简介
在这个项目中,你将学习如何使用 CSS 网格布局创建一个考拉脸。你将创建整体面部结构,绘制眼睛、鼻子和腮红元素,以完成考拉的面部特征。
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何为考拉脸设置网格布局
- 如何绘制考拉的眼睛
- 如何绘制考拉的鼻子
- 如何绘制考拉脸上的腮红
🏆 成果
完成这个项目后,你将能够:
- 使用 CSS 网格布局创建复杂的设计
- 在网格中定位和设置各种元素的样式
- 使用
border-radius和background-color等 CSS 属性创建自定义形状和设计
在这个项目中,你将学习如何使用 CSS 网格布局创建一个考拉脸。你将创建整体面部结构,绘制眼睛、鼻子和腮红元素,以完成考拉的面部特征。

在这个项目中,你将学习:
完成这个项目后,你将能够:
border-radius 和 background-color 等 CSS 属性创建自定义形状和设计在这一步中,你将设置项目并在编辑器中打开文件。
打开项目文件夹,其中包含以下文件和目录:
├── styles.css
└── index.html这里:
index.html 是主页。style.css 是你需要添加所需样式的文件。点击 WebIDE 右下角的 Go Live 按钮来运行项目。
接下来,在虚拟机顶部打开“Web 8080”并手动刷新,你将看到页面。

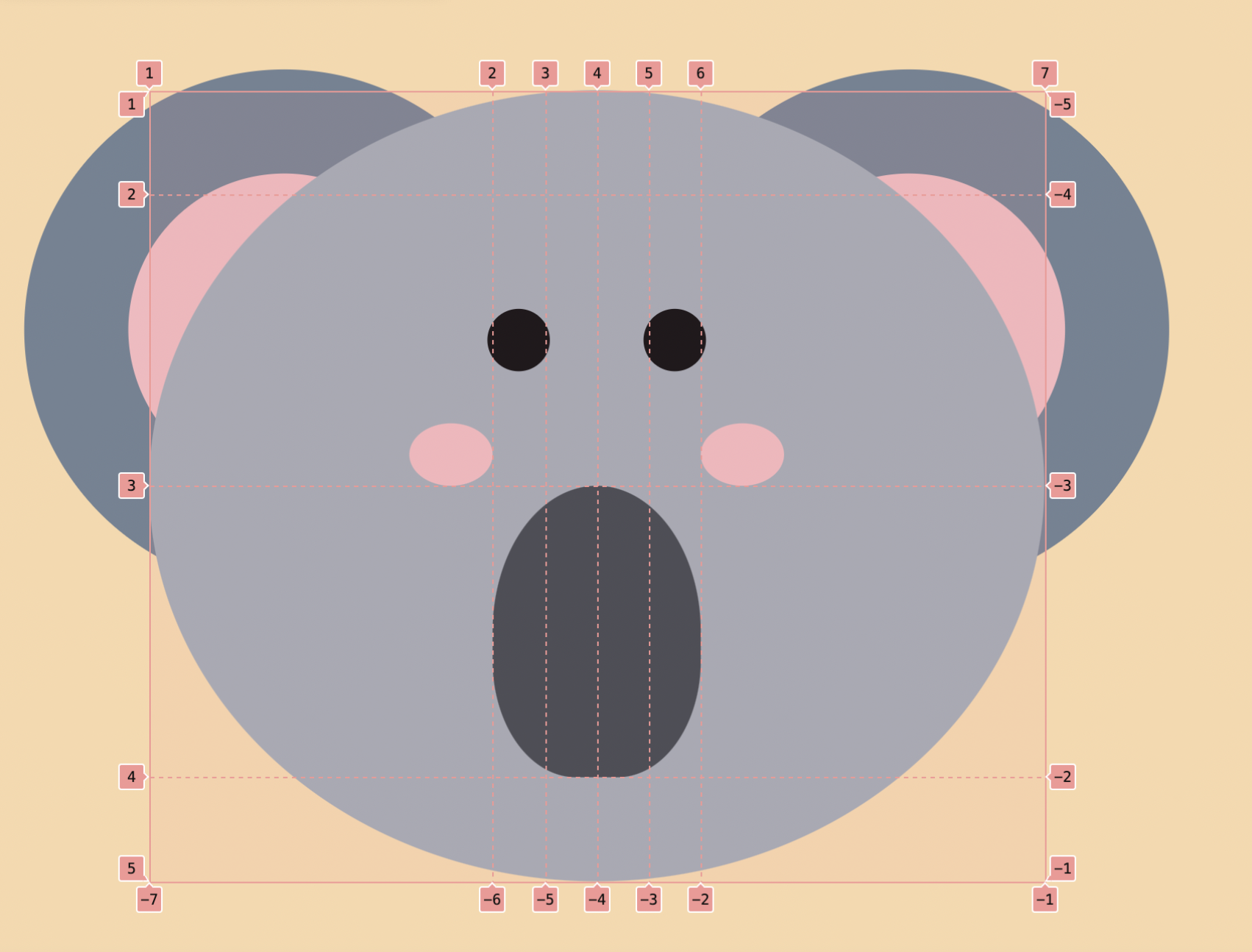
有关考拉脸各部分的位置,请参考以下网格图:

