はじめに
ペット好きにとっての仮想的な聖域である「ペットの家」という賑やかな世界で、クリエイティブなウェブデザイナーのテイラーは、ウェブサイトに生命を吹き込む旅に出ます。
この実験では、CSS アニメーションとトランジションを使ってユーザー体験を向上させ、サイトを情報的で魅力的でダイナミックなものにします。テイラーは、静的な要素をインタラクティブな機能に変えて訪問者を魅了し、ペットケアのデジタル領域で記憶に残る旅を案内することを目指しています。
ペット好きにとっての仮想的な聖域である「ペットの家」という賑やかな世界で、クリエイティブなウェブデザイナーのテイラーは、ウェブサイトに生命を吹き込む旅に出ます。
この実験では、CSS アニメーションとトランジションを使ってユーザー体験を向上させ、サイトを情報的で魅力的でダイナミックなものにします。テイラーは、静的な要素をインタラクティブな機能に変えて訪問者を魅了し、ペットケアのデジタル領域で記憶に残る旅を案内することを目指しています。
ペットページのナビゲーションバーで、ナビゲーション項目の上にマウスを乗せると、そのナビゲーション項目に下線が表示されます。

この効果がどのように実現され、表示と非表示がどうなっているかを考えるべきでしょうか?
CSSの::after疑似要素は、開発者が選択された要素のコンテンツの後に追加のコンテンツや装飾を挿入することができる強力なツールです。この方法は、装飾要素の追加、クリアなレイアウトの区切りの作成、またはHTML構造を変更することなくコンテンツを挿入するなど、さまざまなデザインやレイアウトのタスクに使用できます。ここでは、CSSの::after疑似要素の使い方についてのチュートリアルを紹介します。
::afterは、要素のコンテンツの末尾に追加のコンテンツを挿入するための疑似要素です。このコンテンツは、デフォルトではインライン要素です。
selector::after {
/* CSS properties */
}挿入するコンテンツを指定するにはcontentプロパティを使用します。これは、テキスト、画像、または他のCSSプロパティにすることができます。
