はじめに
このプロジェクトでは、Reactを使って簡単なメモアプリを作成します。このアプリでは、ユーザーがメモを追加、編集、削除できるようになります。開発をいくつかのステップに分け、各ステップが特定の要件を満たし、必須の機能を追加するようにします。
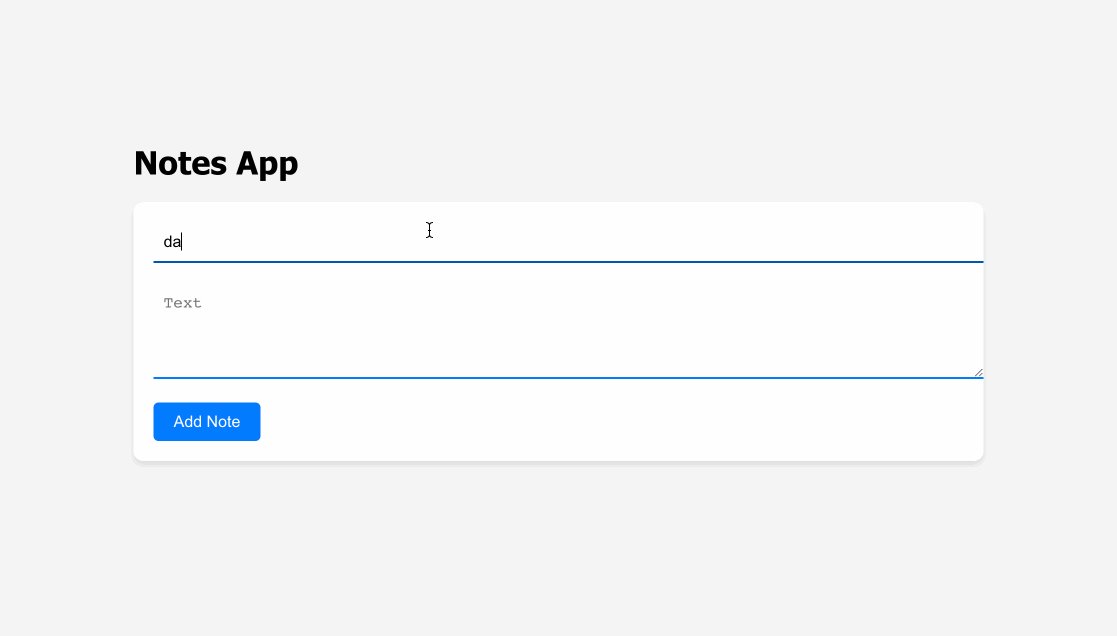
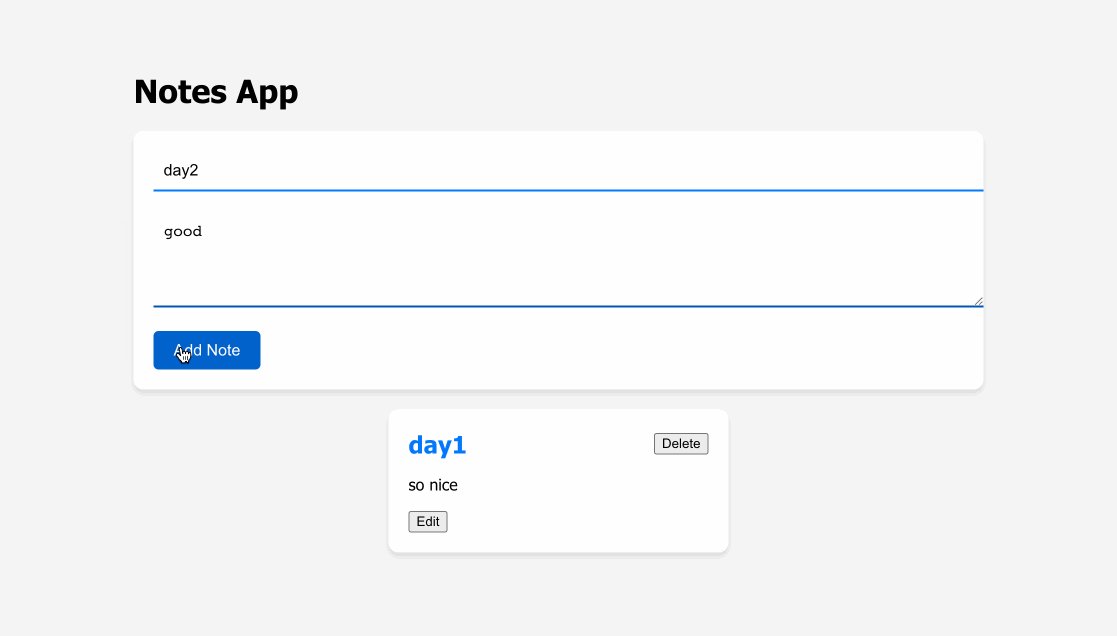
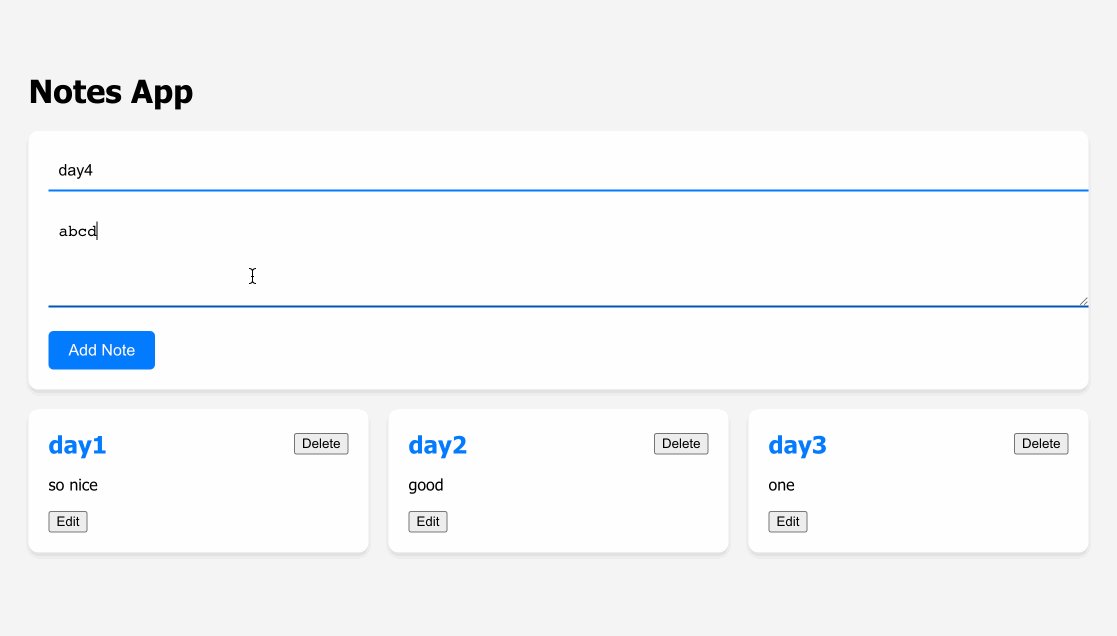
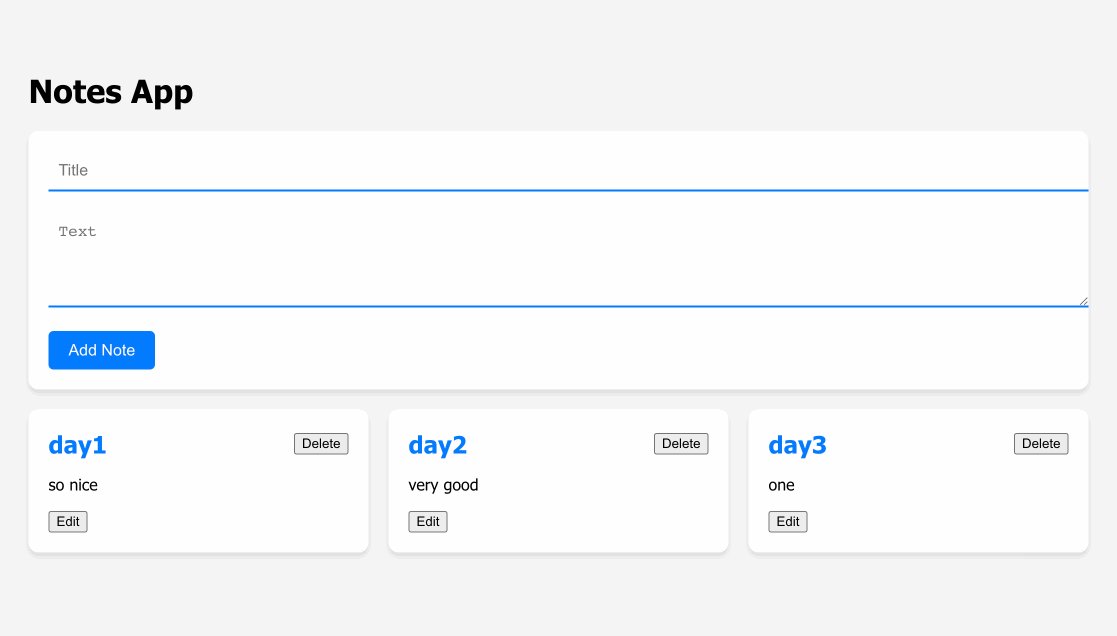
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- Create React Appコマンドを使って新しいReactプロジェクトを作成する方法
- ユーザーインターフェイスを作成するための機能的なReactコンポーネントを構築する方法
- Reactの
useStateフックを使って状態を管理する方法 - アプリケーション内でメモを追加および管理する方法
- メモの追加、編集、削除などの機能を実装する方法
- Reactコンポーネントでのユーザーインタラクションとイベントを処理する方法
- CSSを使ってReactアプリケーションをスタイリッシングする方法
- 基本的なCRUD(作成、読み取り、更新、削除)アプリケーションを開発する方法
- Reactプロジェクトを構造化および整理する方法
- メモアプリ用のシンプルで応答性のあるユーザーインターフェイスを構築する方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- 新しいReactプロジェクトをセットアップする
- Reactコンポーネントを作成および管理する
- コンポーネントの状態を管理するために
useStateのようなReactフックを使う - Reactアプリケーションでのユーザー入力とフォーム送信を処理する
- 親コンポーネントと子コンポーネントの間でpropsを使ってデータと関数を渡す
- Reactで応答性とインタラクティブなユーザーインターフェイスを作成する
- Reactアプリケーション内で基本的なデータ保存と操作を実装する
- Reactプロジェクト内のコードファイルを構造化および整理する
- ReactコンポーネントのスタイリングにCSSを使う
- Reactアプリケーションのデバッグとトラブルシューティング
- Reactアプリケーションの構築に関するベストプラクティスに従う




