Введение
Docker - это мощный инструмент для упаковки и распространения приложений в виде контейнеров. В основе этого процесса лежат Docker-образы (Docker images), которые представляют собой предварительно созданные пакеты, содержащие все необходимое для запуска приложения, включая код, зависимости и конфигурацию. В этом практическом занятии (lab) вы научитесь создавать пользовательские Docker-образы, которые улучшают ваши приложения за счет внедрения дополнительного программного обеспечения, библиотек или конфигураций.
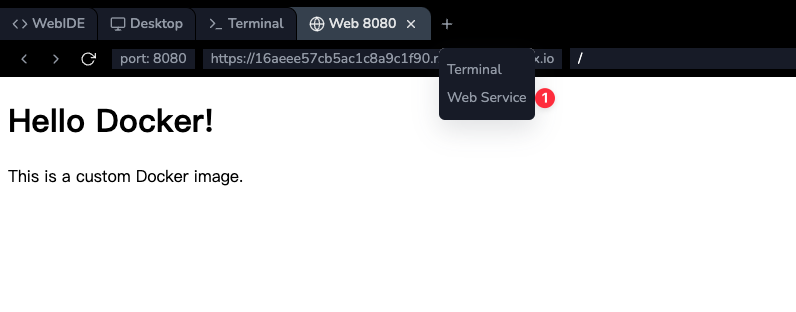
Весьма протяжении этого практического занятия мы будем использовать WebIDE (VS Code) для редактирования файлов. WebIDE предоставляет знакомый и удобный для пользователя интерфейс для редактирования файлов, что упрощает работу с конфигурационными файлами и кодом.