Introduction
Dans ce projet, vous allez apprendre à créer une disposition flexible de cartes à l'aide de CSS Flexbox. La disposition flexible de cartes est un motif de conception courant utilisé dans les pages web et les applications, où le contenu est affiché dans une structure en grille responsive et adaptable.
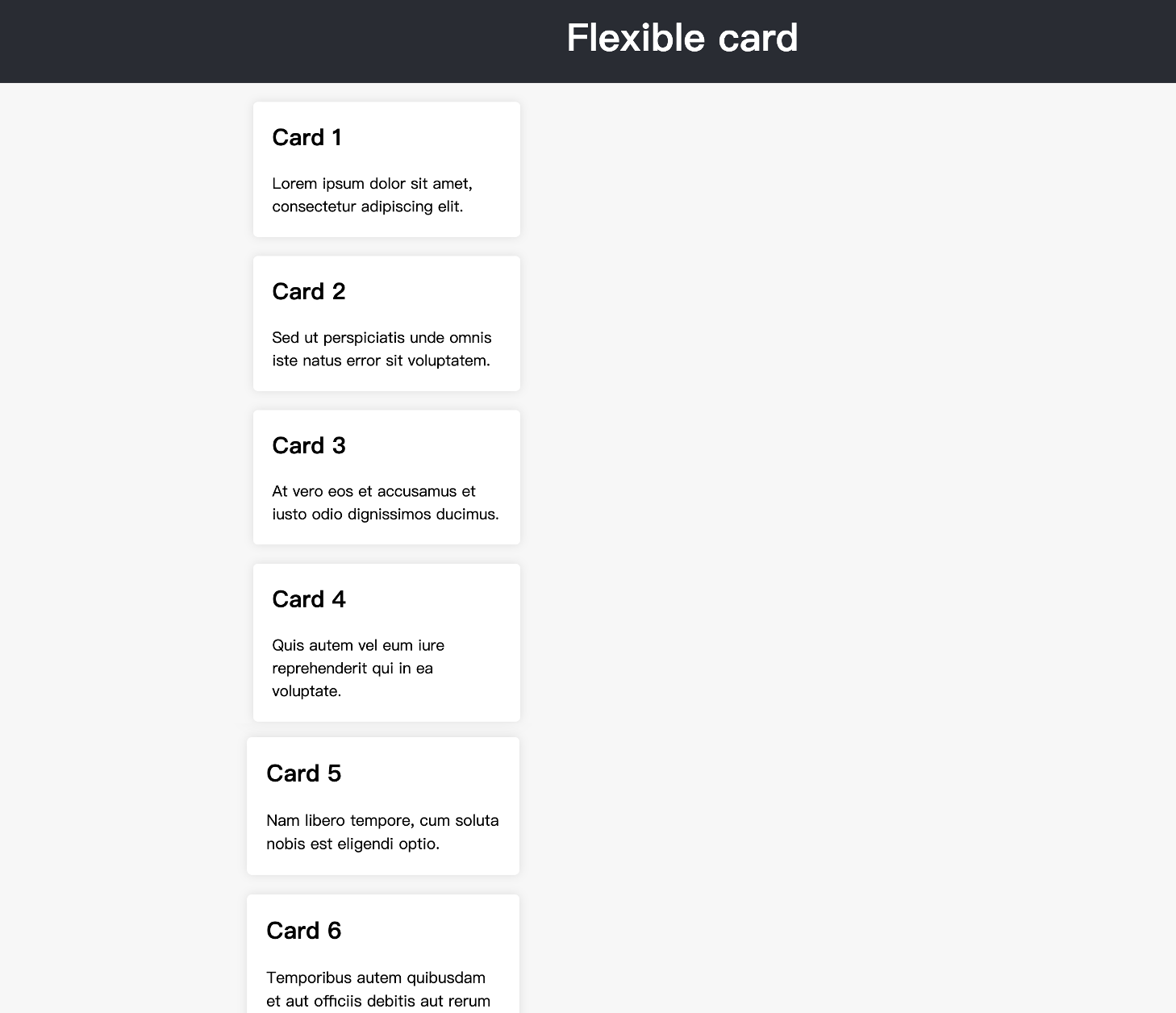
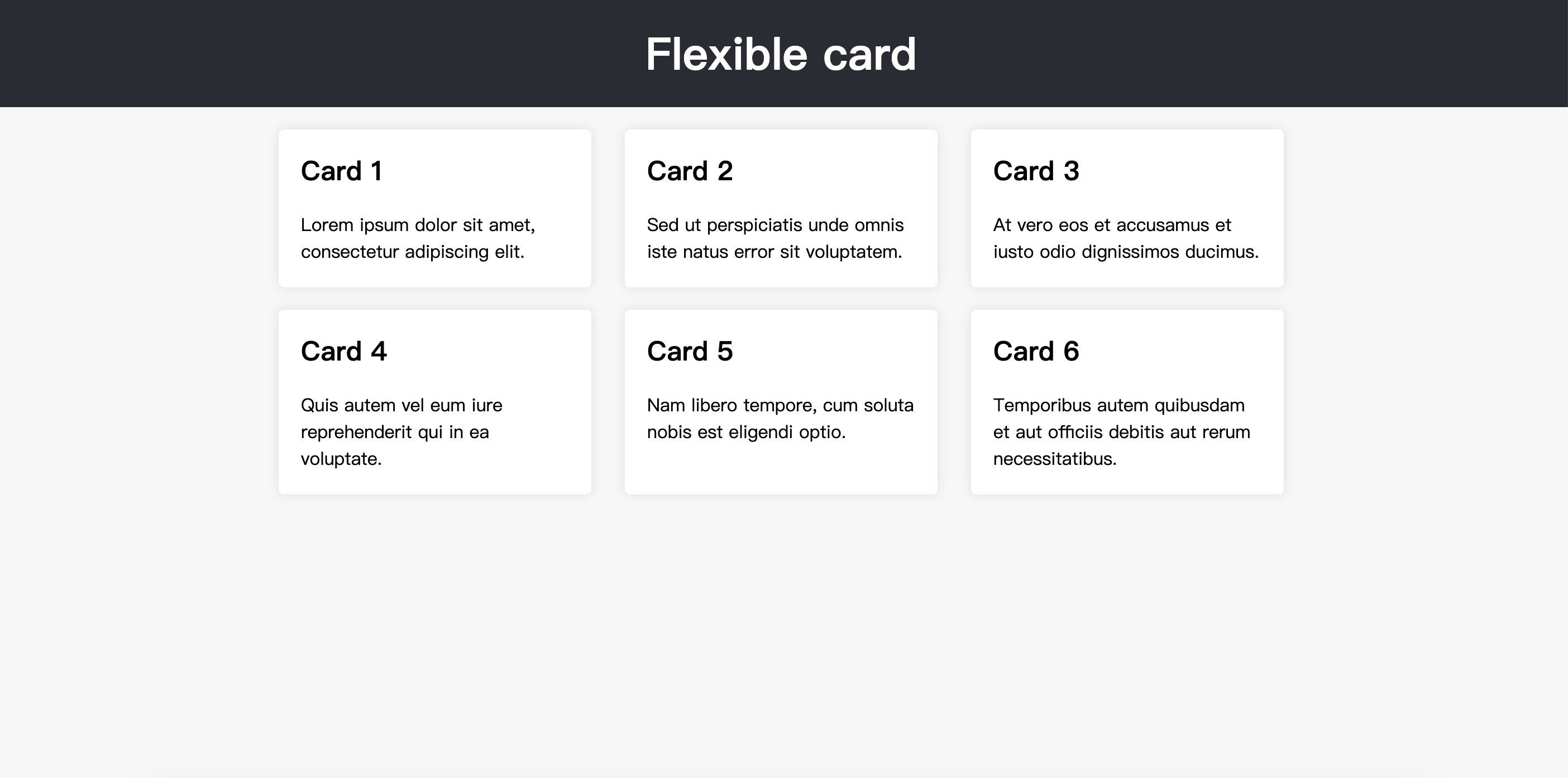
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment sélectionner les éléments à disposer en tant que boîtes flexibles
- Comment contrôler le conditionnement des éléments flexibles dans le conteneur flexible
- Comment contrôler le positionnement des éléments flexibles sur l'axe principal
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser CSS Flexbox pour créer une disposition responsive et flexible
- Appliquer des techniques pour contrôler le comportement des éléments flexibles dans un conteneur flexible
- Mettre en œuvre des stratégies de positionnement et de distribution des éléments flexibles le long de l'axe principal