Introduction
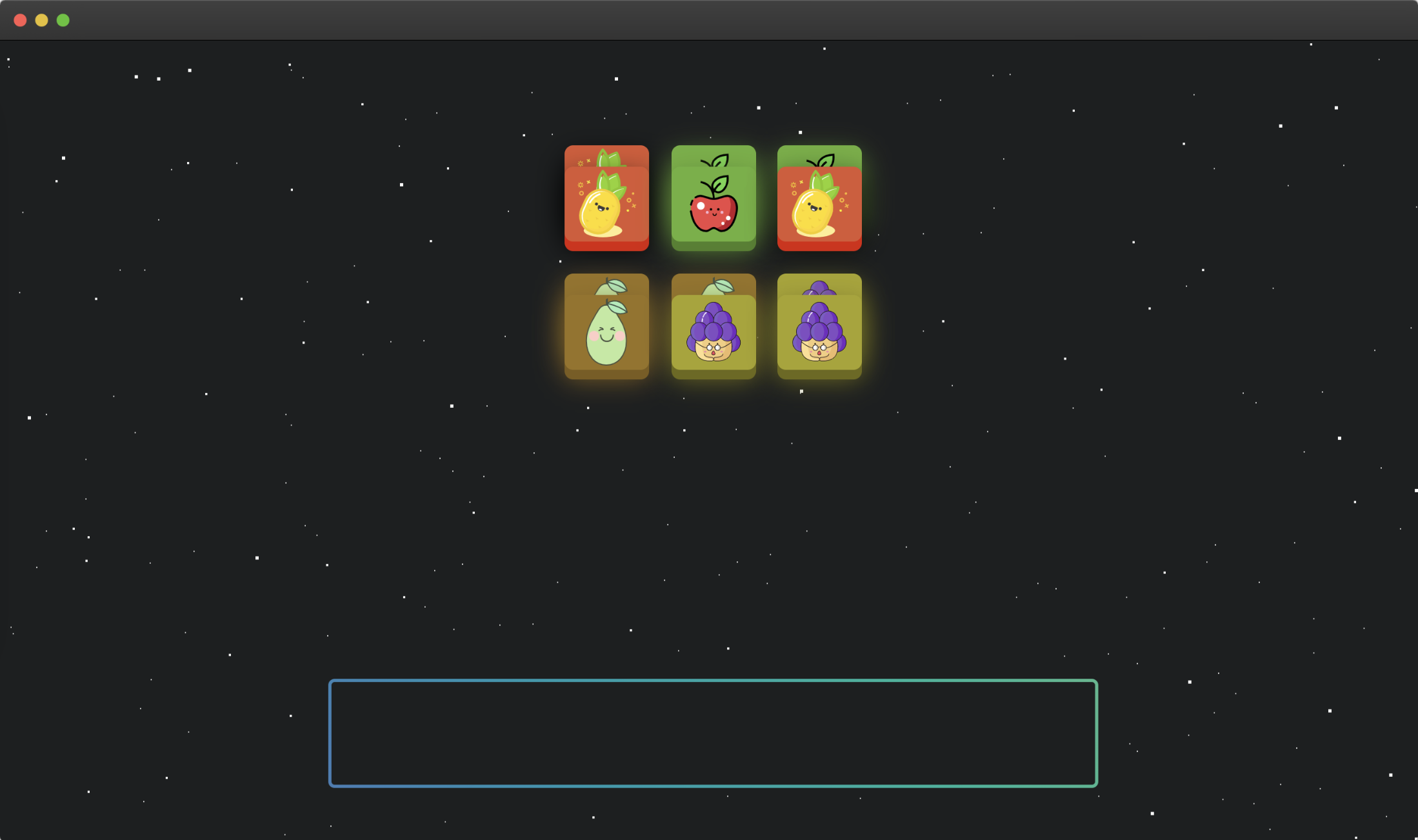
In this project, you will learn how to create a simple fruit stacking game using HTML, CSS, and JavaScript. The goal is to stack the falling fruit items at the top of the page into the box at the bottom. If there are three identical fruits in the box, they will be automatically removed.
