Introduction
In this project, you will learn how to display user data retrieved from a database using EL (Expression Language) expressions in JSP (JavaServer Pages) pages. You will implement two JSP pages: one for entering a user ID and querying the corresponding user information, and another for displaying the queried data.
👀 Preview
-
index.jsp

-
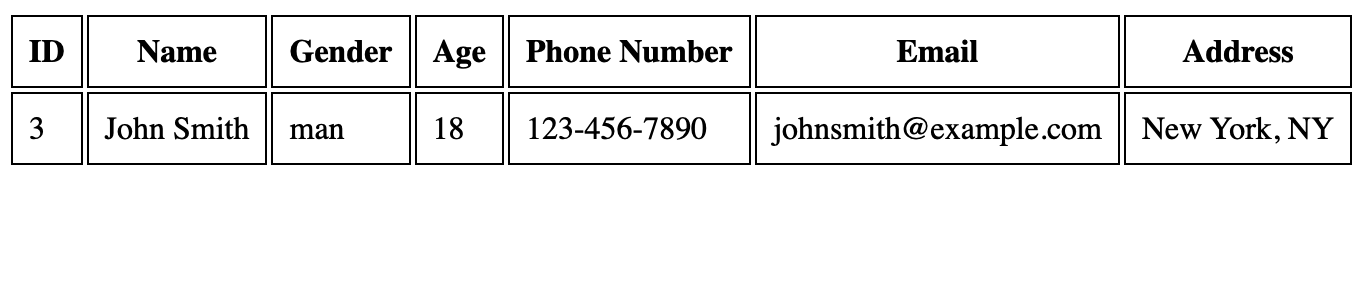
data.jsp

🎯 Tasks
In this project, you will learn:
- How to implement the
index.jsppage, which contains a form to enter a user ID and redirect todata.jsp. - How to implement the
data.jsppage, which displays the user data retrieved from the database using EL expressions.
🏆 Achievements
After completing this project, you will be able to:
- Use EL expressions to access and display data in JSP pages.
- Interact with a servlet to retrieve data from a database and pass it to a JSP page.
- Create and style HTML tables to present data in a user-friendly manner.