简介
在这个项目中,你将学习如何创建一个允许用户在亮模式和暗模式之间切换的 React 应用程序。该项目将演示如何使用 React 上下文 API 和 useContext 钩子来管理全局主题状态。
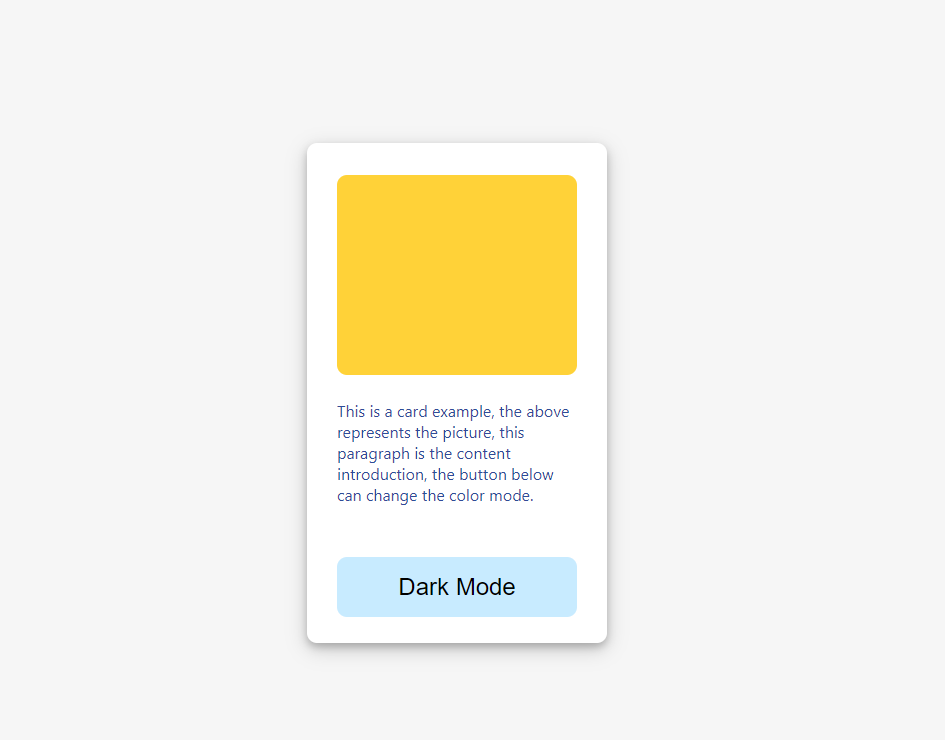
