はじめに
このプロジェクトでは、MVCアーキテクチャとServlet2.xを使って社員情報検索機能を実装する方法を学びます。インデックスページに検索ボックスを作成し、ユーザーが社員IDを入力して検索できるようにし、その後、別のページに社員情報を表示します。
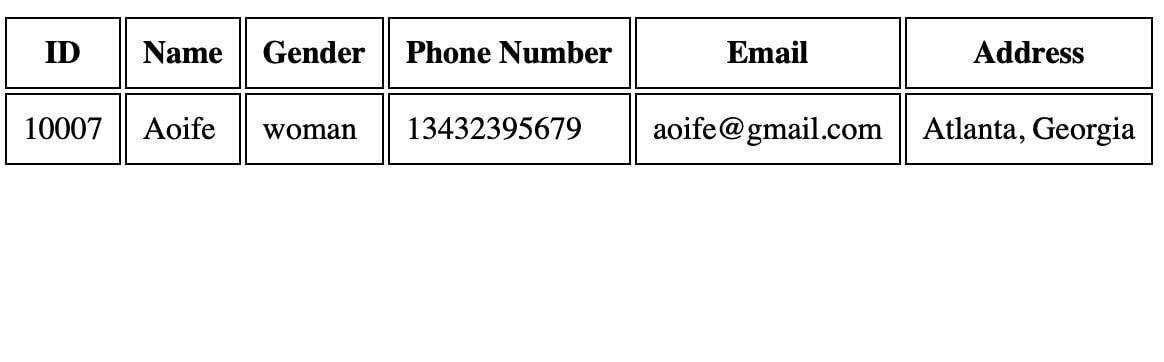
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- インデックスページに検索ボックスを作成し、ユーザーが社員IDを入力できるようにする方法
- 社員データを表すエンティティクラスを実装する方法
- データベース接続を取得するためのJDBCユーティリティクラスを実装する方法
- データベースから社員情報を取得するためのDAOクラスを実装する方法
- リクエストを処理し、社員データをJSPページに転送するためのコントローラクラスを実装する方法
- 照会した社員情報を表示するためのJSPページを実装する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- MVCアーキテクチャを使ってWebアプリケーションを構築する
- Servlet2.xを使ってHTTPリクエストとレスポンスを処理する
- JDBCを使ってデータベースとやり取りする
- JSPを使ってWebページに動的なデータを表示する