Introduction
In this project, you will learn how to add a deprecation warning to the router.addRoutes() method in the vue-router-3.4.9 version. This is an important task as the router.addRoutes() method has been deprecated in Vue Router v3.5.0 and has been removed in Vue Router 4. By adding the deprecation warning, you can help developers using the older version of Vue Router to be aware of the upcoming changes and migrate to the new router.addRoute() method.
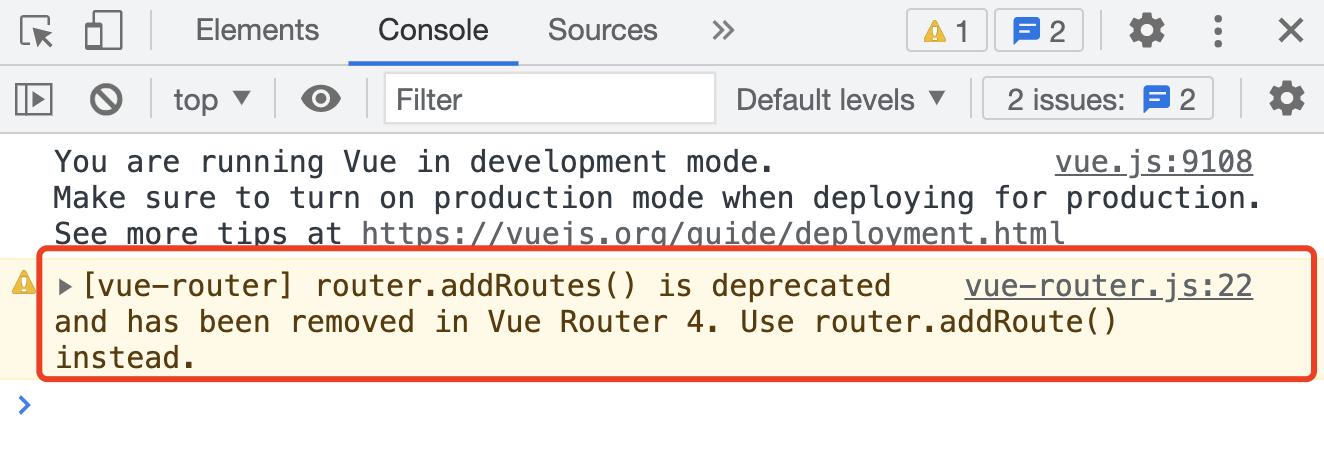
👀 Preview

🎯 Tasks
In this project, you will learn:
- Locate the
addRoutesmethod in thevue-router-3.4.9/src/index.jsfile - Add a deprecation warning to the
addRoutesmethod - Rebuild and publish the updated
vue-router-3.4.9package - Restart the application and observe the warning message in the browser console
🏆 Achievements
After completing this project, you will be able to:
- Identify and modify deprecated methods in a library
- Understand the importance of providing deprecation warnings to help developers transition to newer versions
- Learn the process of rebuilding and publishing an updated version of a library
- Observe the effects of your changes in the running application




