Introduction
Ce projet, le "jQuery Flip Puzzle Game", offre une expérience pratique en développement web, en mettant l'accent sur JavaScript, jQuery et Bootstrap. Il implique la programmation orientée objet en JavaScript et aborde le problème courant de la liaison de "this" dans le contexte du développement web. Le jeu est implémenté à l'aide de jQuery et de Bootstrap 3 pour l'interface utilisateur. Bien que la familiarité avec Bootstrap soit utile, la logique centrale du projet est construite avec jQuery et JavaScript.
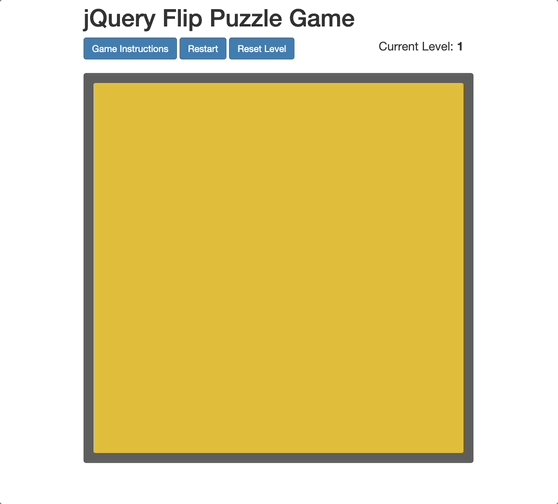
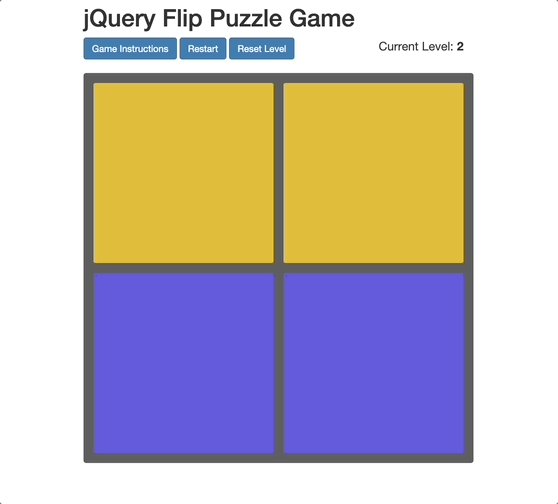
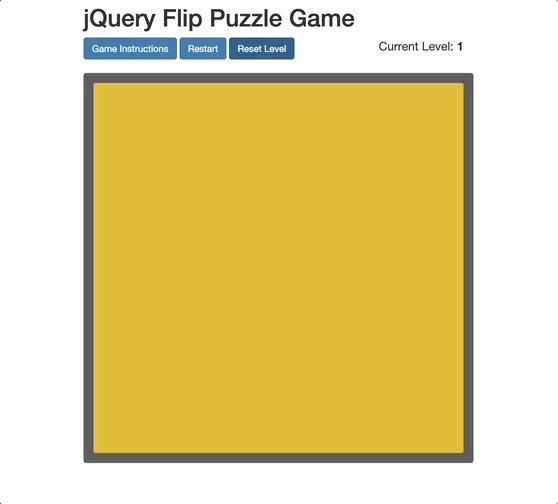
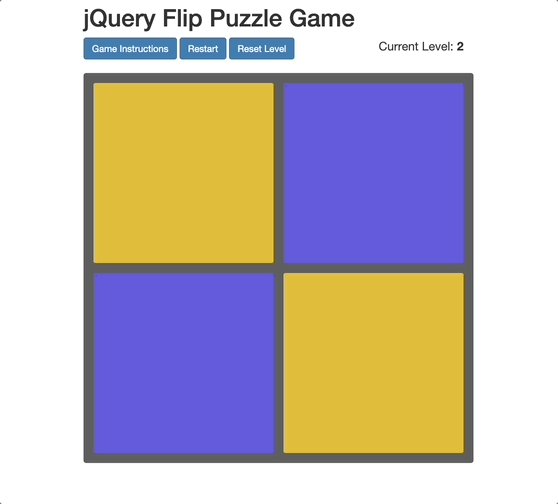
Dans le jeu, les joueurs commencent avec une grille de blocs orange. Chaque bloc a un côté orange et un côté bleu. Lorsqu'un joueur clique sur un bloc, sa couleur bascule, et les couleurs des blocs adjacents changent également. Le but est de transformer tous les blocs en bleu pour terminer le jeu.
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment implémenter la programmation orientée objet en JavaScript et résoudre le problème de liaison de "this".
- Comment construire la logique centrale du jeu à l'aide de jQuery et de JavaScript.
- Comment créer un jeu de puzzle interactif où les joueurs basculent les couleurs des blocs pour gagner.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Appliquer les principes de programmation orientée objet en JavaScript.
- Gérer la liaison de "this" en JavaScript pour la gestion des événements et les méthodes d'objets.
- Développer des jeux web interactifs à l'aide de jQuery.
- Utiliser Bootstrap 3 pour créer des interfaces visuellement attrayantes et conviviales pour l'utilisateur.