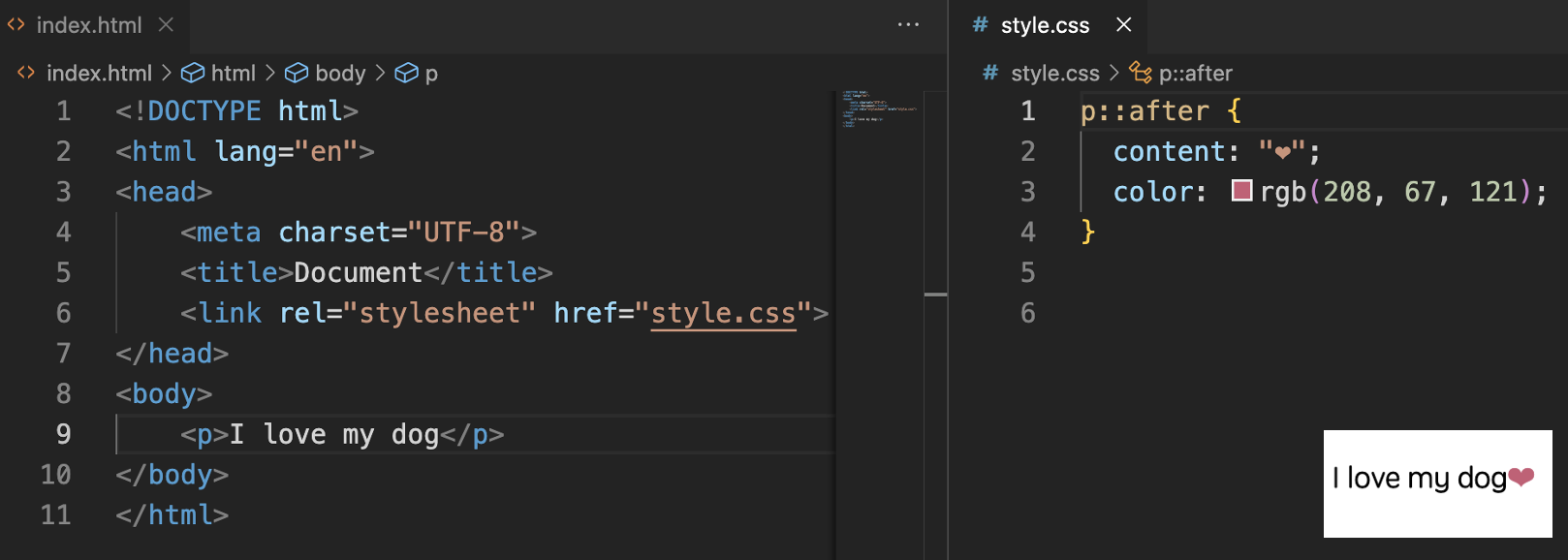
たとえば、<p>要素の後に赤いハートを追加します。

CSSに次のように追加することで、::afterを使って下線効果を実現することができます。
.navigation li::after {
content: "";
position: absolute;
width: 0;
height: 2px;
background-color: black;
}現在、幅が0のためページには何も変化していません。次に、:hoverを使って、要素の上にマウスが乗ったときに幅を100%に変更することで下線効果を実現します。
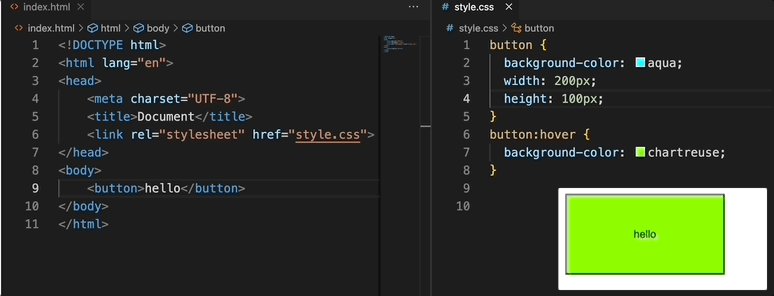
CSSの:hover疑似クラスセレクタは、マウスポインタが乗っている要素を選択するために使用されます。これにより、開発者は色の変更、サイズの変更、またはアニメーションの追加など、ユーザーインタラクションに対する視覚的なフィードバックを提供することができ、それによってユーザー体験を向上させることができます。
selector:hover {
/* CSS properties */
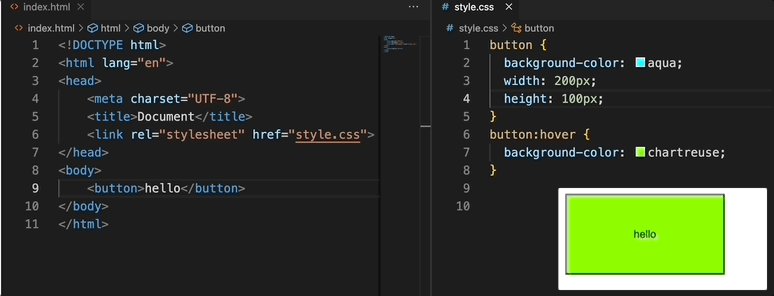
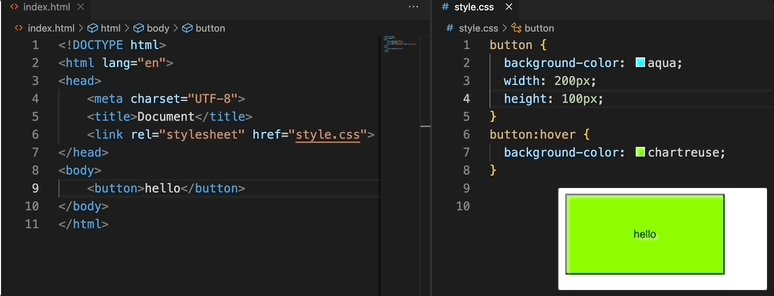
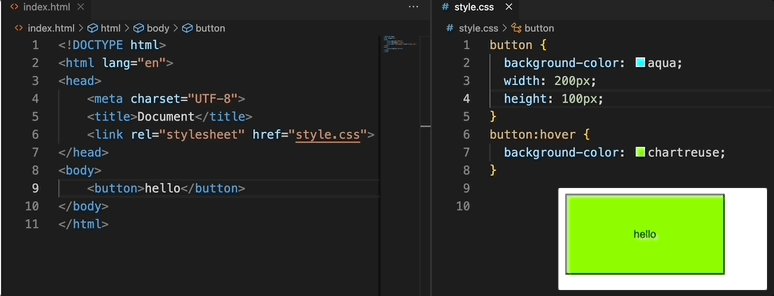
}たとえば、マウスポインタが<button>要素の上に乗ったときにその色を変更するには、次のCSSを使用できます。

:hoverの使い方を知ったので、style.cssに次のように追加できます。
.navigation li:hover::after {
width: 100%;
}これまでで、ナビゲーション項目の上でマウスを操作すると下線が表示される効果が実現されましたが、注意深い方は、下線が滑らかに表示されるようになっていることに気付かれたかもしれません。これは、もう1つのCSS属性を紹介するためです。
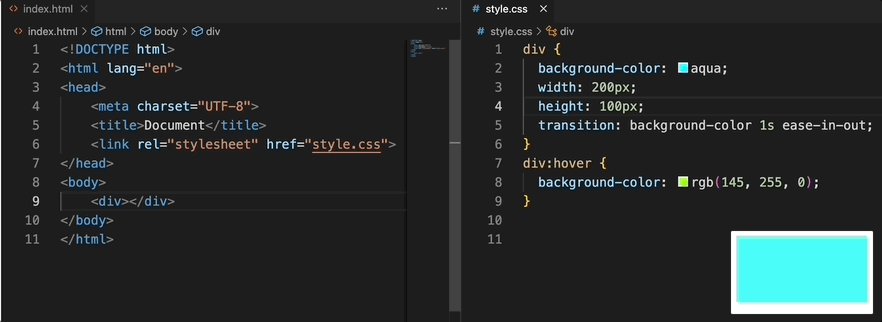
