Einführung
In diesem Projekt lernst du, wie du CSS-Eigenschaften von Flexbox verwenden kannst, um eine Anordnung von frischen Gemüsesorten in einem bestimmten Design zu erstellen. Am Ende dieses Projekts wirst du in der Lage sein, eine visuell ansprechende Anordnung mit Flexbox zu erstellen, was ein leistungsstarkes Werkzeug für die Erstellung von responsiven und dynamischen Web-Designs ist.
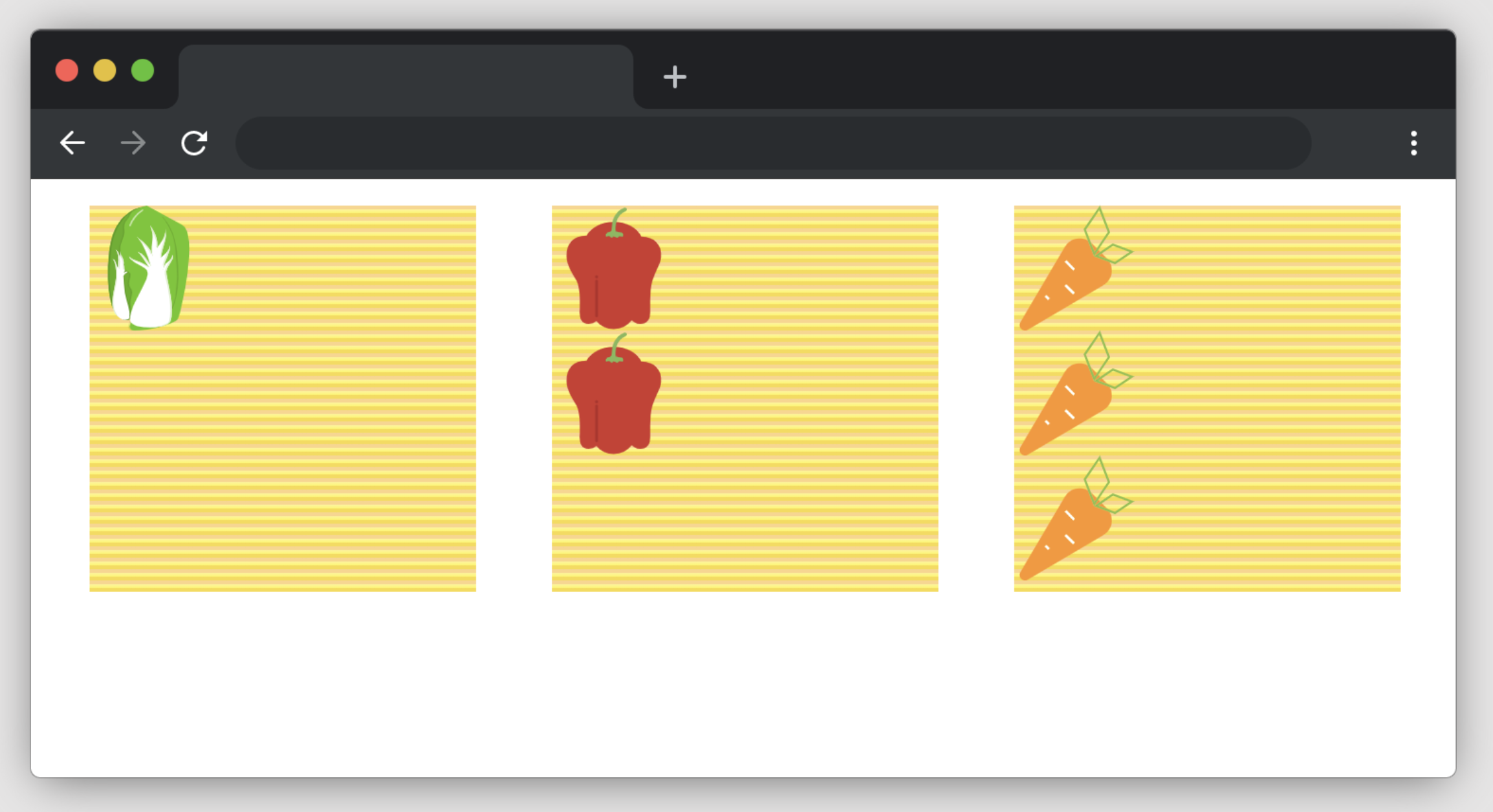
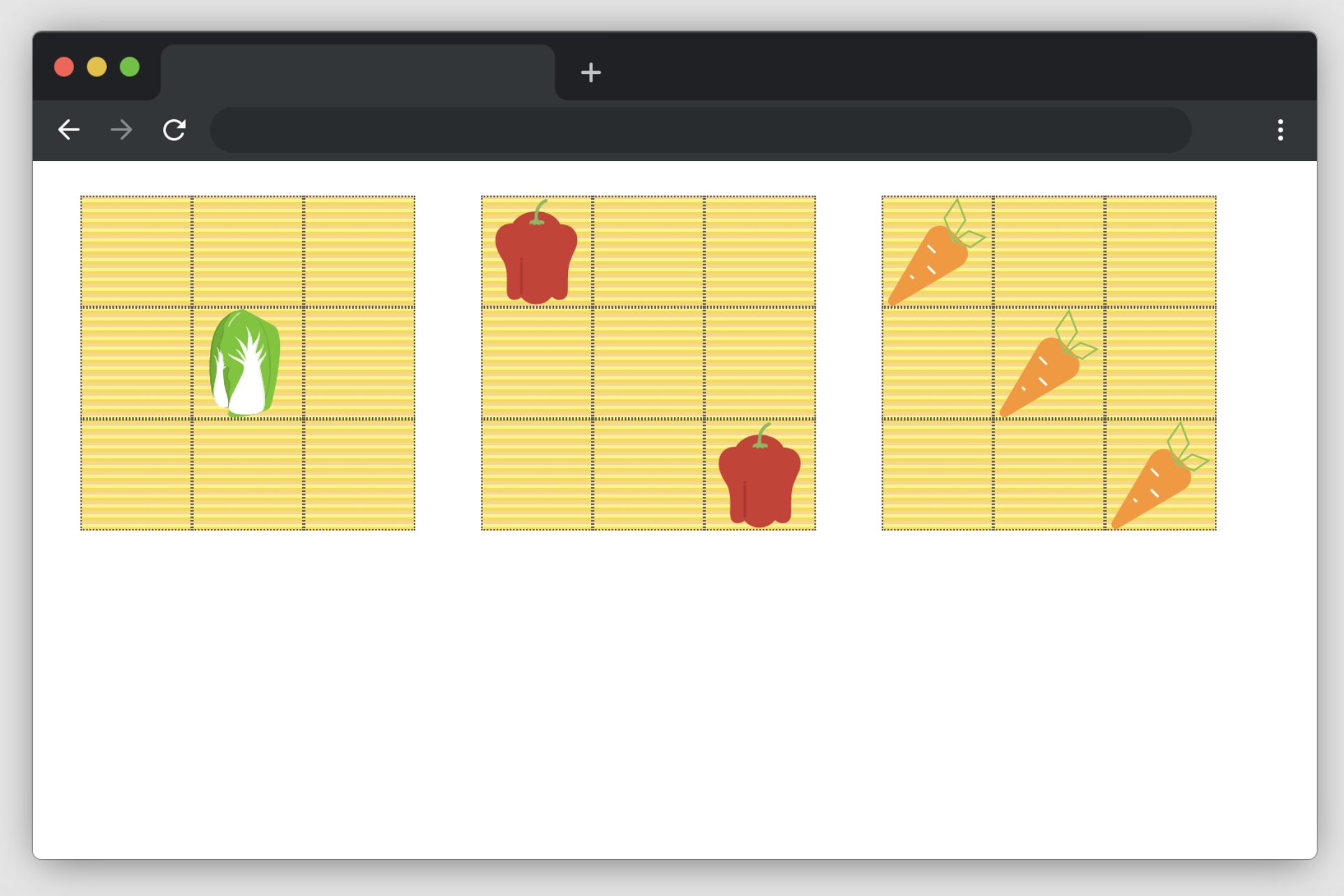
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Anordnung mit CSS-Eigenschaften von Flexbox einrichtest
- Wie du die Gemüsesorten an den gewünschten Positionen innerhalb der Anordnung anordnet
- Wie du Flexbox-Eigenschaften wie
display,justify-content,align-itemsundalign-selfverwendest, um die gewünschte Anordnung zu erreichen
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine visuell ansprechende Anordnung mit Flexbox zu erstellen, einem leistungsstarken Werkzeug für die Erstellung von responsiven und dynamischen Web-Designs
- Zu verstehen, wie du CSS-Eigenschaften von Flexbox verwenden kannst, um eine flexible und responsive Anordnung zu erstellen
- Techniken zum Ausrichten und Verteilen von Elementen innerhalb eines Flexbox-Containers anzuwenden
- Strategien zur Positionierung von Elementen innerhalb einer Flexbox-Anordnung zu implementieren, um ein bestimmtes Design zu erreichen