Introduction
In this project, you will learn how to fix a bug in the vue-router library that causes issues when pushing an object to the query parameter. This project will guide you through the necessary steps to locate the problematic file, identify the issue, and implement a solution to resolve the bug.
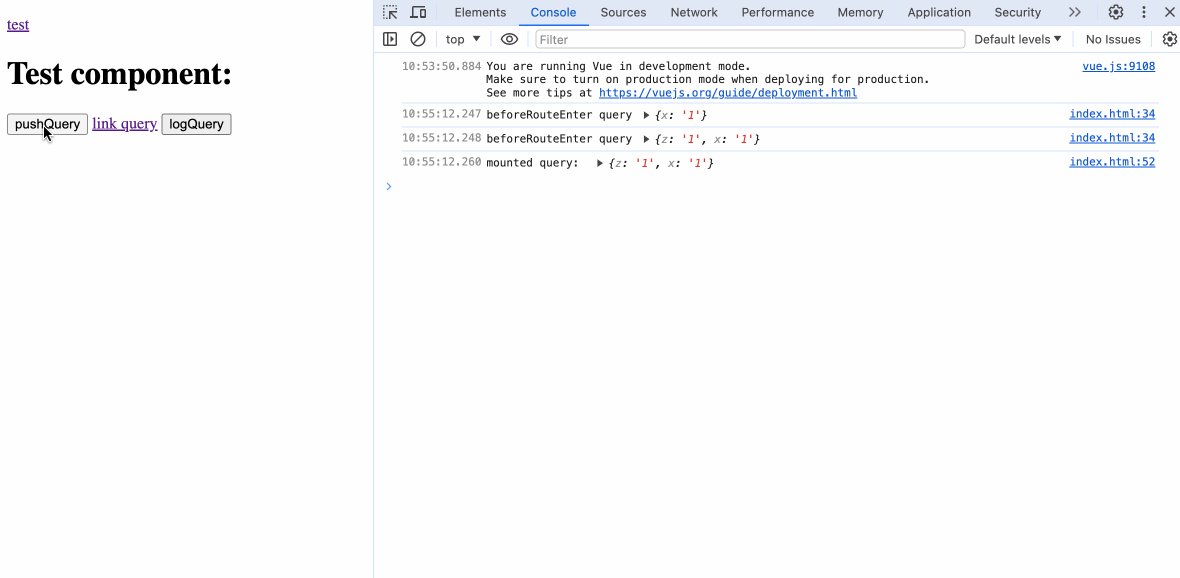
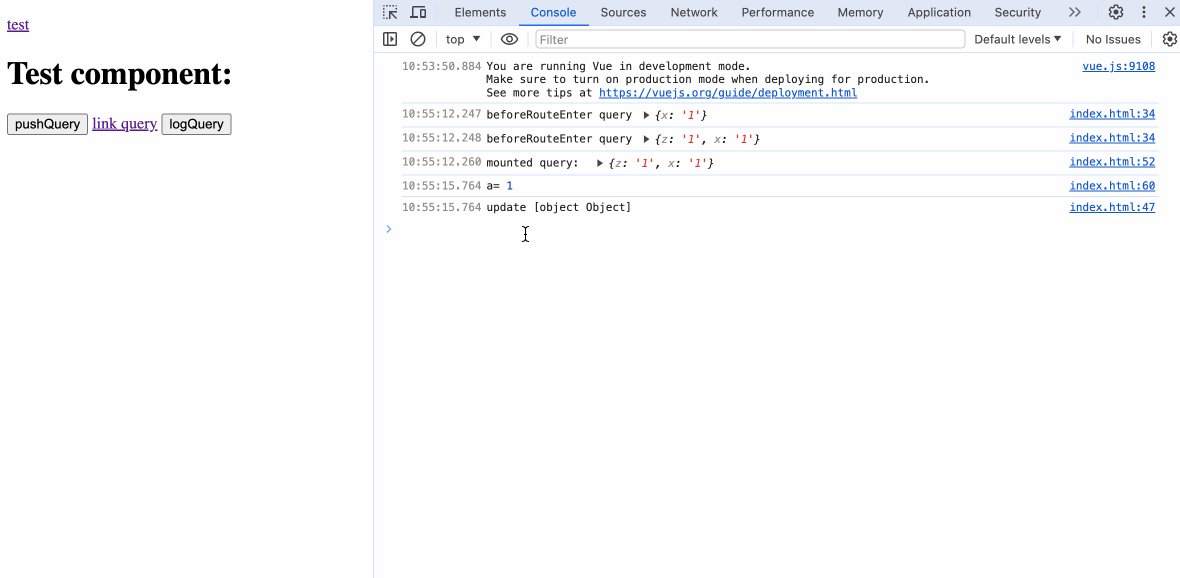
