介绍
在“宠物之家”这个致力于提供优质宠物护理服务的繁忙数字世界中,我们的主角 Jordan 是一位才华横溢的 Web 开发人员,他肩负着优化网站布局和设计的任务。场景设定在一个俯瞰城市天际线的舒适办公室中,Jordan 决心通过细致地应用 CSS 盒模型(Box Model)和边距(Margins)原则来优化用户体验。
在本实验中,我们将使用 CSS 盒模型和边距等属性来完善布局。
在“宠物之家”这个致力于提供优质宠物护理服务的繁忙数字世界中,我们的主角 Jordan 是一位才华横溢的 Web 开发人员,他肩负着优化网站布局和设计的任务。场景设定在一个俯瞰城市天际线的舒适办公室中,Jordan 决心通过细致地应用 CSS 盒模型(Box Model)和边距(Margins)原则来优化用户体验。
在本实验中,我们将使用 CSS 盒模型和边距等属性来完善布局。
思考一下如何让元素按照我们设计的位置显示。
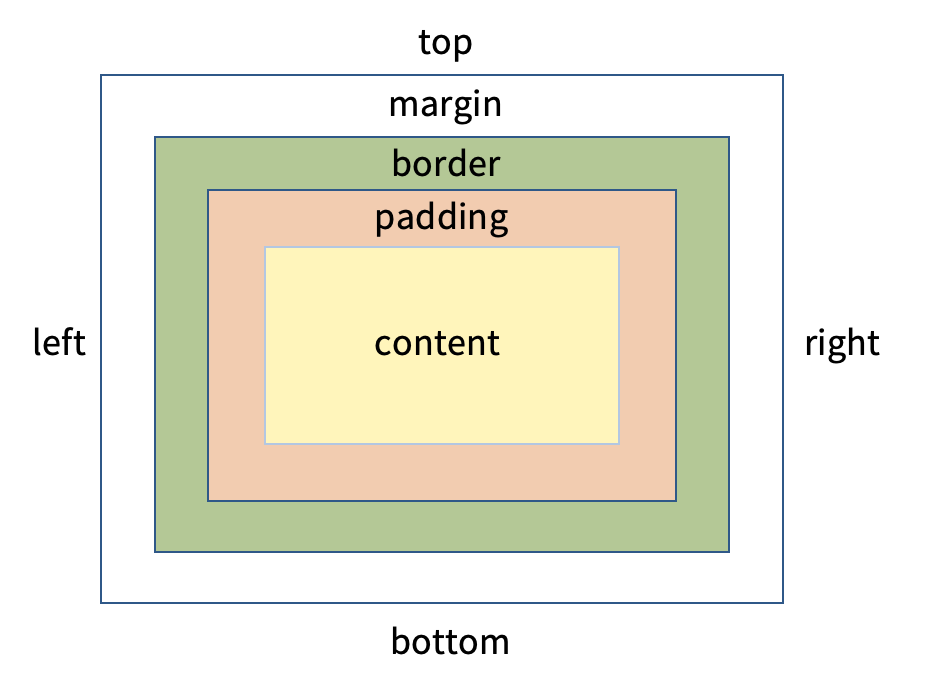
在这一步中,你将深入了解 CSS 盒模型(Box Model),这是控制网页布局的基本概念。页面上的每个元素都被视为一个盒子,由外边距(margin)、边框(border)、内边距(padding)和实际内容组成。这个模型使开发者能够精确控制元素的间距和尺寸。

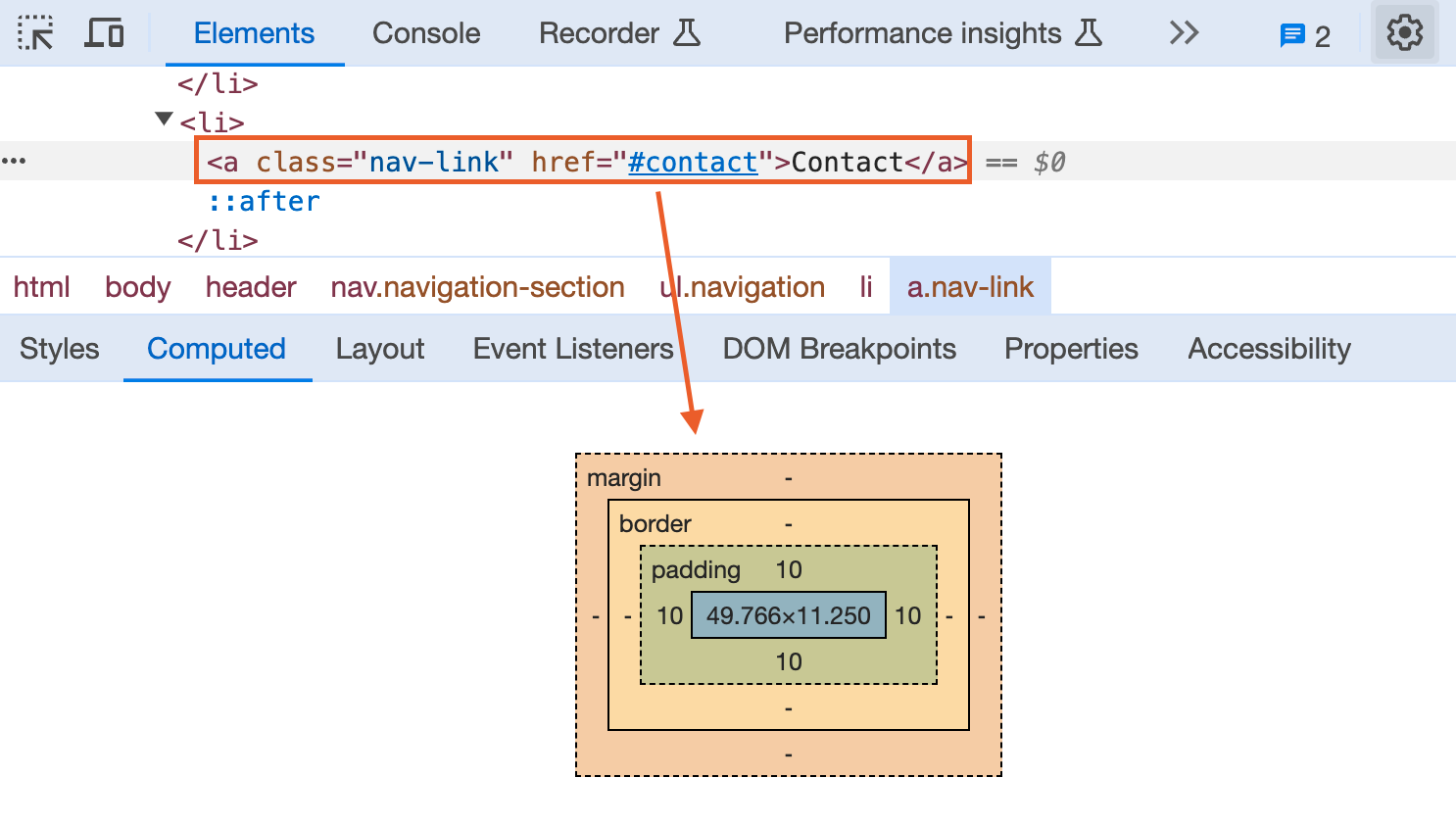
通过按下 F12 打开开发者工具,如下图所示,当选择一个 <li> 元素时,我们可以在 Computed 部分看到该元素的盒模型。

接下来,让我们介绍盒模型的三个重要属性:
border 是 CSS 中的一个简写属性,用于设置元素的边框。它可以同时设置 border-width(边框宽度)、border-style(边框样式)和 border-color(边框颜色)。
其使用格式如下:
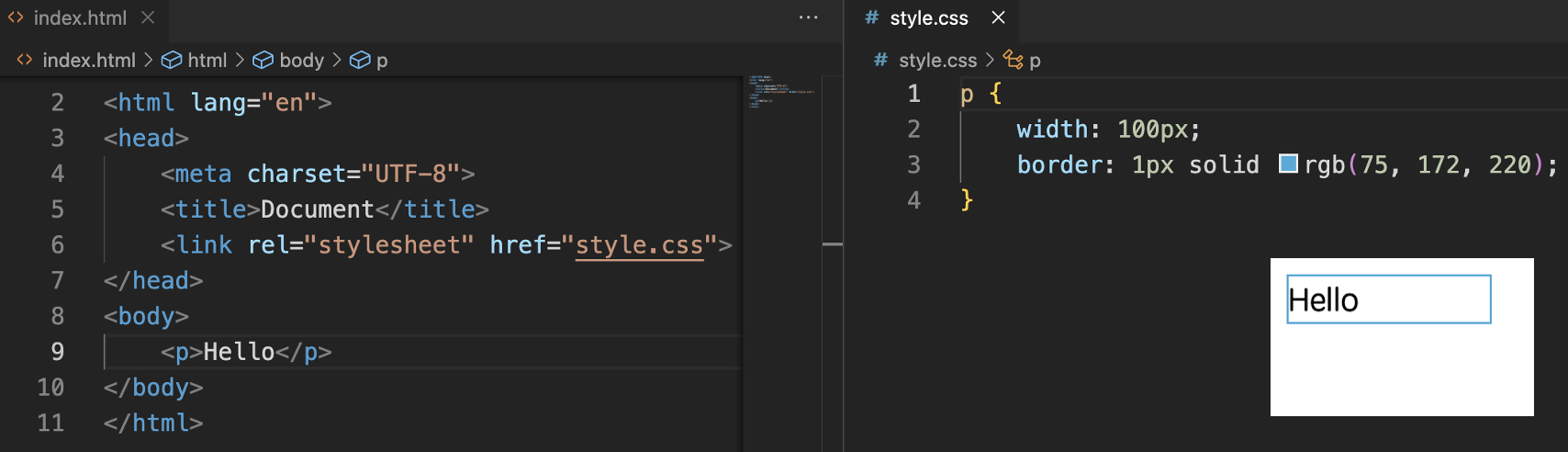
border: width style color;例如,要为 <p> 元素添加边框,可以使用以下 CSS:

在宠物页面中,如果表单内的按钮需要添加边框,你可以在 style.css 文件中添加以下内容来设置样式:
form .btn {
text-align: center;
background-color: #e6e8e8;
color: #000;
font-weight: 700;
letter-spacing: 2px;
border: 2px solid #eaeaea;
}此外,我们还可以使用 border-radius 属性为按钮实现圆角效果。以下是添加方法:
form .txt-box {
width: 100%;
border-radius: 2px;
border: 2px transparent;
color: #3d3939;
}
form .btn {