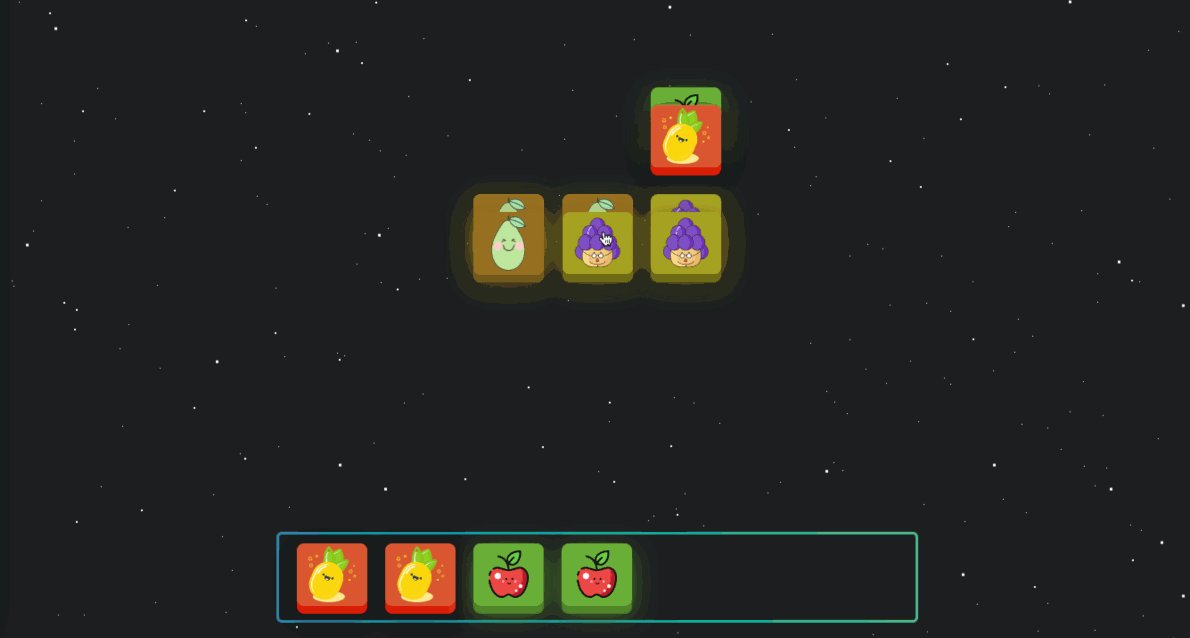
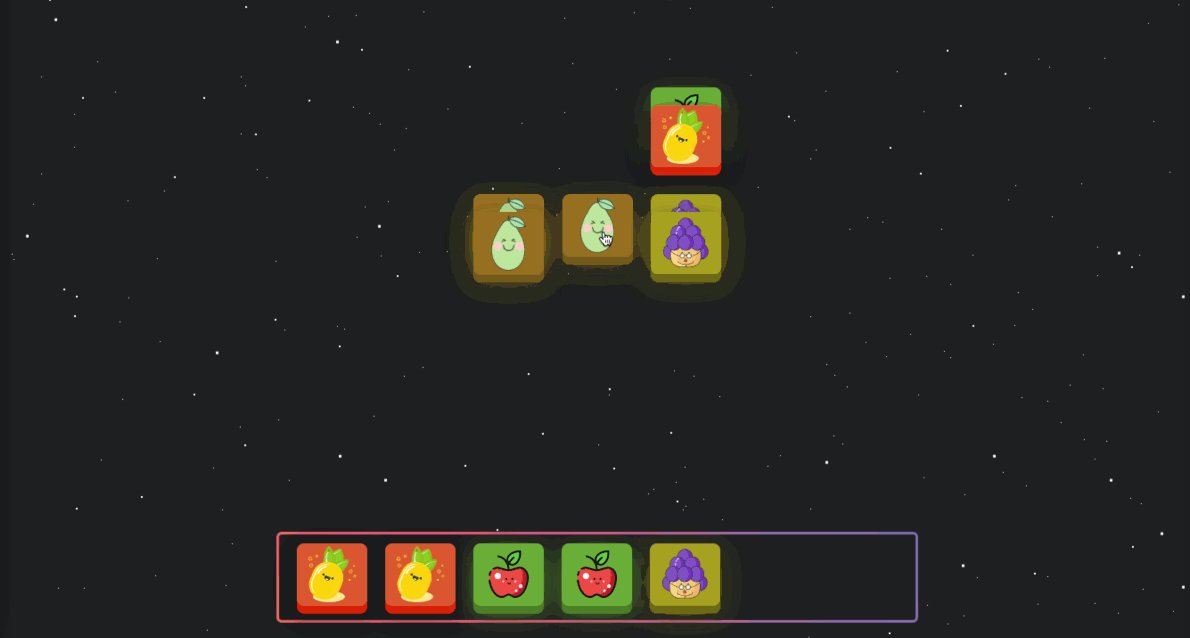
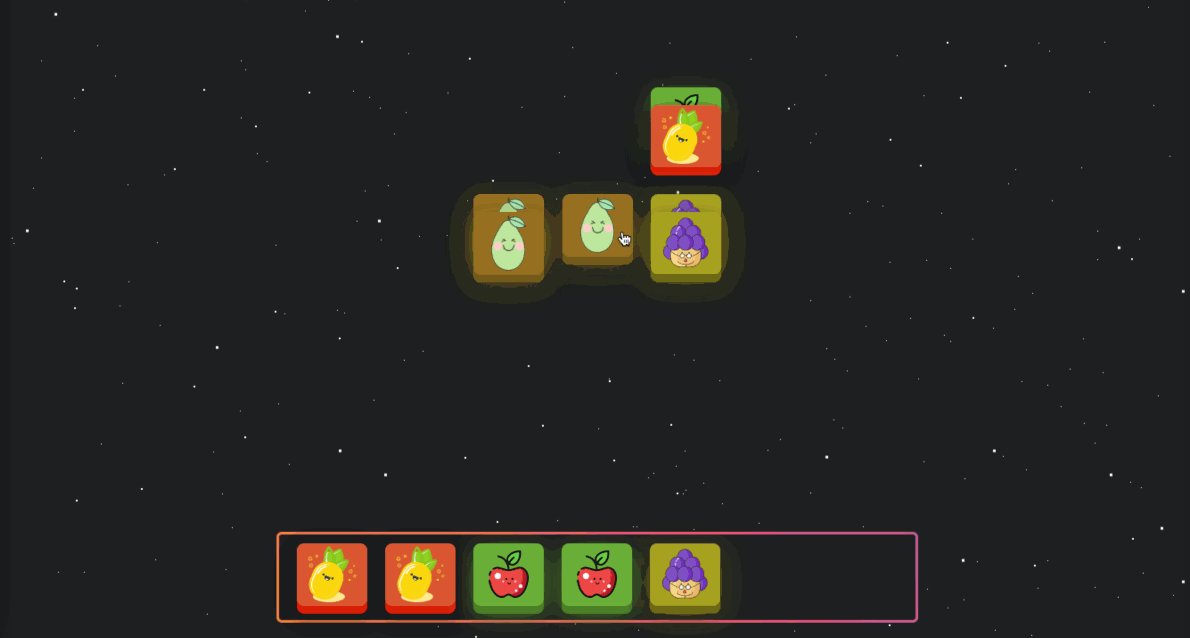
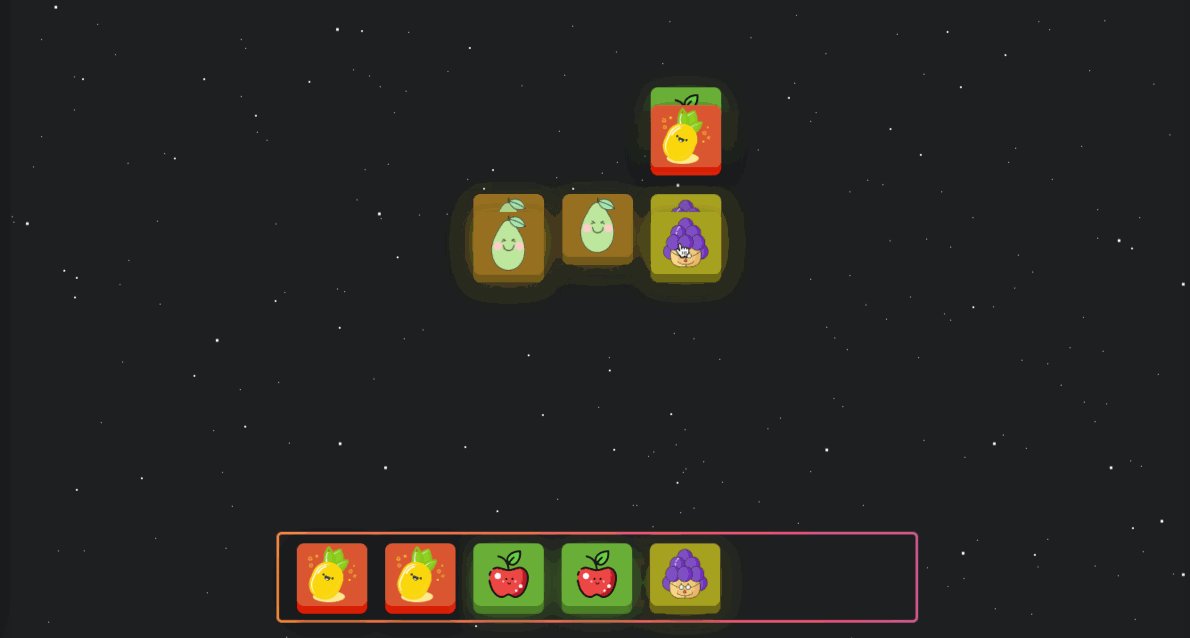
👀 Preview
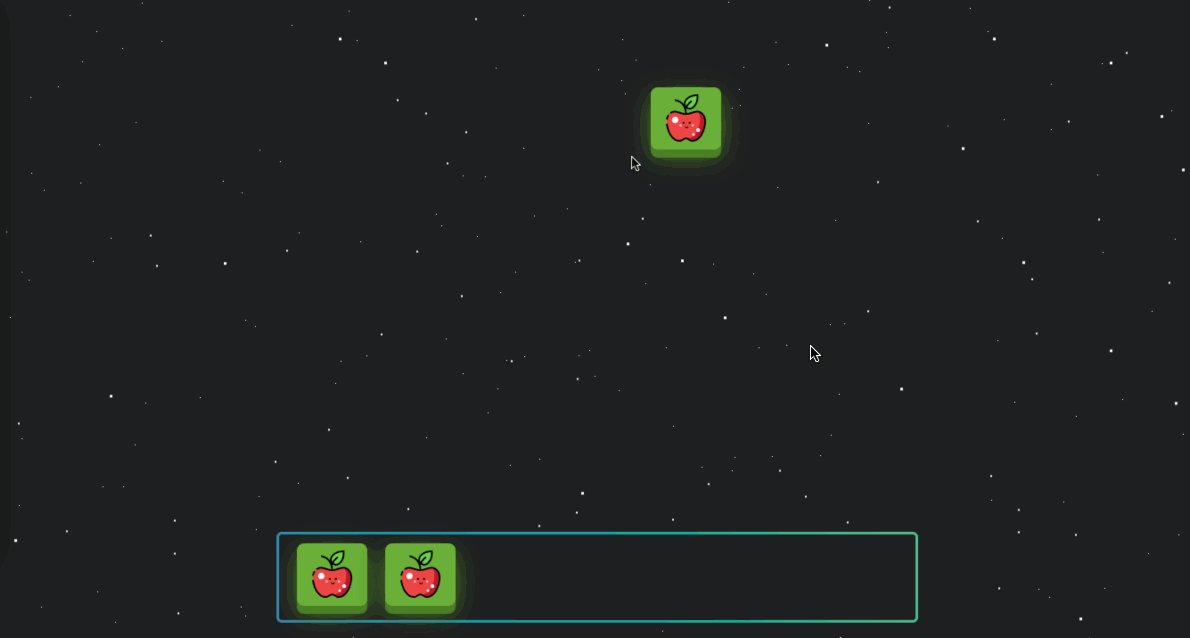
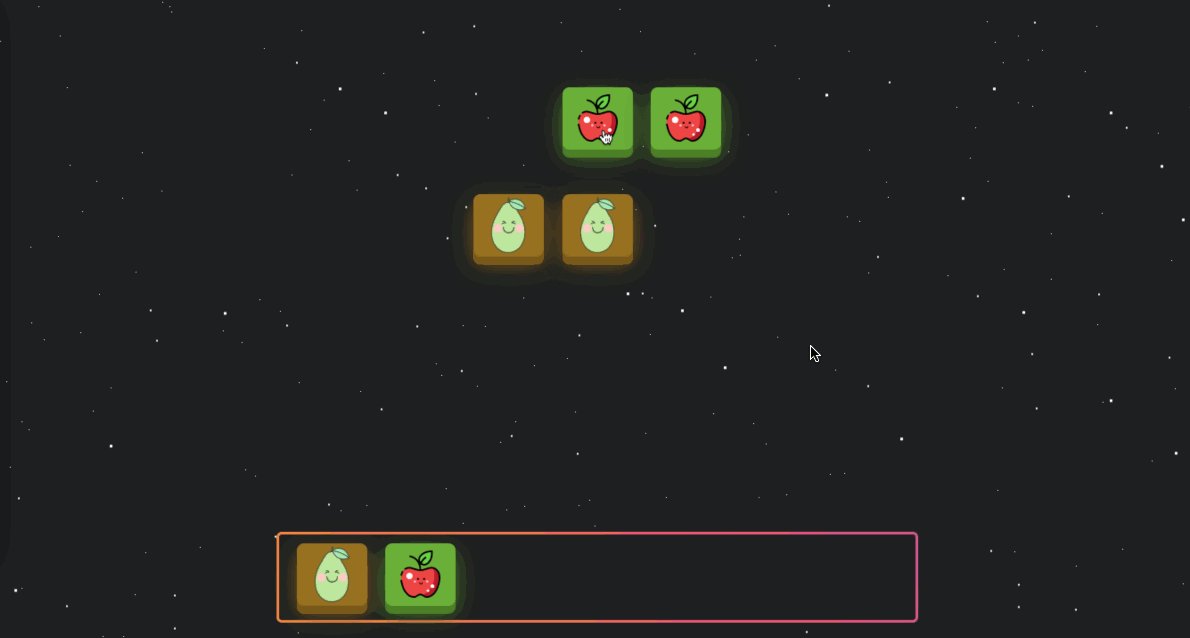