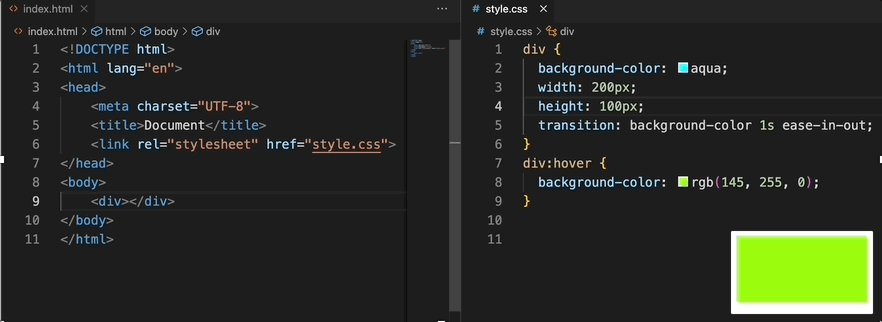
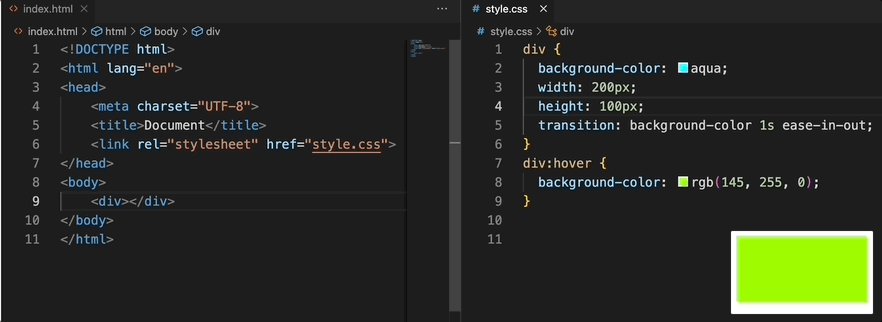
CSSのトランジションを使うと、FlashアニメーションやJavaScriptを使わずに、1つのスタイルから別のスタイルに変更する際にエフェクトを追加できます。トランジションの期間や、タイミング関数を通じたトランジションの起こり方を指定できます。
CSSのtransitionプロパティは、4つのトランジション関連プロパティの省略形です。
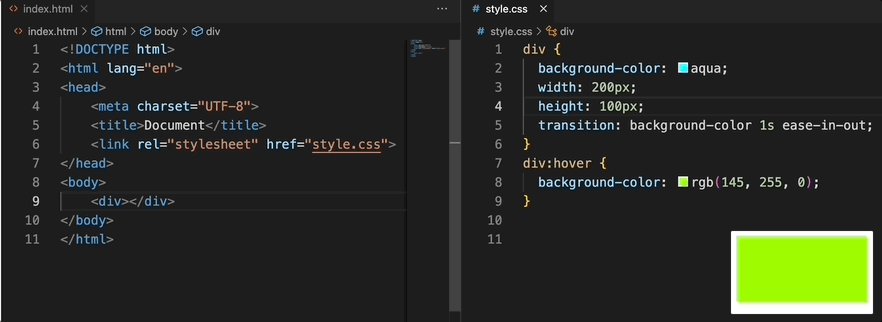
transition-property:トランジションエフェクトの対象となるCSSプロパティの名前を指定します。transition-duration:トランジションの期間を定義します。transition-timing-function:トランジションがその期間中どのように進行するかを説明します。transition-delay:トランジションが開始する前の遅延を指定します。たとえば、次のCSSコードは、要素の背景色を水色からrgb(145, 255, 0)に1秒かけて変更するトランジションエフェクトを定義しています。

transitionの使い方を知ったので、style.cssに次のように追加できます。
.navigation li::after {
content: "";
position: absolute;
width: 0;
height: 2px;
background-color: black;
transition: width 0.3s ease;
}表示エリアの画像の上にマウスを乗せると、画像の透明度が上がり、その下にテキストが表示されます。

CSSのopacityプロパティは、要素の不透明度レベルを設定するために使用されます。このプロパティを使うと、要素とその子要素の透明度を制御でき、要素を完全に透明に、完全に不透明に、またはその間の任意の不透明度レベルにすることができます。不透明度の値は0(完全に透明)から1(完全に不透明)の範囲です。このプロパティは、フェードイン・アウト効果の作成、インタラクティブ要素の強調、または奥行き感のあるインターフェイスの設計に非常に役立ちます。