text-align: center;
background-color: #e6e8e8;
color: #000;
font-weight: 700;
letter-spacing: 2px;
border: 2px solid #eaeaea;
border-radius: 4px;
}在“关于我们”部分,为了显示圆形图片效果,你可以使用 border-radius 属性。以下是应用方法:
.circle {
width: 950px;
height: 650px;
}
.circle img {
border-radius: 100%;
width: 70%;
height: 100%;
}padding 是 CSS 中的一个简写属性,用于一次性设置元素四个方向的内边距。
其使用格式如下:
padding: top right bottom left;
padding-top: top padding value;
padding-left: left padding value;
padding-right: right padding value;
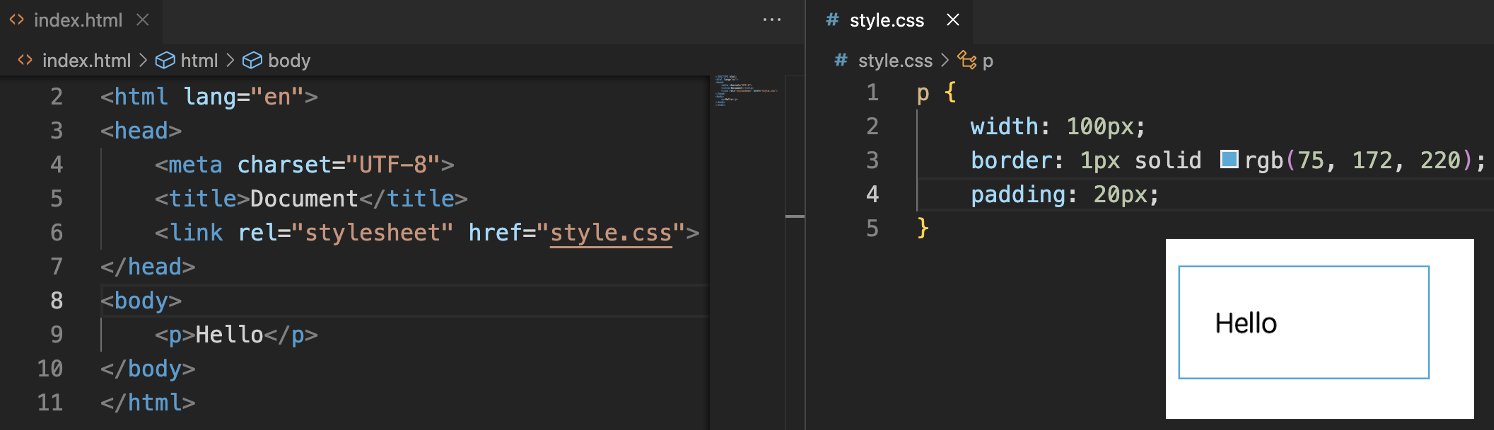
padding-bottom: bottom padding value;例如,要为 <p> 元素添加内边距,可以使用以下 CSS:

在 style.css 文件中添加以下内容:
h1 {
padding-bottom: 30px;
padding-left: 0.5em;
text-align: center;
font-size: 4em;
}
h2 {
font-size: 2.8vw;
padding-bottom: 15px;
text-transform: uppercase;
}
header {
background-color: rgb(233, 174, 87);
width: 100%;
max-height: max-content;
min-height: 1em;
padding-top: 1%;
padding-bottom: 1%;
text-transform: uppercase;
}
.navigation li a {
text-decoration: none;
color: black;
padding: 10px;
}
.container {
padding: 0px;
padding-top: 1em;
width: 100%;
}
section {
width: 100%;
padding: 10% 0;
}
.cover-sect {
padding: 5% 0;
}
.title-text {
width: 40%;
text-align: center;
color: black;
padding: 0 20px;
}
.service figcaption {
