Introduction
In this project, you will learn how to build a colour filter application using React. The application will allow users to filter a list of colours by typing in the name of the colour they are looking for. This project will help you understand how to work with state management, event handling, and conditional rendering in React.
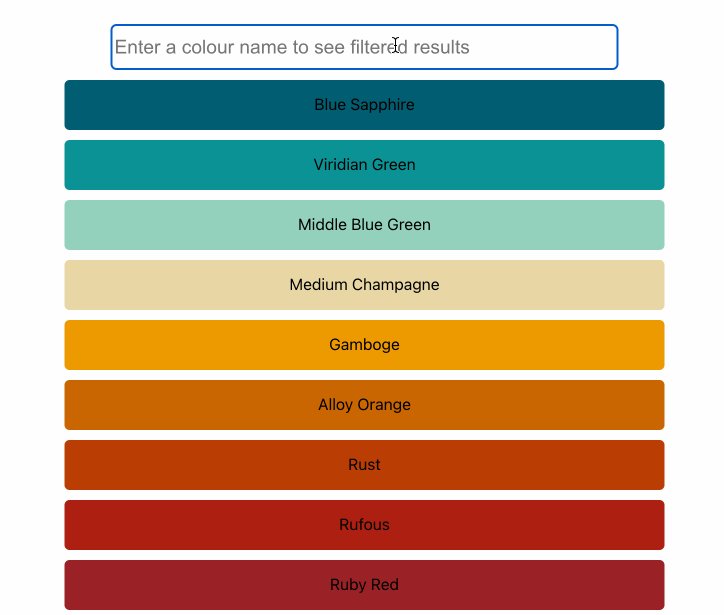
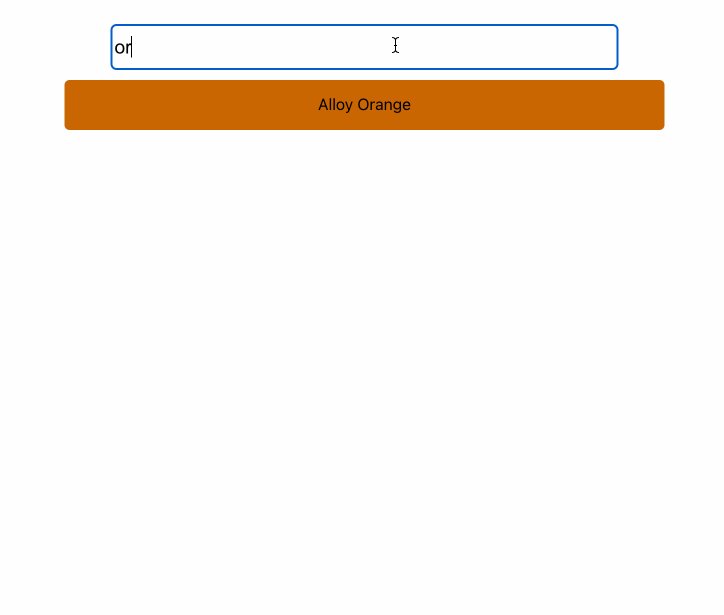
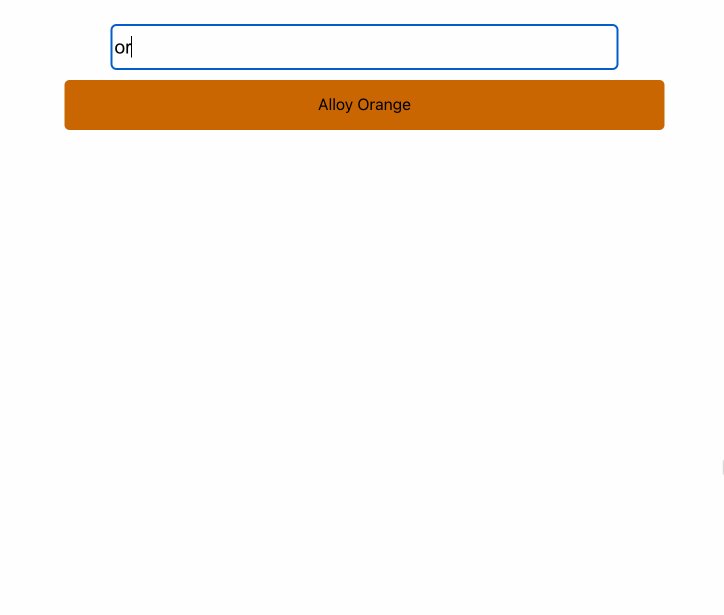
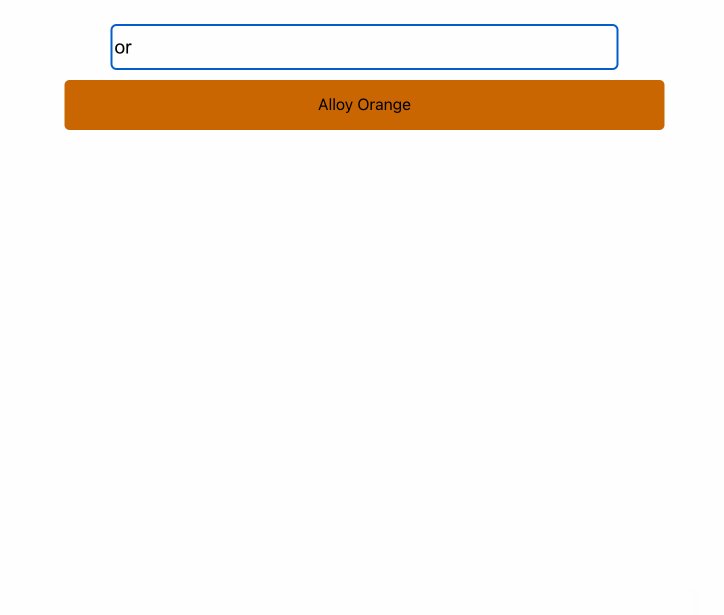
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up a React project and manage dependencies
- How to implement a real-time colour filtering functionality
- How to style the application using CSS
🏆 Achievements
After completing this project, you will be able to:
- Set up a React project and install dependencies
- Utilize state management in React to filter data
- Handle user input events and update the UI accordingly
- Style a React application using CSS