selector {
opacity: value; /* 値の範囲は0(完全に透明)から1(完全に不透明) */
}opacityの使い方を知ったので、style.cssに次のように追加できます。
.service figcaption {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
padding: 10px;
opacity: 0;
}
.service figure:hover img {
opacity: 0.5;
}
.service figure:hover figcaption {
opacity: 1;
}透明度が上がる効果が実現されました。次に、インタラクションに少し滑らかさを加えます。
CSSの変換プロパティを使うと、要素を回転、拡大縮小、歪み、または移動させることができ、ページのレイアウトに影響を与えることなく要素の形状と位置を変更できます。これは、ダイナミックな視覚的効果や複雑なアニメーションを作成するための強力なツールです。
変換プロパティには次の関数が含まれます。
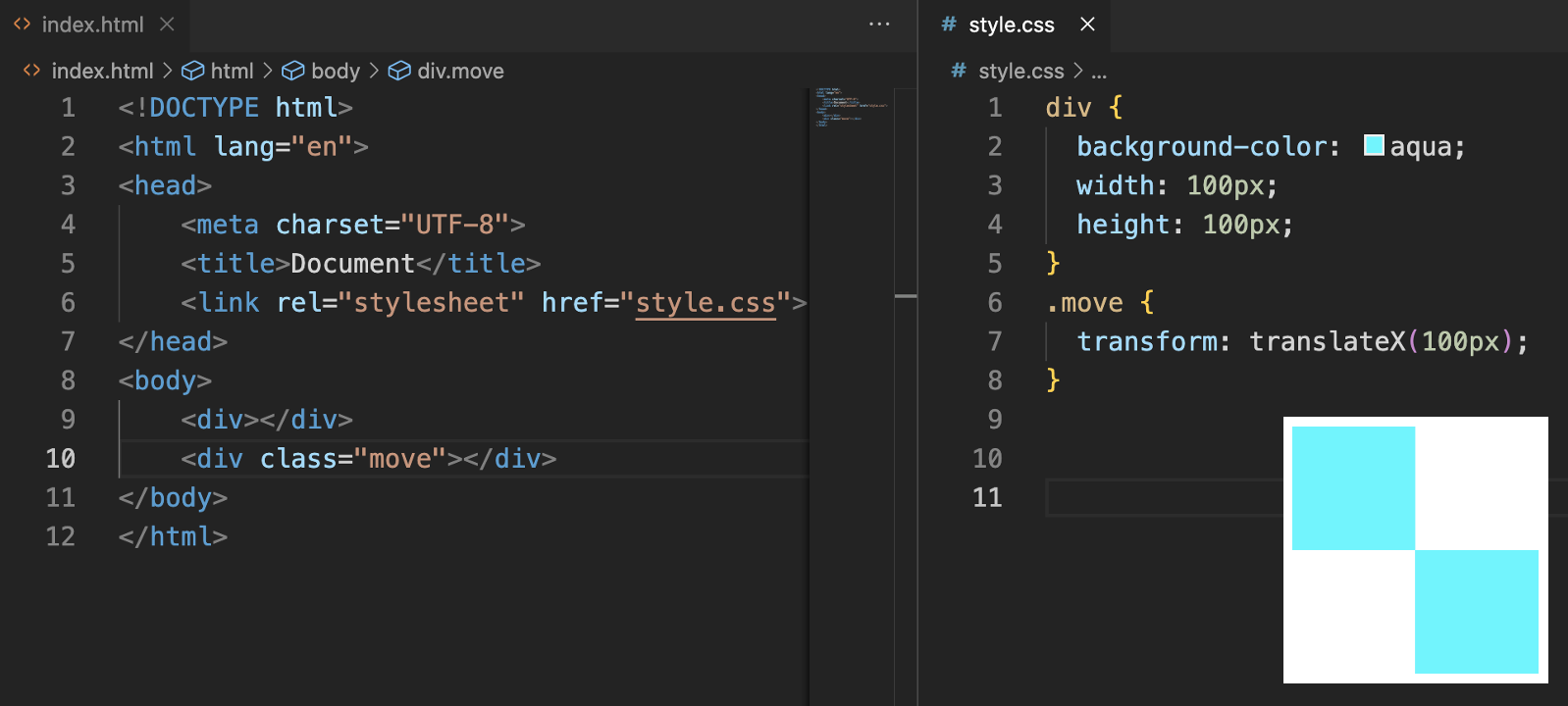
rotate():要素を回転させます。パラメータは回転角度です(たとえば、45度回転させる場合はrotate(45deg))。scale():要素を拡大縮小します。パラメータは拡大率です(たとえば、サイズを2倍にする場合はscale(2))。translate():要素を移動させます。パラメータはX軸とY軸に沿って移動する距離です(たとえば、右に50px、下に100px移動する場合はtranslate(50px, 100px))。skew():要素を歪ませます。パラメータはX軸とY軸に沿った歪み角度です(たとえば、X軸に沿って30度、Y軸に沿って20度歪ませる場合はskew(30deg, 20deg))。たとえば、<p>要素をx軸方向に100ピクセル右に移動させます。

transformの使い方を知ったので、style.cssに次のように追加できます。