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
padding: 10px;
}
.contact-section p {
padding-right: 2em;
padding-left: 3em;
}
.form-box {
padding-top: 1em;
}
form .form-content {
padding: 0.8em 0;
}
form .txt-box {
width: 100%;
padding: 0.7em 0;
border-radius: 2px;
border: 2px transparent;
color: #3d3939;
}
form .btn {
text-align: center;
background-color: #e6e8e8;
color: #000;
font-weight: 700;
letter-spacing: inherit;
border: 2px solid #eaeaea;
border-radius: 4px;
padding: 0.7em;
}margin 是 CSS 中的一个简写属性,用于设置元素四个方向的外边距。
其使用格式如下:
margin: top right bottom left;
margin-top: top margin value;
margin-left: left margin value;
margin-right: right margin value;
margin-bottom: bottom margin value;例如,要为 <p> 元素添加外边距,可以使用以下 CSS:

在 style.css 文件中添加以下内容:
* {
margin: auto;
}
.logo-section {
width: 10%;
margin-left: initial;
}
.logo {
margin-left: 0.8em;
max-width: 60%;
}
section div {
width: 50%;
margin: 0 auto;
}
.cover-sect {
margin-top: 0px;
padding: 5% 0;
}
.title-text {
width: 40%;
text-align: center;
color: black;
margin: auto;
padding: 0 20px;
}
.circle img {
border-radius: 100%;
width: 70%;
height: 100%;
margin-left: 15%;
}
.services {
width: 90%;
margin: 20px auto;
}
form .txt-box {
margin-top: 0.3em;
width: 100%;
