Introduction
Dans ce projet, vous allez apprendre à implémenter une fonctionnalité similaire à un portail sur une page web. La fonctionnalité du portail permet aux utilisateurs de localiser rapidement et de naviguer vers le contenu qu'ils souhaitent sur une page web longue.
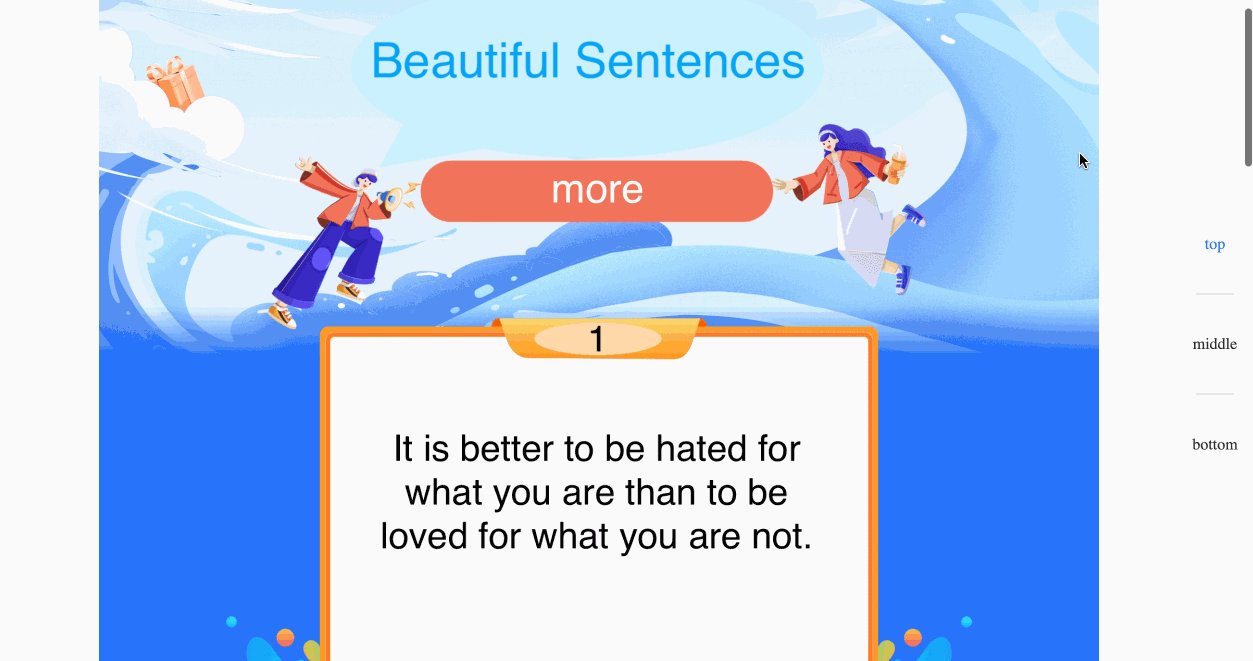
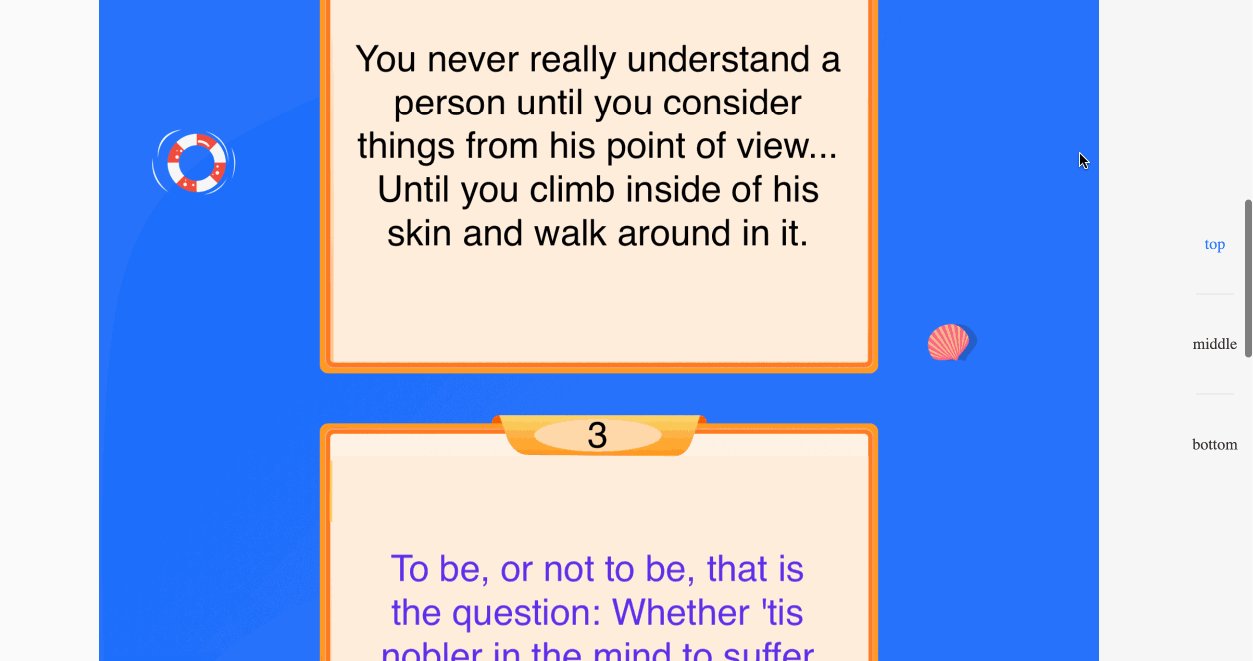
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer les fichiers et la structure du projet
- Comment implémenter la fonctionnalité du portail à l'aide de JavaScript et de jQuery
- Comment s'assurer que les boutons latéraux changent de couleur en fonction de la position de défilement de l'utilisateur
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Structurer et configurer un projet de développement web
- Utiliser JavaScript et jQuery pour manipuler le DOM et gérer les interactions de l'utilisateur
- Implémenter une fonctionnalité similaire à un portail pour améliorer l'expérience utilisateur sur une page web longue