.service figcaption {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
padding: 10px;
opacity: 0;
transform: translateY(100%);
transition:
transform 0.5s ease,
opacity 0.5s ease;
}
.service figure:hover figcaption {
opacity: 1;
transform: translateY(0%);
}CSSのz-indexプロパティは、ページ上の要素の垂直積み重ね順序を制御します。要素が重なっている場合、z-indexはどの要素が最上位に表示されるかを決定します。これは、位置指定された要素、すなわち、position属性の値がrelative、absolute、fixed、またはstickyの要素にのみ適用できます。z-indexの値は正、負、または0であり、値が大きいほど、値の小さい要素の上に配置されます。
selector {
position: relative | absolute | fixed | sticky;
z-index: number;
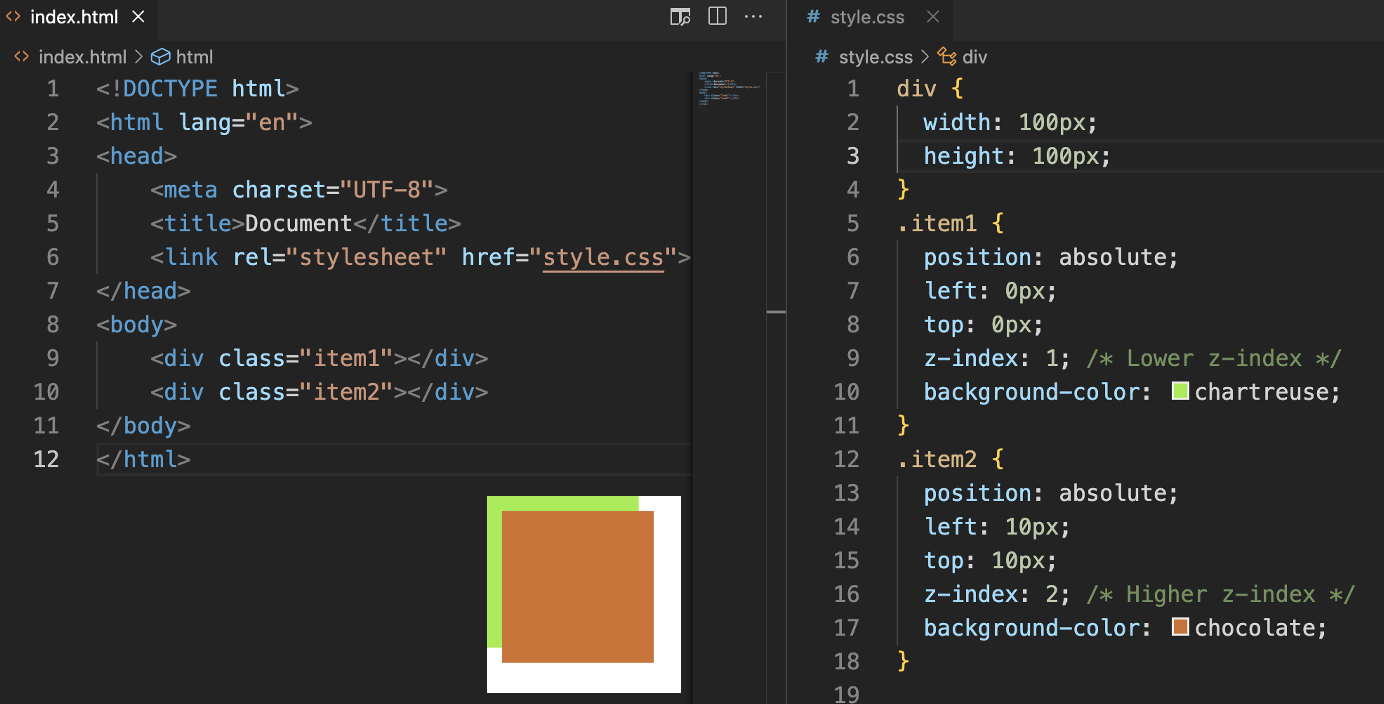
}たとえば、2つの重なった要素があると仮定して、z-indexを使ってどの要素が最上位に表示されるかを制御できます。

z-indexの使い方を知ったので、style.cssに次のように追加できます。
header {
position: fixed;
display: flex;
flex-direction: row;
background-color: rgb(233, 174, 87);
width: 100%;
max-height: max-content;
min-height: 1em;
padding-top: 1%;
padding-bottom: 1%;
text-transform: uppercase;
z-index: 1;
}サイトに入ると、ウェルカムページにフェードイン アニメーションがあります。
