DragEvent
DragEvent は、ドラッグアンドドロップ操作を処理するためのイベントインターフェイスです。これは MouseEvent から拡張されており、すべてのマウスイベントプロパティに加え、ドラッグアンドドロップ操作固有の追加プロパティも含んでいます。
ドラッグアンドドロップの設定
要素をドラッグ可能にするには、その draggable 属性を true に設定する必要があります。その後、ドラッグアンドドロップイベントを処理するためのイベントリスナーを追加できます。
<div id="drag-item" draggable="true">Drag me</div> または
setAttribute("draggable", true); ドラッグアンドドロップイベントの処理
ドラッグアンドドロップ操作には、dragstart、drag、dragend、dragenter、dragover、dragleave、および drop などのいくつかのイベントが関係します。
dragstart:ユーザーが要素をドラッグを開始したときにトリガーされます。drag:要素がドラッグされている間、連続的にトリガーされます。dragend:ドラッグアンドドロップ操作が終了したときにトリガーされます。
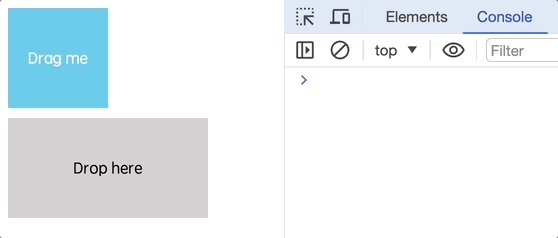
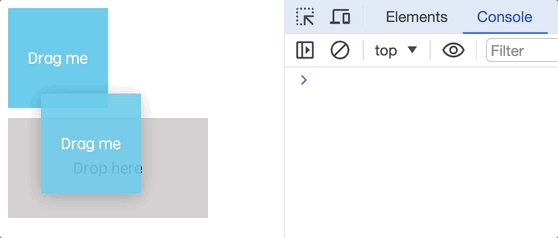
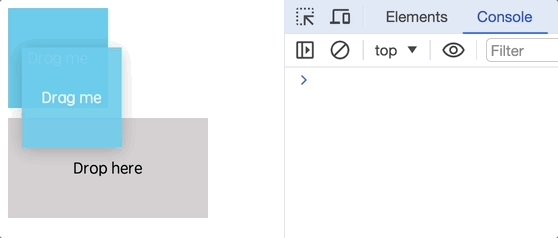
たとえば、要素にイベントリスナーを追加する場合:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Drag and Drop Example</title>
<style>
#drag-item {
width: 100px;
height: 100px;
background-color: rgb(87, 196, 238);
color: white;
line-height: 100px;
text-align: center;
margin-bottom: 10px;
cursor: pointer;
}
#drop-zone {
width: 200px;
height: 100px;
background-color: rgb(214, 210, 210);
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div id="drag-item" draggable="true">Drag me</div>
<div id="drop-zone">Drop here</div>
<script>
const dragItem = document.getElementById("drag-item");
dragItem.addEventListener("dragstart", function (event) {
// ドラッグデータを設定
event.dataTransfer.setData(
"text/plain",
"This is the data being dragged"
);
});
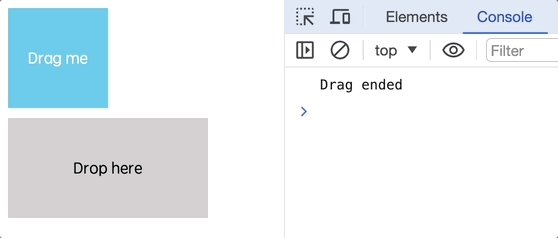
dragItem.addEventListener("dragend", function (event) {
// ドラッグ終了後の操作
console.log("Drag ended");
});
</script>
</body>
</html> ドロップの処理
要素がドロップされたアイテムを受け取るようにするには、dragover と drop イベントを処理する必要があります。
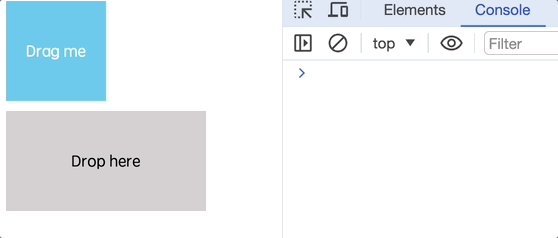
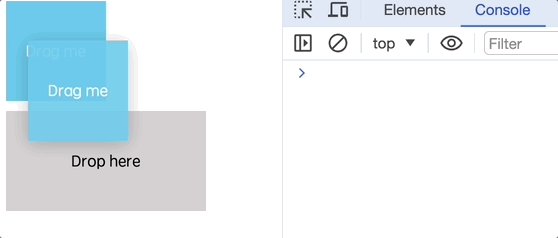
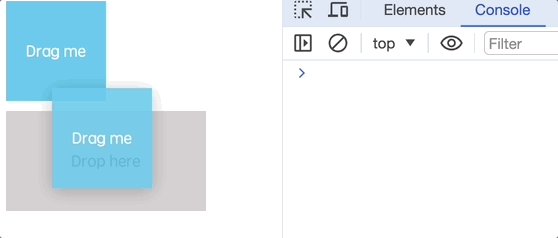
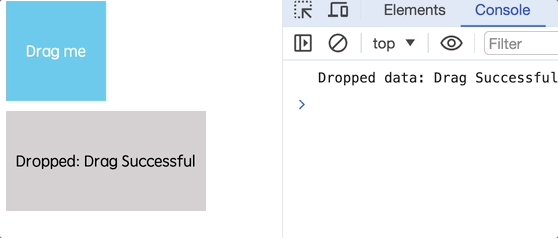
たとえば:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Drag and Drop Example</title>
<style>
#drag-item {
width: 100px;
height: 100px;
background-color: rgb(87, 196, 238);
color: white;
line-height: 100px;
text-align: center;
margin-bottom: 10px;
cursor: pointer;
}
#drop-zone {
width: 200px;
height: 100px;
background-color: rgb(214, 210, 210);
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div id="drag-item" draggable="true">Drag me</div>
<div id="drop-zone">Drop here</div>
<script>
// JavaScript code goes here
const dragItem = document.getElementById("drag-item");
const dropZone = document.getElementById("drop-zone");
// ドラッグ開始イベント
dragItem.addEventListener("dragstart", function (event) {
event.dataTransfer.setData("text/plain", "Drag Successful");
});
// ドラッグオーバーイベント
dropZone.addEventListener("dragover", function (event) {
event.preventDefault(); // ドロップを許可するために必要
});
// ドロップイベント
dropZone.addEventListener("drop", function (event) {
event.preventDefault();
const data = event.dataTransfer.getData("text/plain");
console.log("Dropped data:", data);
dropZone.textContent = `Dropped: ${data}`;
});
</script>
</body>
</html>