座席エリアをセットアップする
このステップでは、映画館の座席エリアをセットアップする方法を学びます。以下の手順に従ってこのステップを完了しましょう。
-
コードエディタで css/style.css ファイルを開きます。
-
.seat - area クラスの中に、以下のCSSプロパティを追加します。
.seat - area {
display: flex;
flex - wrap: wrap;
margin - top: 40px;
}
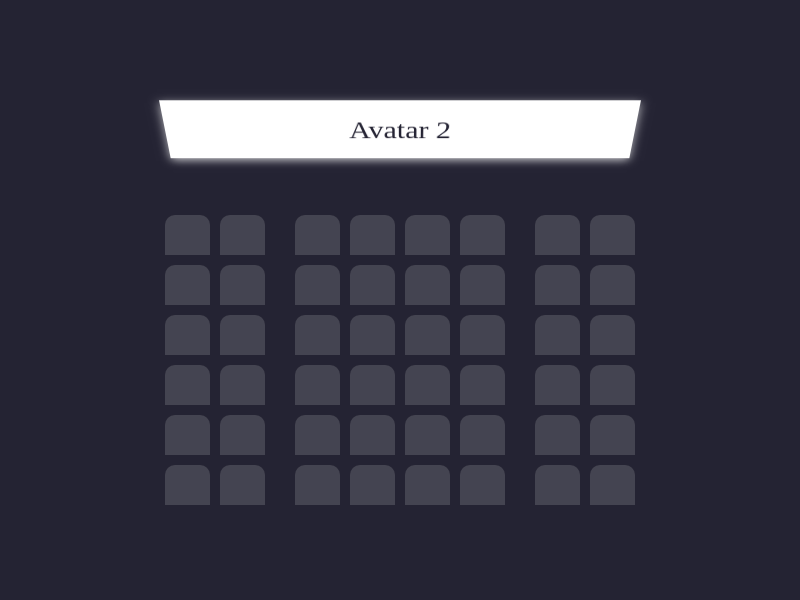
これにより、座席が列に並んだ柔軟な座席エリアのレイアウトが作成されます。
-
次に、.seat クラスを対象にして、以下のCSSプロパティを追加します。
.seat {
background - color: #444451;
height: 40px;
width: 45px;
border - top - left - radius: 10px;
border - top - right - radius: 10px;
margin - right: 10px;
margin - top: 10px;
}
これにより、個々の座席のサイズ、色を設定し、角を丸くすることでスタイルを設定します。
-
座席間に望ましい間隔を作成するには、以下のCSSルールを追加します。
.seat:nth - child(8n + 2) {
margin - right: 30px;
}
.seat:nth - child(8n + 6) {
margin - right: 30px;
}
.seat:nth - child(8n + 0) {
margin - right: 0;
}
これにより、2列目と6列目(通路に隣接)の右側に30pxの隙間が追加され、それ以外の座席間には10pxの隙間が追加されます。
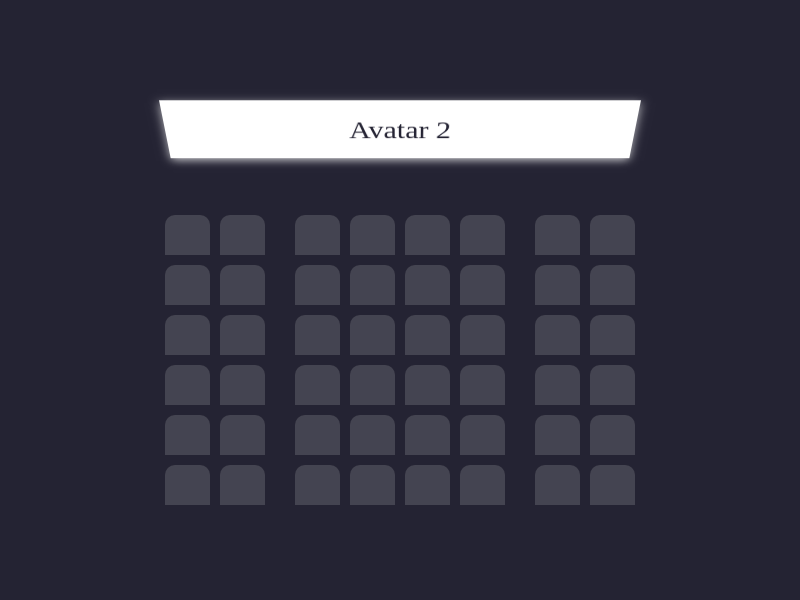
あなたの映画館のレイアウトはこれで完成です! ウェブページを表示しているブラウザウィンドウを更新してください。完成した結果は以下の通りです。