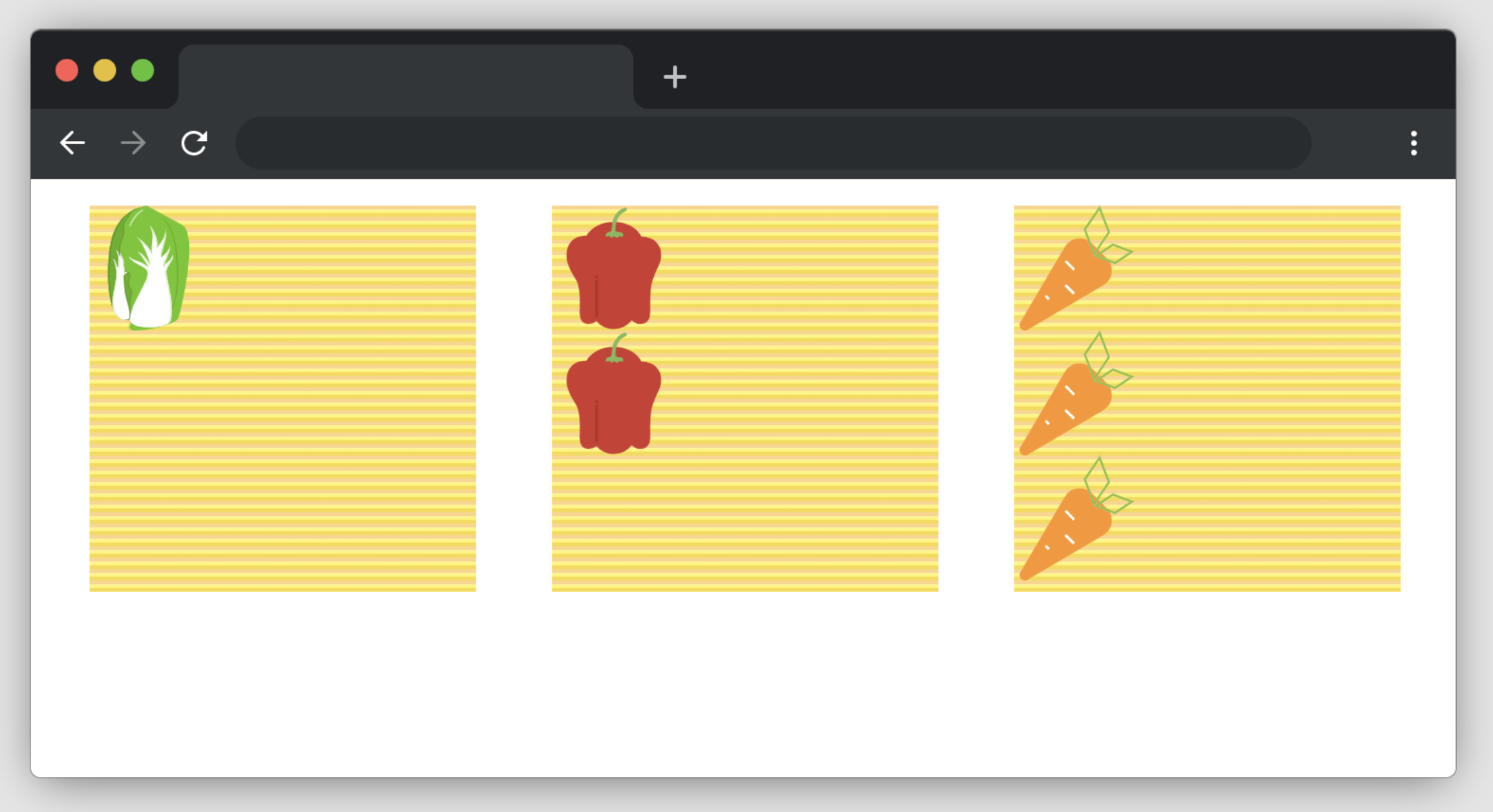
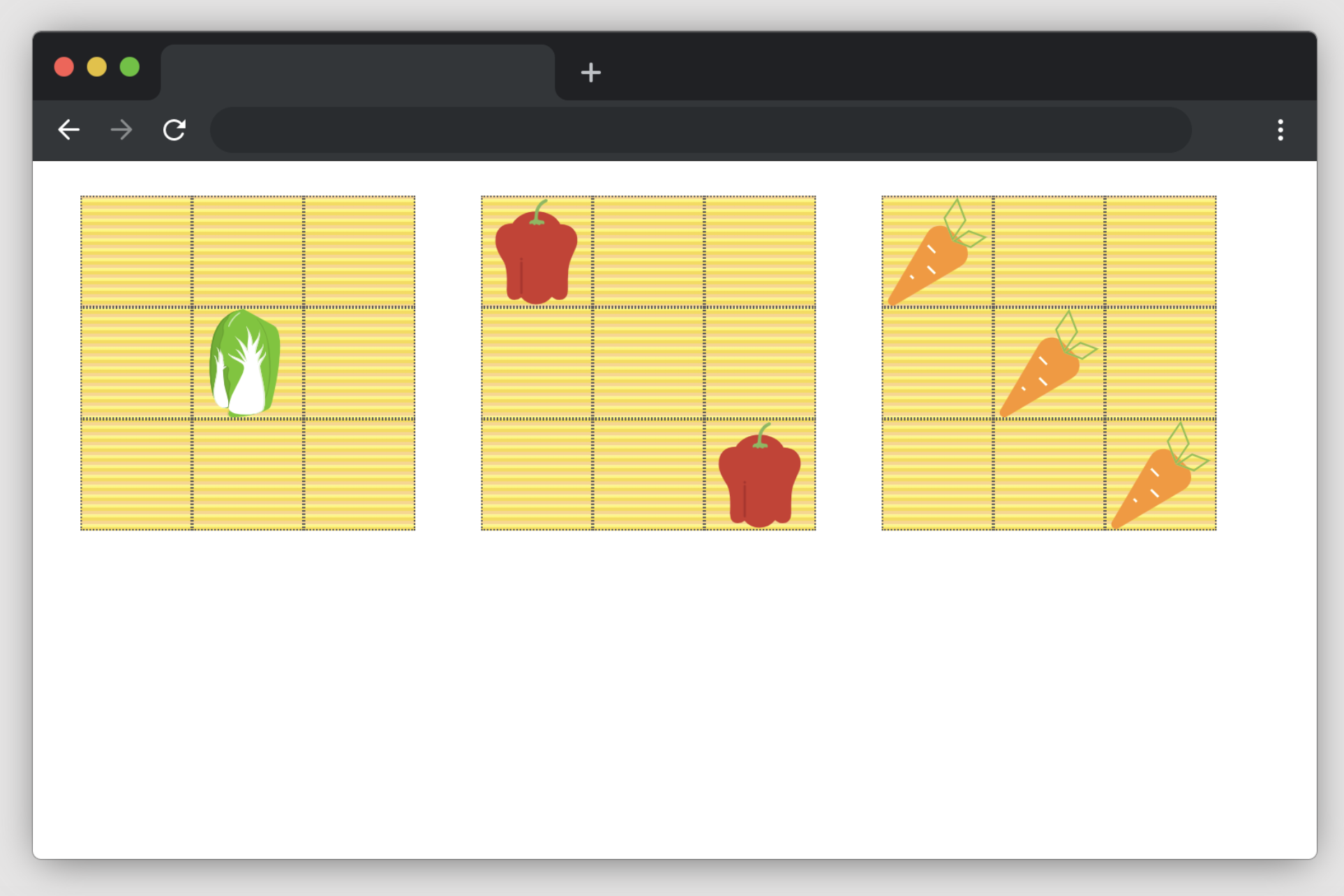
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何使用Flexbox CSS属性设置布局
- 如何在布局中按所需位置排列蔬菜
- 如何使用诸如
display、justify-content、align-items 和 align-self 等Flexbox属性来实现所需布局
🏆 成果
完成本项目后,你将能够:
- 使用Flexbox创建一个视觉上吸引人的布局,Flexbox是创建响应式和动态网页设计的强大工具
- 理解如何使用Flexbox CSS属性创建灵活且响应式的布局
- 应用在Flexbox容器内对齐和分布元素的技术
- 实施在Flexbox布局中定位元素的策略以实现特定设计
Skills Graph
%%%%{init: {'theme':'neutral'}}%%%%
flowchart RL
css(("CSS")) -.-> css/BasicConceptsGroup(["Basic Concepts"])
css(("CSS")) -.-> css/CoreLayoutGroup(["Core Layout"])
css(("CSS")) -.-> css/AdvancedLayoutGroup(["Advanced Layout"])
css(("CSS")) -.-> css/CSSPreprocessorsGroup(["CSS Preprocessors"])
css/BasicConceptsGroup -.-> css/selectors("Selectors")
css/BasicConceptsGroup -.-> css/properties("Properties")
css/BasicConceptsGroup -.-> css/values("Values")
css/CoreLayoutGroup -.-> css/display_property("Display Property")
css/AdvancedLayoutGroup -.-> css/flexbox("Flexbox")
css/CSSPreprocessorsGroup -.-> css/import_and_extend("Import and Extend")
subgraph Lab Skills
css/selectors -.-> lab-300071{{"弹性盒蔬菜布局设计"}}
css/properties -.-> lab-300071{{"弹性盒蔬菜布局设计"}}
css/values -.-> lab-300071{{"弹性盒蔬菜布局设计"}}
css/display_property -.-> lab-300071{{"弹性盒蔬菜布局设计"}}
css/flexbox -.-> lab-300071{{"弹性盒蔬菜布局设计"}}
css/import_and_extend -.-> lab-300071{{"弹性盒蔬菜布局设计"}}
end