Введение
Этот проект, «jQuery Flip Puzzle Game», представляет собой практическое занятие по веб-разработке, сосредоточенное на JavaScript, jQuery и Bootstrap. В нём используется объектно-ориентированное программирование на JavaScript и рассматривается общая проблема связывания «this» в контексте веб-разработки. Игра реализована с использованием jQuery и Bootstrap 3 для пользовательского интерфейса. Хотя знакомство с Bootstrap полезно, основная логика проекта построена на jQuery и JavaScript.
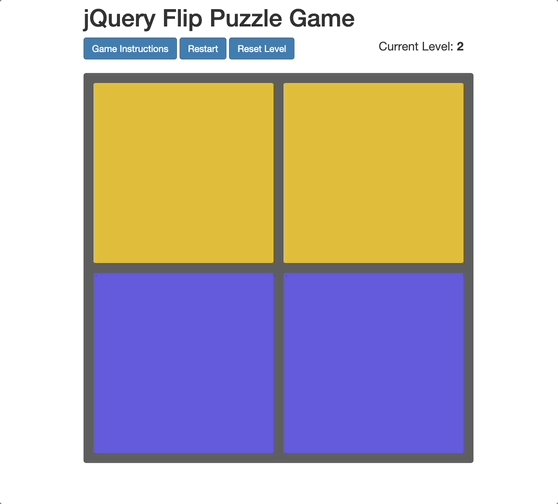
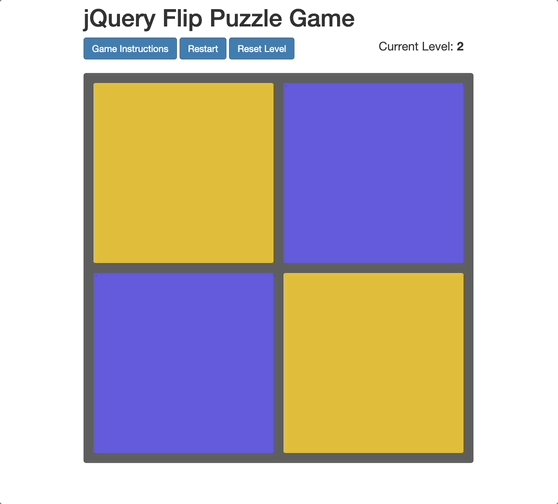
В игре игроки начинают с сетки оранжевых блоков. Каждый блок имеет одну оранжевую сторону и одну синюю сторону. Когда игрок кликает по блоку, его цвет меняется, и цвета соседних блоков также меняются. Цель игры — перевернуть все блоки на синюю, чтобы завершить игру.
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как реализовать объектно-ориентированное программирование на JavaScript и решить проблему связывания «this».
- Как построить основную логику игры с использованием jQuery и JavaScript.
- Как создать интерактивную головоломку, в которой игроки переворачивают цвета блоков, чтобы выиграть.
🏆 Достижения
После завершения этого проекта вы сможете:
- Применять принципы объектно-ориентированного программирования в JavaScript.
- Управлять связыванием «this» в JavaScript для обработки событий и методов объектов.
- Разрабатывать интерактивные веб-игры с использованием jQuery.
- Использовать Bootstrap 3 для создания визуально привлекательных и пользовательских интерфейсов.