Введение
В этом проекте вы научитесь создавать адаптивный макет кубиков с использованием Flexbox CSS. Цель - расположить набор кубиков с разными рисунками точек в соответствии с определенными требованиями макета.
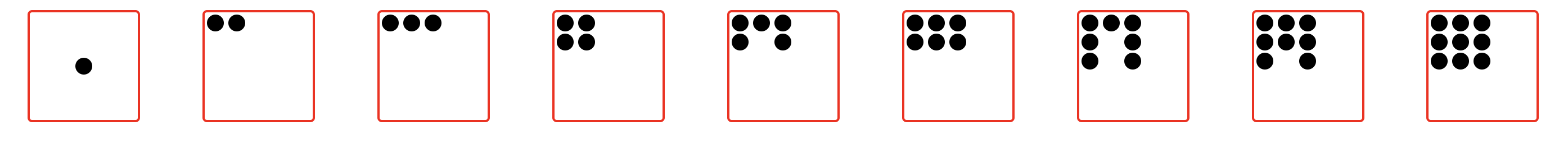
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать базовую структуру макета кубиков с использованием HTML и CSS;
- использовать свойства Flexbox, такие как
justify-content,align-items,flex-directionиalign-self, для позиционирования точек внутри каждого кубика; - применять продвинутые методы Flexbox, такие как
flex-wrapиflex-basis, для создания требуемого макета.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать Flexbox для создания сложных и адаптивных макетов;
- понять различные свойства Flexbox и как их эффективно применять;
- развивать навыки решения задач, следуя пошаговым инструкциям и реализуя требуемый макет.