在这一步中,你将学习如何为考拉脸创建网格布局。
styles.css 文件。.face 中以创建网格布局:.face {
z-index: 1;
width: 430px;
height: 380px;
background: #a0abb6;
border-radius: 50%;
display: grid;
grid-template-columns: 1fr repeat(4, 25px) 1fr;
grid-template-rows: 50px repeat(2, 1fr) 50px;
align-items: center;
}这段代码创建了一个具有 6 列和 4 行的网格布局。考拉脸的前后部分由左右两边宽度相等的两列表示,而中间的 4 列宽 25 像素。顶部和底部的行高为 50 像素,中间的两行高度相等。
在这一步中,你将学习如何绘制考拉的眼睛。
.eye {
width: 30px;
height: 30px;
background: #090b0e;
border-radius: 50%;
justify-self: center;
}
.eye.left {
grid-area: 2/2/2/3;
}
.eye.right {
grid-area: 2/5/2/6;
}这段代码创建了两只圆形的眼睛,每只眼睛宽 30 像素、高 30 像素,颜色为深色(#090b0e),边角为 50% 的圆角。justify-self: center 属性将眼睛在其网格单元格内水平居中。grid-area 属性将左眼和右眼放置在正确的网格单元格中。
在这一步中,你将学习如何绘制考拉的鼻子。
.nose {
background: #3b464f;
border-radius: 50% 50% 40% 40%;
height: 100%;
grid-area: 3/2/3/6;
}这段代码创建了一个呈鼻子形状的元素,颜色为深色(#3b464f)且带有圆角。border-radius 属性赋予鼻子一个圆角形状,顶部的角为 50% 的圆角,底部的角为 40% 的圆角。height: 100% 属性使鼻子占据其网格单元格的整个高度,而 grid-area 属性将鼻子放置在正确的网格单元格中。
在这一步中,你将学习如何在考拉脸上绘制腮红。
.blush.left {
grid-area: 2/1/3/2;
align-self: end;
justify-self: end;
}
.blush.right {
align-self: end;
grid-area: 2/6/3/7;
}这段代码创建了两个圆形的腮红元素,每个宽 40 像素、高 30 像素,颜色为浅粉色(#f6b9bf),边角为 50% 的圆角。grid-area 属性将左右腮红元素放置在正确的网格单元格中,align-self 和 justify-self 属性在其网格单元格内对齐腮红元素。
通过这些步骤,你现在已经完成了考拉脸绘制项目。恭喜!
最终效果如下所示:

恭喜!你已经完成了这个项目。你可以在 LabEx 中练习更多实验来提升你的技能。