The eliminatable effect looks like this:

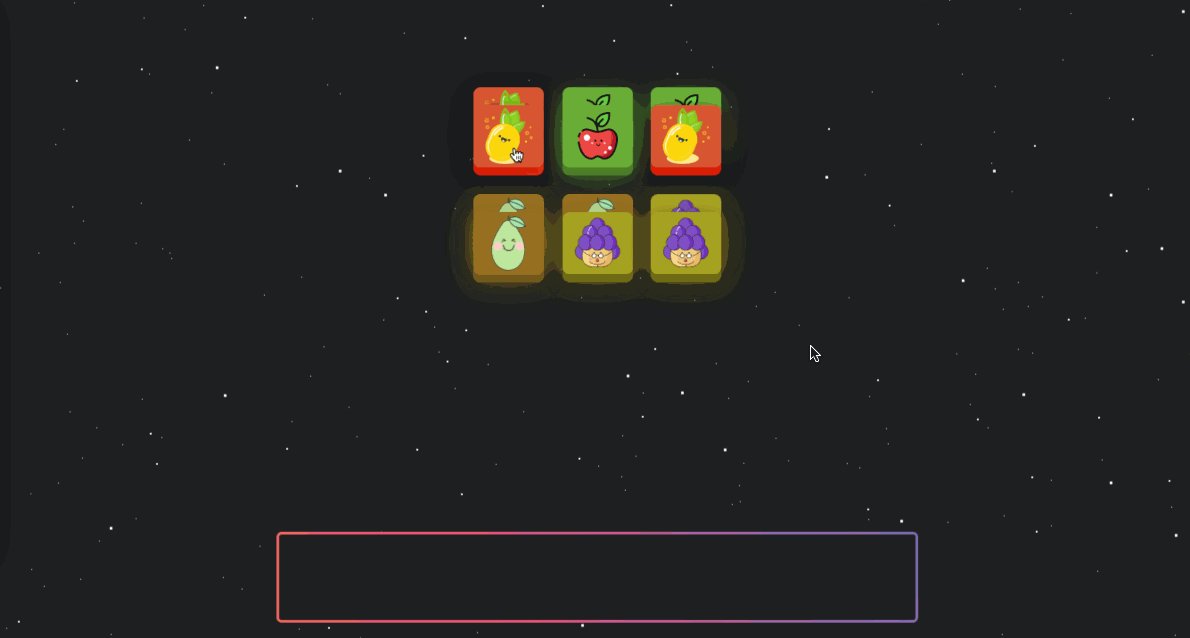
The non-removable effect is as follows:

🎯 Tasks
In this project, you will learn:
- How to set up the project by opening the provided files in the editor
- How to add a click event handler to the fruit items at the top of the page
- How to implement the game logic to add, remove, and eliminate the fruit items
- How to finalize the project and test the functionality
🏆 Achievements
After completing this project, you will be able to:
- Use jQuery to manipulate the DOM and handle events
- Implement basic game logic using JavaScript
- Create a simple and interactive user interface
- Test and debug your code to ensure the desired functionality