Introduction
Dans ce projet, vous allez apprendre à créer un effet ressemblant à un ventilateur à l'aide de CSS. En faisant tourner et agrandir une série d'éléments div, vous serez capable d'obtenir une animation dynamique et visuellement attrayante qui s'étend lorsqu'utilisateur survole l'élément.
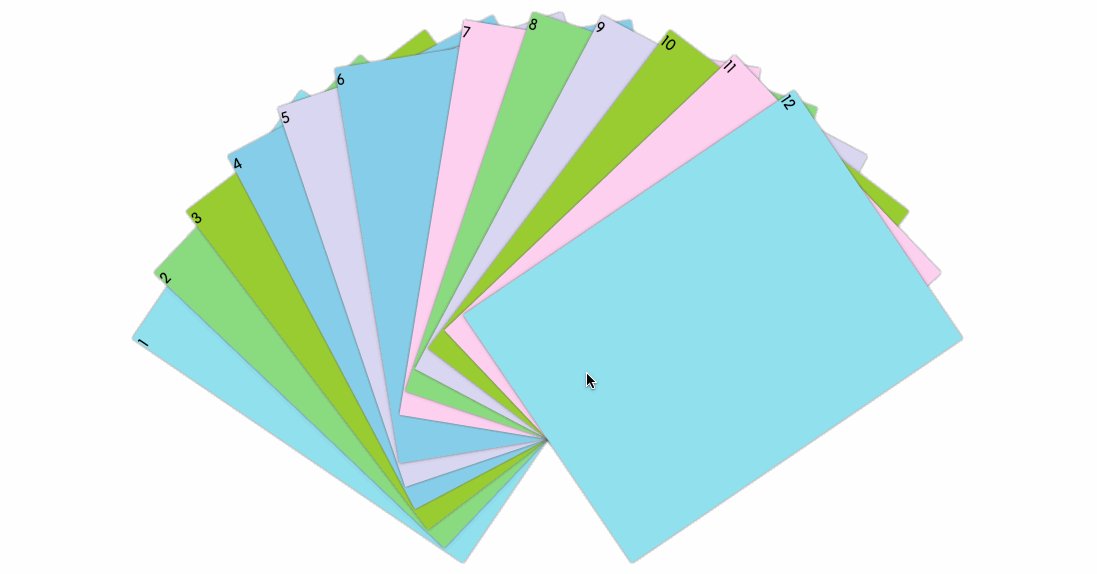
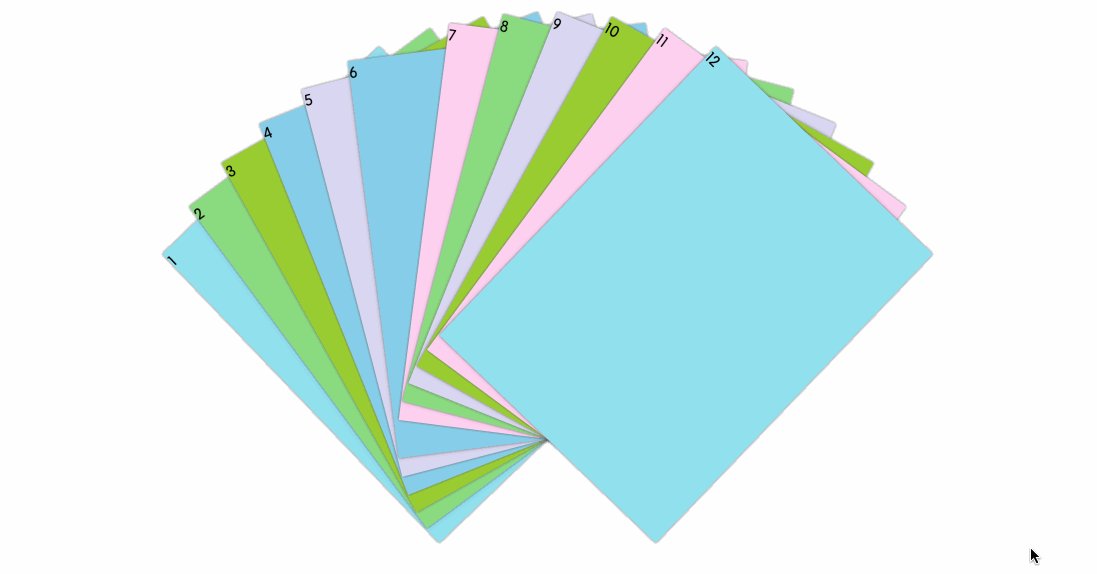
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment faire tourner des éléments div à l'aide de transformations CSS
- Comment agrandir des éléments div pour créer l'effet d'expansion ressemblant à un ventilateur
- Comment coordonner la rotation et l'agrandissement de plusieurs éléments pour obtenir l'animation souhaitée
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser les transformations CSS pour faire tourner et agrandir des éléments
- Créer des effets de survol dynamiques à l'aide de CSS
- Coordonner l'animation de plusieurs éléments pour obtenir un effet visuel spécifique