Einführung
In diesem Projekt lernst du, wie du eine Swiper-Carousel-Webanwendung erstellst, die ein visuell ansprechendes Carousel-Layout mit kosmos-thematischem Inhalt aufweist. Die App wird Benutzern ermöglichen, durch verschiedene Slides zu navigieren und Karten mit interessanten Fakten über das Universum anzusehen.
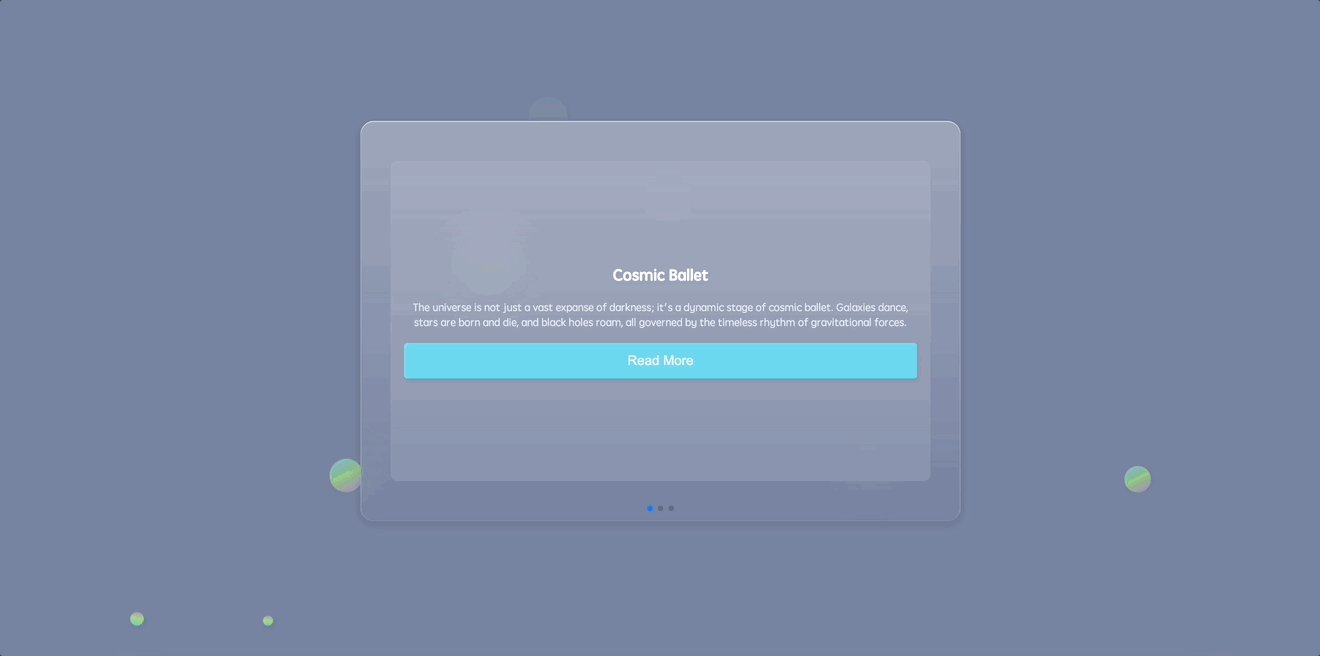
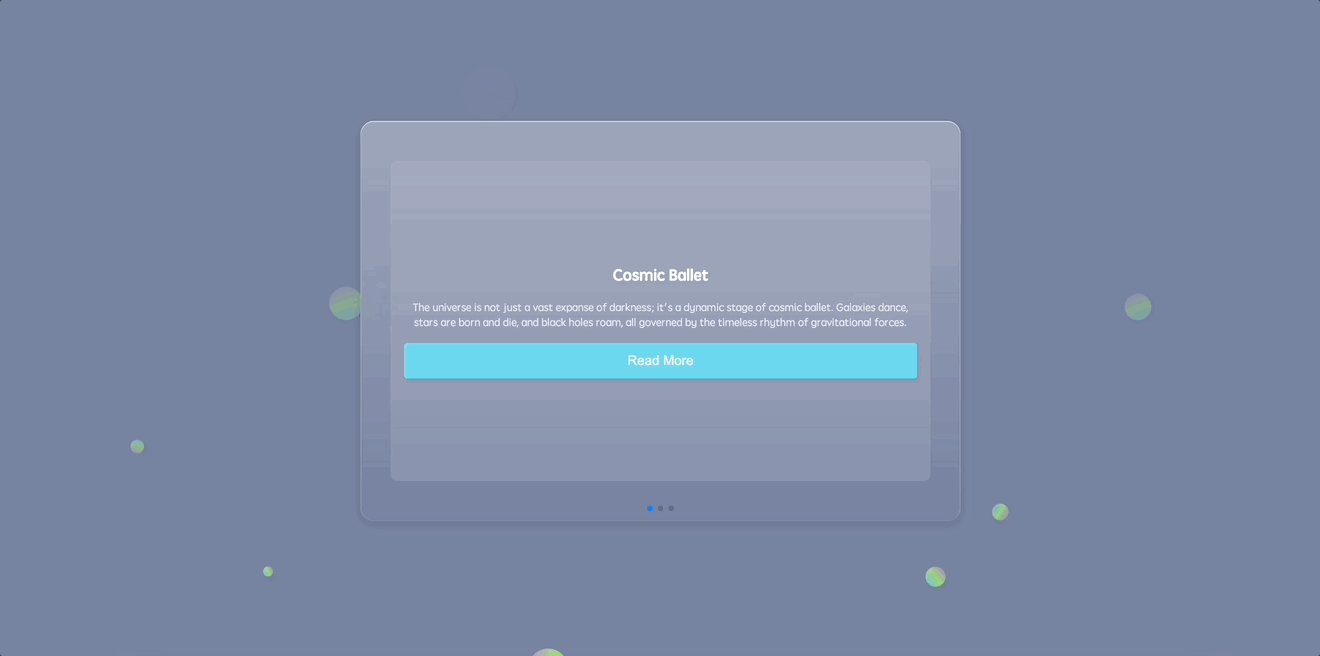
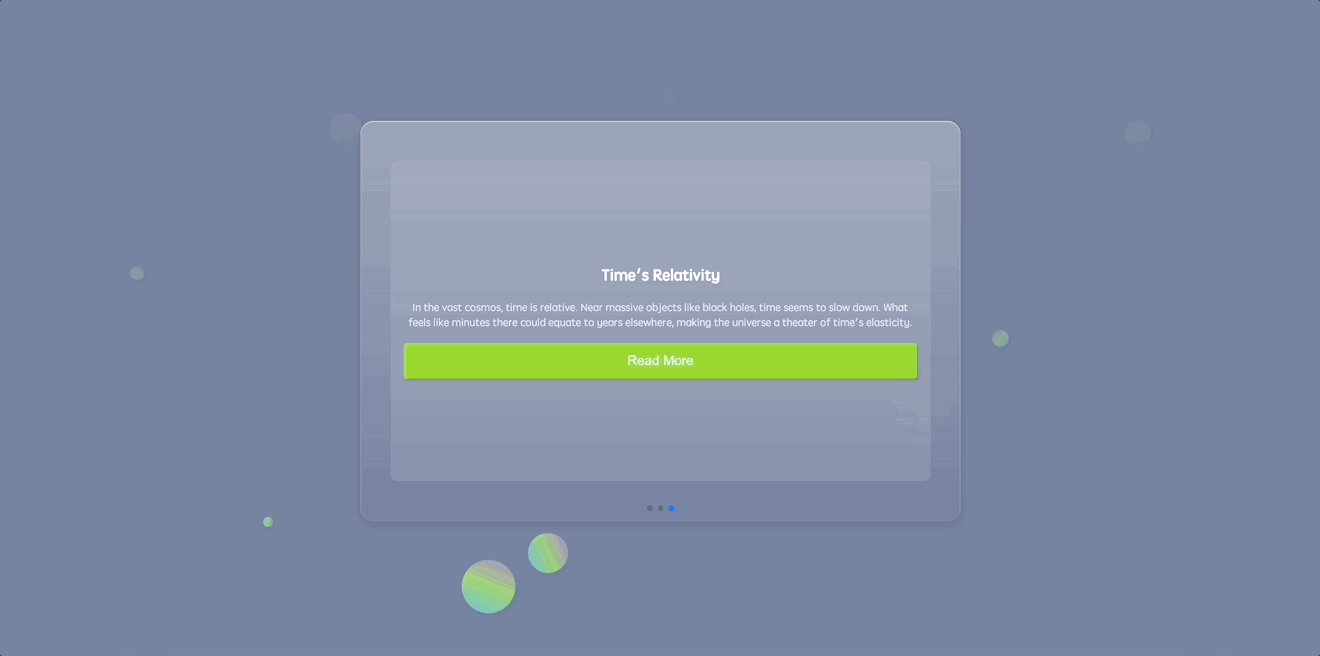
Hier ist eine Vorschau der Swiper-Carousel:

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das HTML-Gerüst für die Webanwendung konstruierst
- Wie du die Swiper-Carousel in die HTML-Struktur einbettest
- Wie du Kreise und animierte schwebende Kreise in den Hintergrund der App hinzufügst
- Wie du grundlegende CSS-Resets implementierst, um eine einheitliche Gestaltung über verschiedene Browser zu gewährleisten
- Wie du den Hauptabschnitt und den Inhaltshalter der App gestaltest
- Wie du schwebende Kreise im Hintergrund entwirfst und animierst
- Wie du die Swiper-Carousel und ihre Komponenten gestaltest
- Wie du die Swiper-Carousel mit JavaScript initialisierst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine visuell ansprechende Swiper-Carousel-Webanwendung mit kosmos-thematischem Inhalt zu erstellen
- Die HTML-Struktur und das Layout für die Webanwendung zu implementieren
- CSS-Gestaltung und -Animationen anzuwenden, um die Benutzeroberfläche zu verbessern
- JavaScript zu nutzen, um die Swiper-Carousel zu initialisieren und zu konfigurieren