Введение
В этом проекте вы научитесь реализовывать функциональность, похожую на портал, на веб-странице. Функция портала позволяет пользователям быстро находить и перемещаться по нужному контенту на длинной веб-странице.
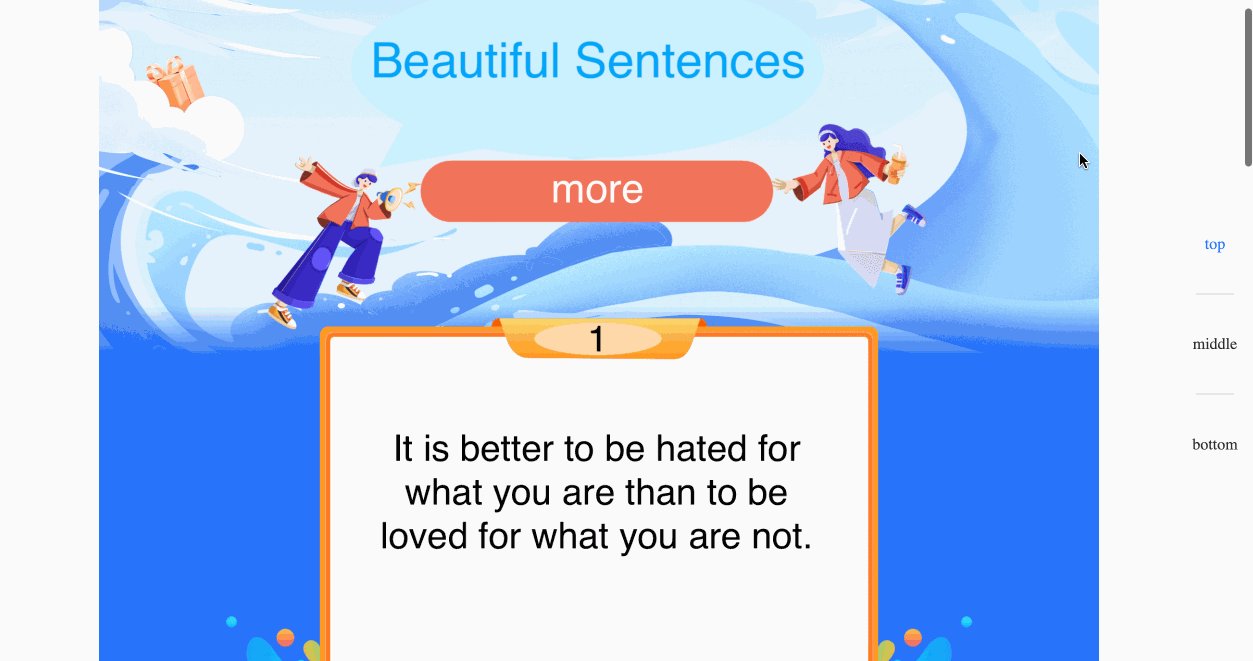
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать файлы и структуру проекта;
- реализовывать функциональность портала с использованием JavaScript и jQuery;
- обеспечивать изменение цвета боковых кнопок в зависимости от положения скролла пользователя.
🏆 Достижения
После завершения этого проекта вы сможете:
- структурировать и настраивать веб-разработку проекта;
- использовать JavaScript и jQuery для манипуляции с DOM и обработки взаимодействий пользователя;
- реализовать функцию, похожую на портал, для улучшения пользовательского опыта на длинной веб-странице.