padding: 0.7em 0;
border-radius: 2px;
border: 2px transparent;
color: #3d3939;
}
footer div {
margin-right: 2em;
}
footer span {
text-align: center;
margin-left: 2em;
}
footer .company-info {
margin-left: 20em;
}
footer .contact-us {
margin-left: 25em;
}在宠物页面中,要为表单中的提交按钮添加阴影效果,可以使用 box-shadow 属性。
box-shadow 属性用于添加一个或多个盒阴影,创建一种视觉效果,使盒子看起来有阴影。
其语法格式如下:
box-shadow: h-shadow v-shadow blur spread color inset;每个值的含义如下:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。阴影的水平位置,允许负值。 |
| v-shadow | 必需。阴影的垂直位置,允许负值。 |
| blur | 可选。阴影的模糊距离。 |
| spread | 可选。阴影的大小。 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将阴影从外部阴影改为内部阴影。 |
在 style.css 文件中添加以下内容:
form .btn {
text-align: center;
background-color: #e6e8e8;
color: #000;
font-weight: 700;
letter-spacing: inherit;
border: 2px solid #eaeaea;
box-shadow: 0px 0px 10px 1px #29393e;
border-radius: 4px;
padding: 0.7em;
}注意:尽管我们已经介绍了很多 CSS 属性,但页面布局可能仍然显得杂乱无章。不用担心,稍后我们将介绍几种页面布局技术。这些技术将帮助更有效地组织和结构化页面,包括 Flexbox、Grid 和其他 CSS 布局模型。这些模型为设计响应式、灵活且组织良好的布局提供了强大的工具。
在本实验中,你与 Jordan 一起深入探索了 CSS 盒模型(Box Model)和外边距(Margins)的细节,并通过这些知识优化了“宠物之家”网站的布局和设计。从理解盒模型的组成部分——外边距、边框、内边距和内容——开始,你将相关原理应用到网站的结构和用户界面中。通过调整外边距,你学会了如何有效地控制元素之间的间距。同时,通过调整内边距,你确保了元素内部内容的清晰展示和美观呈现。本实验不仅提升了你的 CSS 技能,还强调了细致布局设计在创建引人入胜且用户友好的网页体验中的重要性。