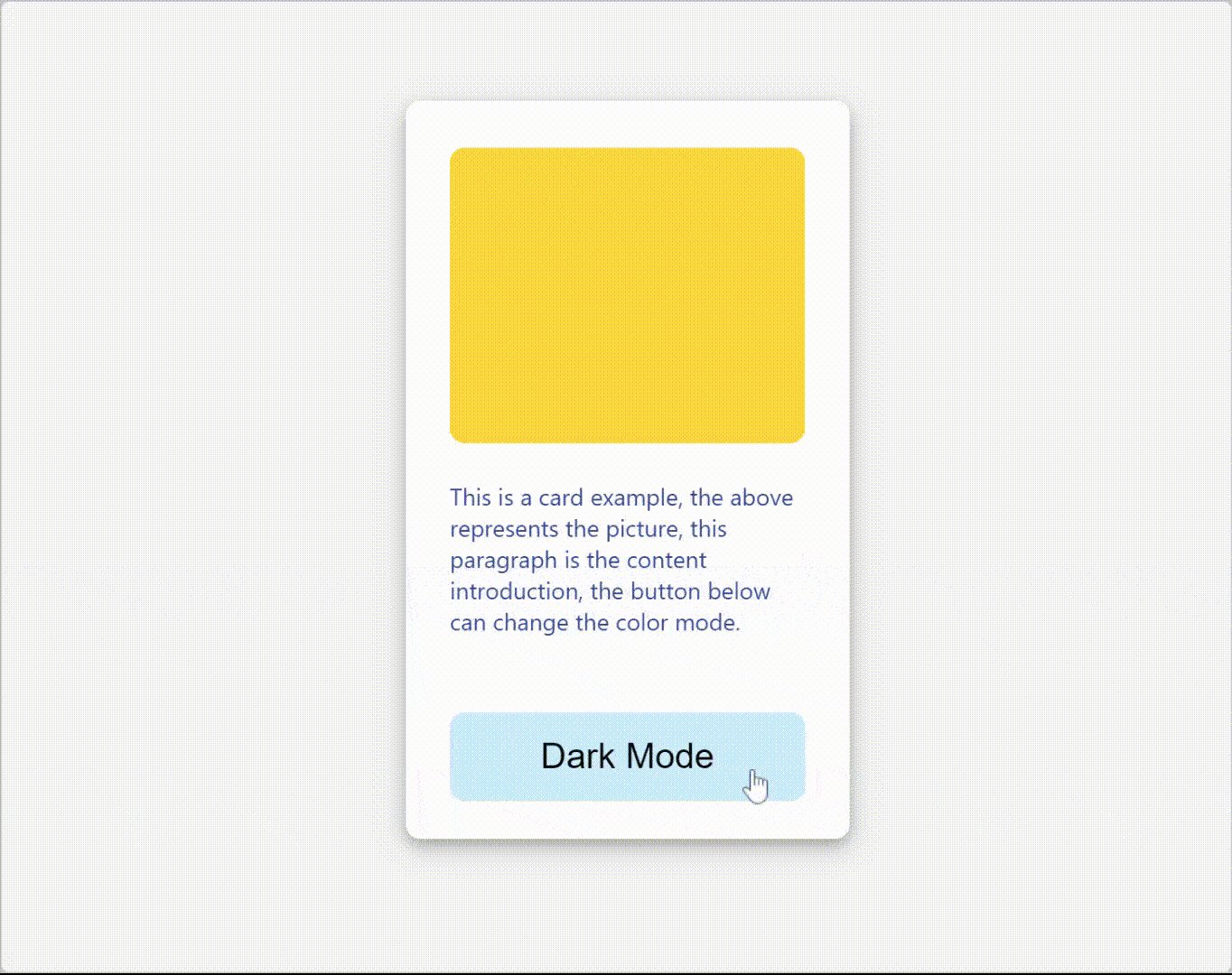
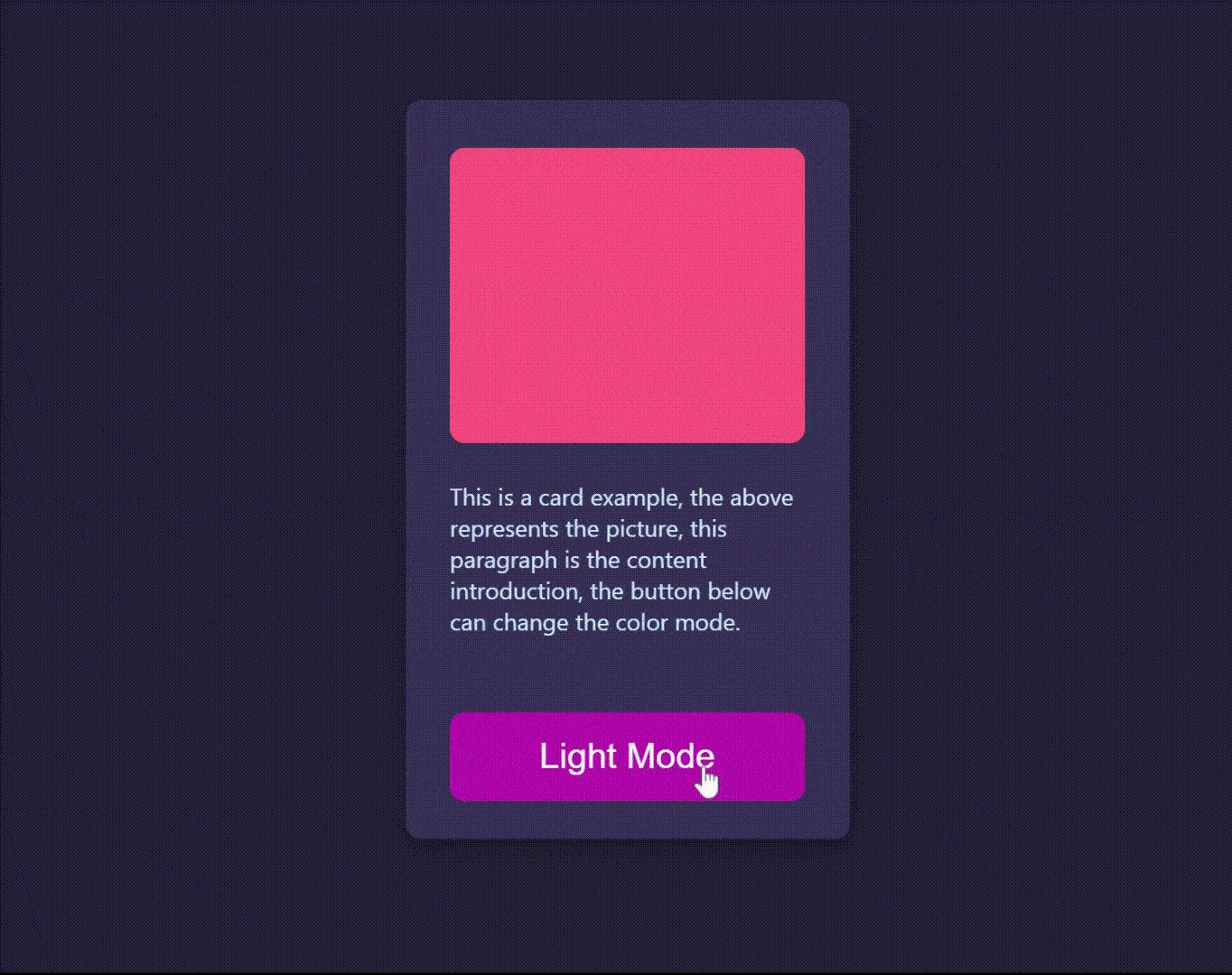
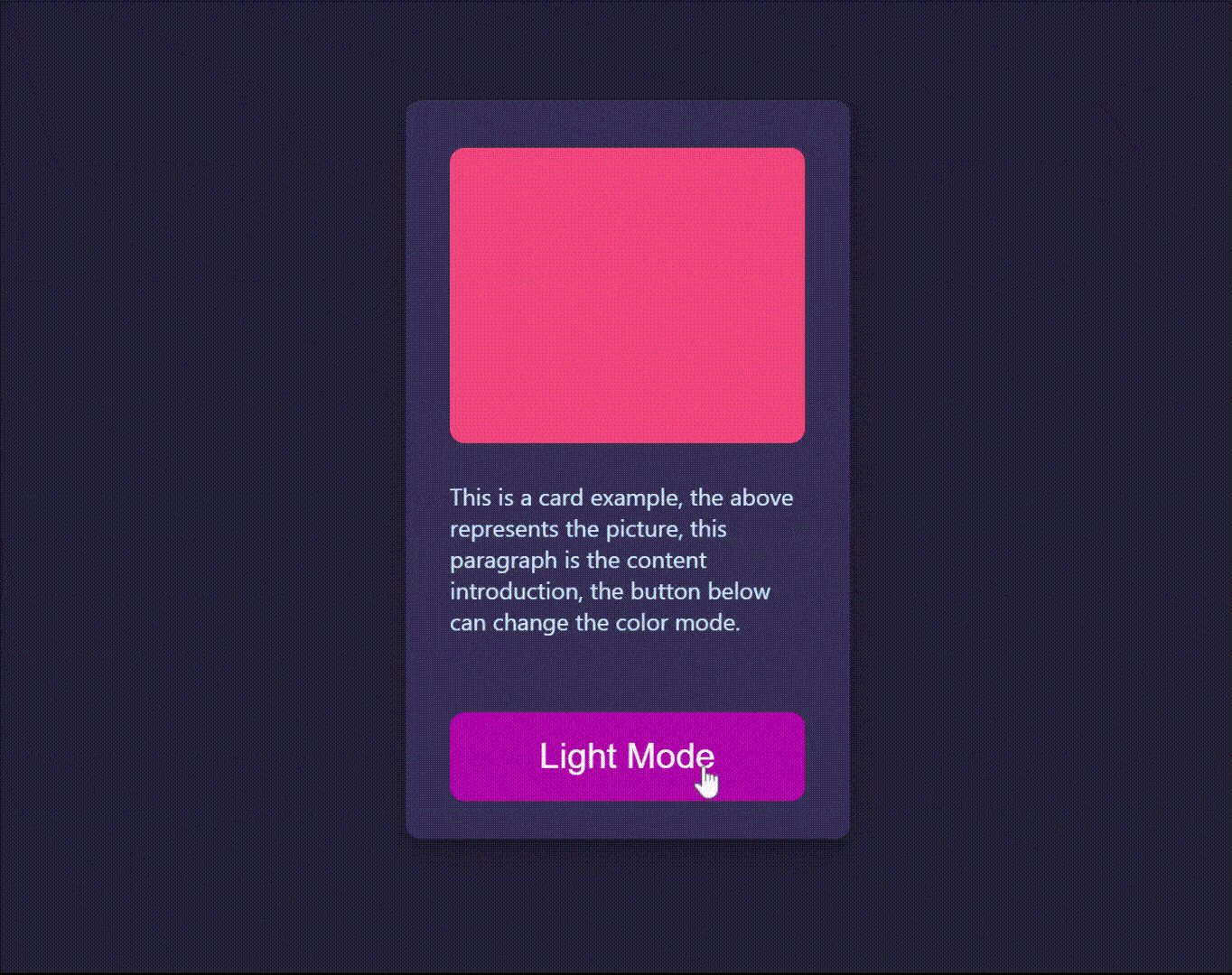
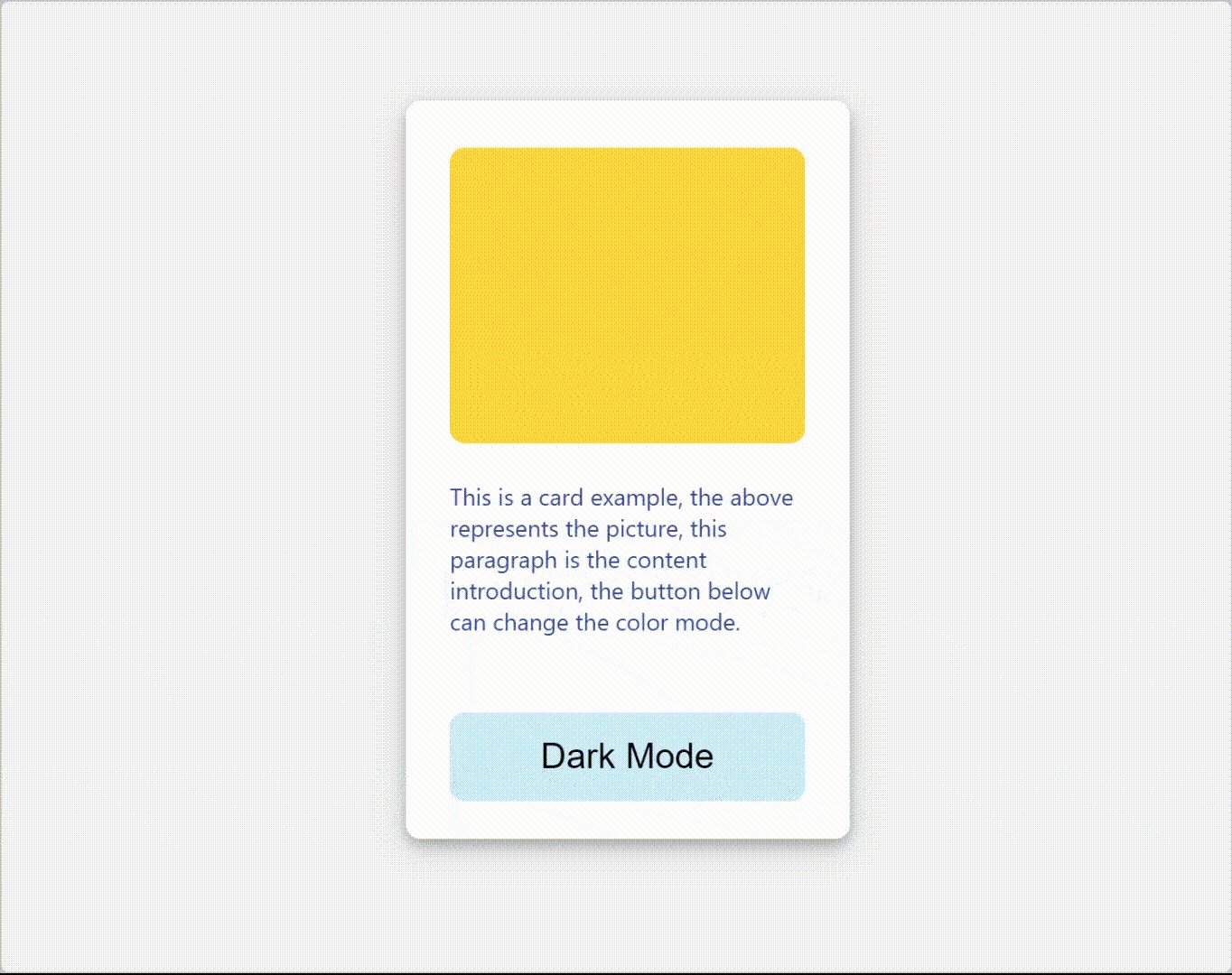
👀 预览

🎯 任务
在这个项目中,你将学习:
- 如何使用 React 的上下文 API 创建一个
ThemeContext - 如何在
App组件中使用ThemeContext根据主题更改整个应用程序的样式 - 如何在
Card组件中使用ThemeContext根据主题更改卡片样式 - 如何使用
ThemeProvider包装App组件,使主题上下文在整个应用程序中可用
🏆 成果
完成这个项目后,你将能够:
- 理解如何使用 React 上下文 API 管理全局状态
- 应用
useContext钩子来访问上下文值 - 根据当前主题实现不同的样式
- 切换主题并更新全局状态