Einführung
In diesem Projekt lernst du, wie du mithilfe von CSS eine Sitzplatzanordnung für eine Kinosaal erstellen kannst. Ziel ist es, ein Layout zu entwerfen, das einen Bildschirm und einen Sitzbereich mit bestimmten Abstandsanforderungen umfasst.
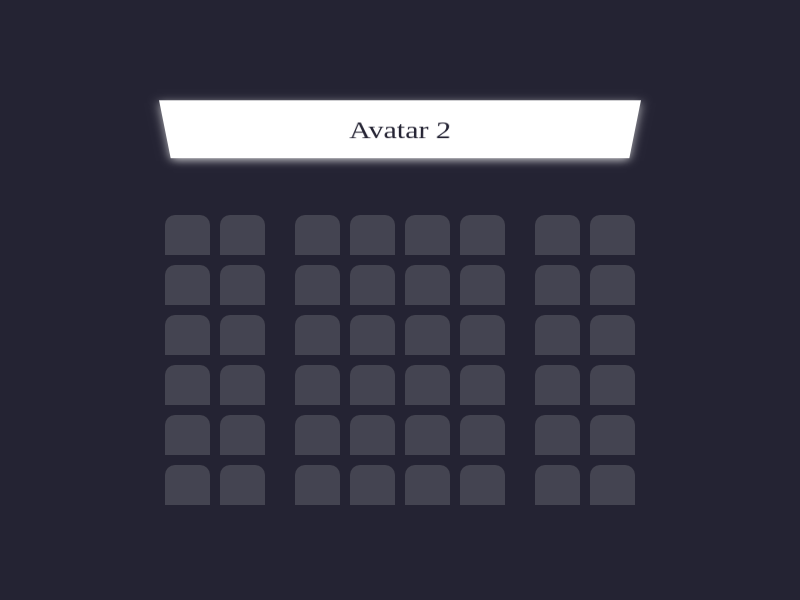
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du den Sitzbereich mit der erforderlichen Anzahl von Plätzen und dem Abstand zwischen ihnen einrichtest
- Wie du den Bildschirm zum Layout hinzufügst und ihn vom Sitzbereich trennst
- Wie du CSS-Stile anwendest, um das gewünschte visuelle Erscheinungsbild des Kinosaal-Layouts zu erreichen
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- CSS verwenden, um ein flexibles Layout für den Sitzbereich zu erstellen
- Das Bildschirmelement positionieren und gestalten
- Spezifische Abstandsregeln anwenden, um das gewünschte Layout zu erreichen
- Deine Fähigkeiten bei der Gestaltung und Implementierung komplexer Layoutstrukturen demonstrieren, was eine essentielle Fähigkeit für die Webentwicklung ist




