Introduction
In this project, you will learn how to use JavaScript to implement a simple search functionality. You will learn how to bind the input event to an input box, process the search data, and display the search results.
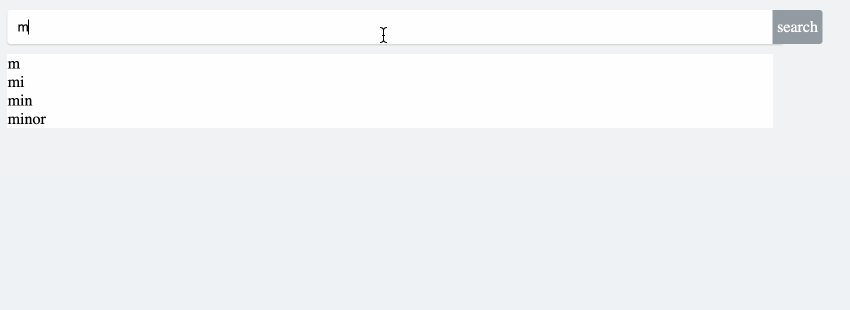
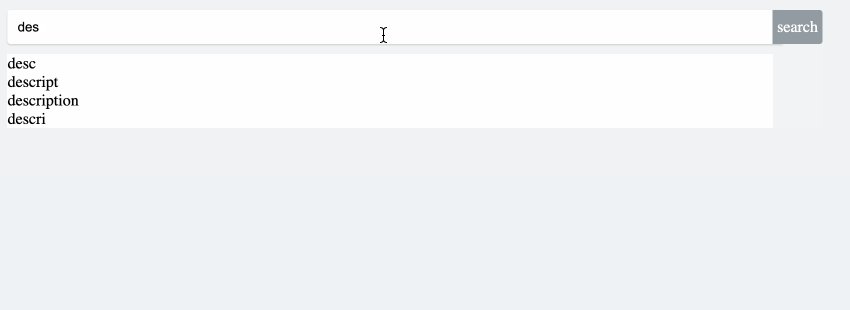
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to bind the
inputevent to an input box - How to implement the
handleInputmethod to filter the search data - How to render the search results in a list
🏆 Achievements
After completing this project, you will be able to:
- Use the
addEventListenermethod to bind events - Use the
filtermethod to filter an array based on a condition - Manipulate the DOM to update the search results