CSS アニメーションは、開発者が JavaScript を使わずに Web ページ要素にアニメーション効果を作成できる強力なツールです。CSS アニメーションを使うと、要素を1つのスタイル状態から別のスタイル状態に遷移させるアニメーションのシーケンスを定義できます。
CSS アニメーションは主に2つの重要な部分に依存しています。@keyframes ルールとアニメーション プロパティです。
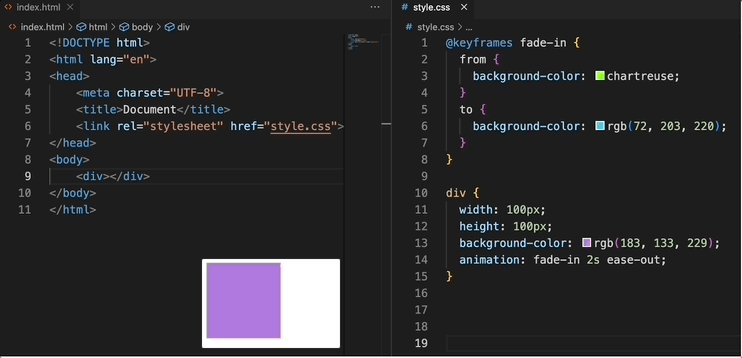
@keyframes ルール:アニメーション シーケンスのキーフレームを定義します。各キーフレームは特定の時点でのアニメーションのスタイルを記述します。animation プロパティ:定義された @keyframes をセレクターに適用し、アニメーションの期間、遅延、反復回数などを設定します。たとえば:

アニメーションの使い方を知ったので、style.css に次のように追加できます。
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.title-text {
width: 40%;
text-align: center;
color: black;
margin: auto;
padding: 0 20px;
animation: fade-in;
animation-duration: 8s;
}
.box-feature.cover-image {
animation: fade-in;
animation-duration: 5s;
}この実験では、テイラーはCSSアニメーションとトランジションを「ペットの家」ウェブサイトに成功裏に適用し、生き生きとしたインタラクティブなユーザー体験を作り出しました。静的なページからダイナミックなインタラクションへの旅は、ウェブサイトのナビゲーションとエンゲージメントを向上させるための微妙な視覚的キューの力を示しています。アニメーションとトランジションを通じて、テイラーは「ペットの家」のデジタル空間を、すべての訪問者にとってより魅力的で記憶に残るものにしました。