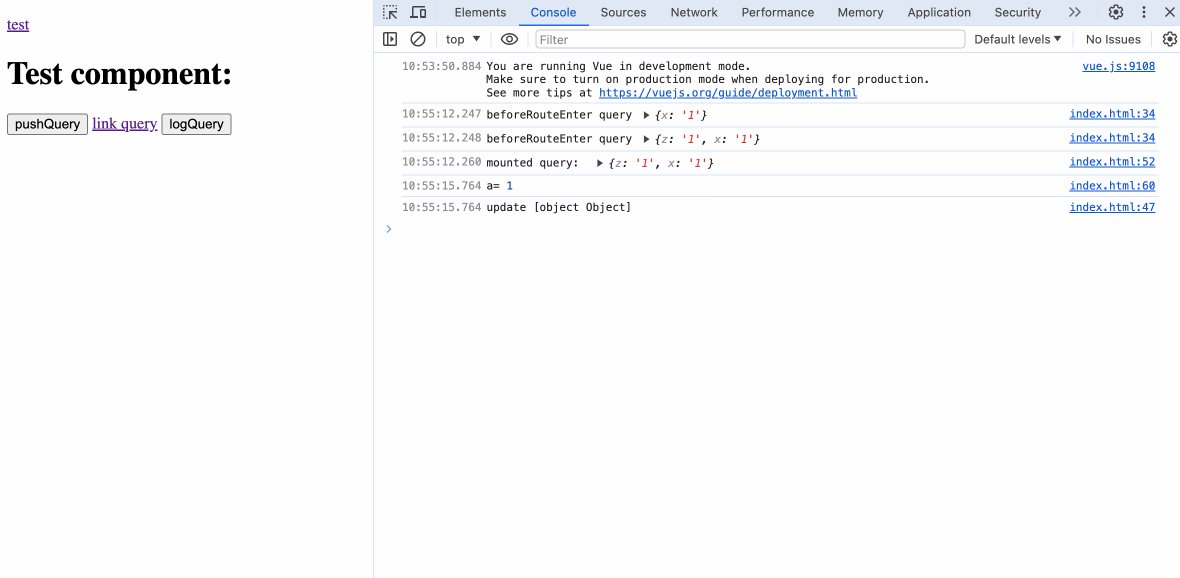
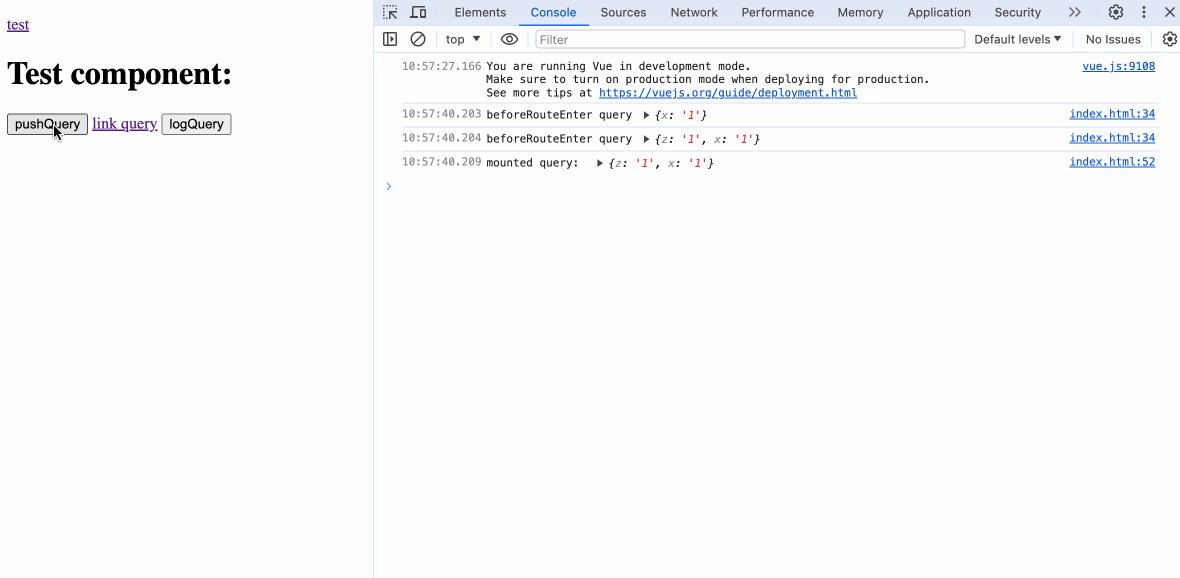
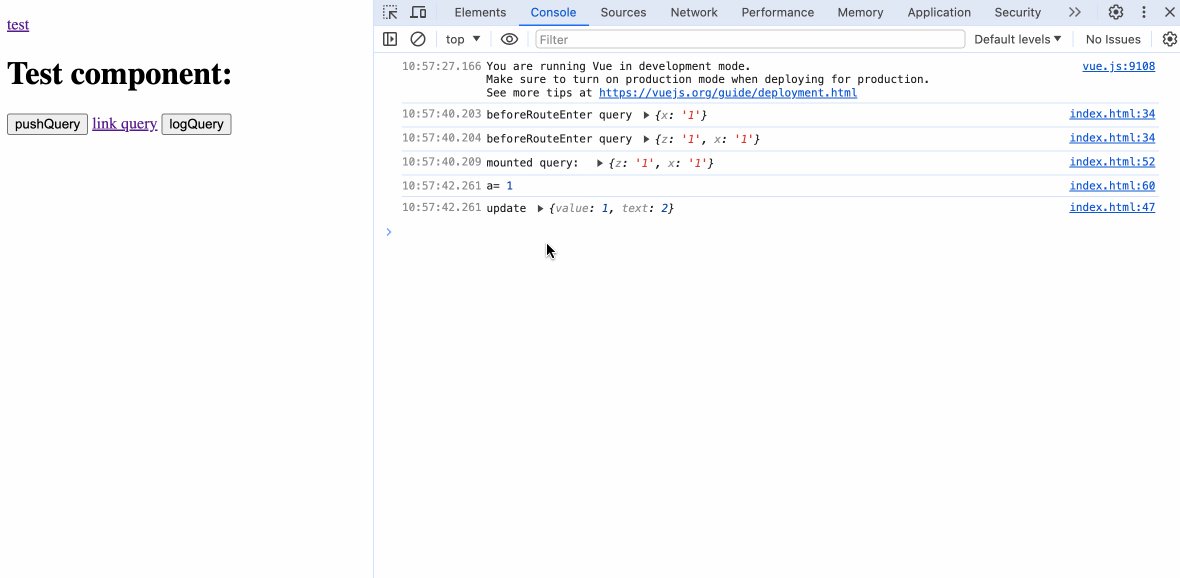
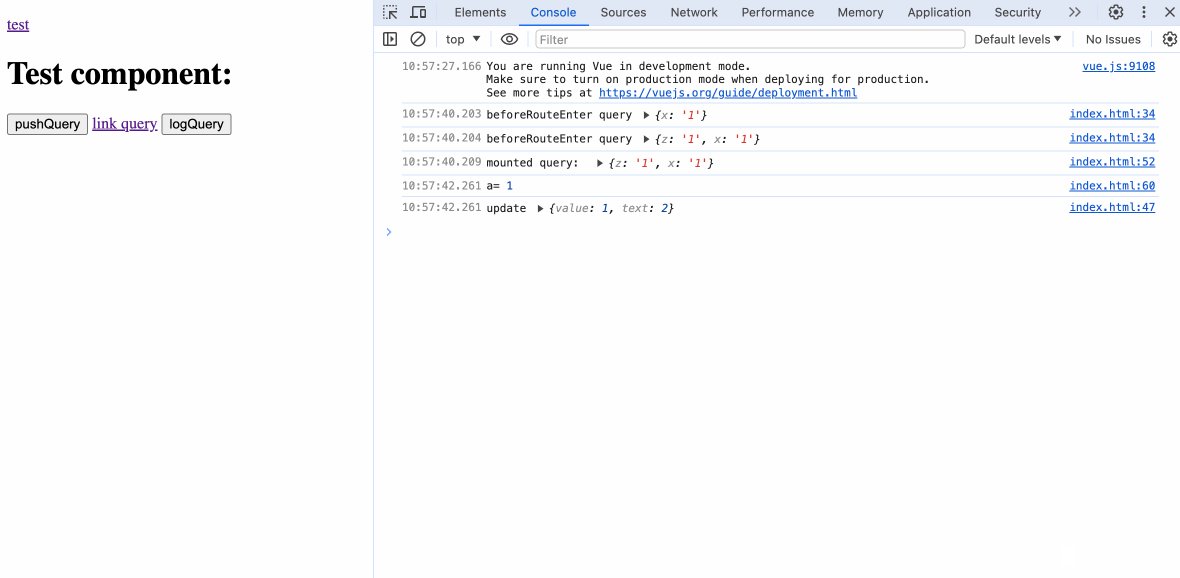
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the development environment and install the necessary dependencies
- How to locate the file containing the bug and prepare to fix it
- How to fix the bug in the
resolveQueryfunction - How to rebuild and test the fix to ensure it resolves the issue
🏆 Achievements
After completing this project, you will be able to:
- Identify and fix bugs in a third-party library
- Handle object values in query parameters
- Verify fixes to ensure they work as expected
- Contribute to open-source projects and improve your problem-solving and debugging skills