Introduction
Dans ce projet, vous allez apprendre à créer une disposition de dés responsive à l'aide de Flexbox CSS. Le but est d'arranger un ensemble de dés avec différents motifs de points, conformément à des exigences de disposition spécifiques.
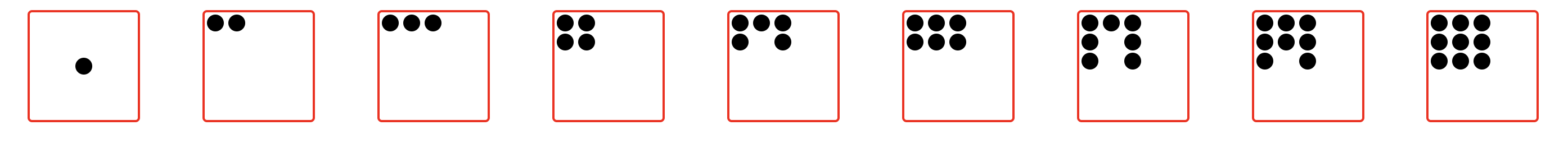
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure de base de la disposition de dés à l'aide de HTML et CSS
- Comment utiliser les propriétés Flexbox telles que
justify-content,align-items,flex-directionetalign-selfpour positionner les points à l'intérieur de chaque dé - Comment implémenter des techniques avancées de Flexbox telles que
flex-wrapetflex-basispour créer la disposition souhaitée
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser Flexbox pour créer des dispositions complexes et responsives
- Comprendre les différentes propriétés Flexbox et la manière de les appliquer efficacement
- Développer des compétences en résolution de problèmes en suivant des instructions étape par étape et en mettant en œuvre la disposition requise