Introduction
Dans ce projet, vous allez apprendre à créer une carte de visite professionnelle avec HTML et CSS. L'objectif est de créer une carte de visite visuellement attrayante et bien structurée qui peut être utilisée pour présenter les informations d'un utilisateur.
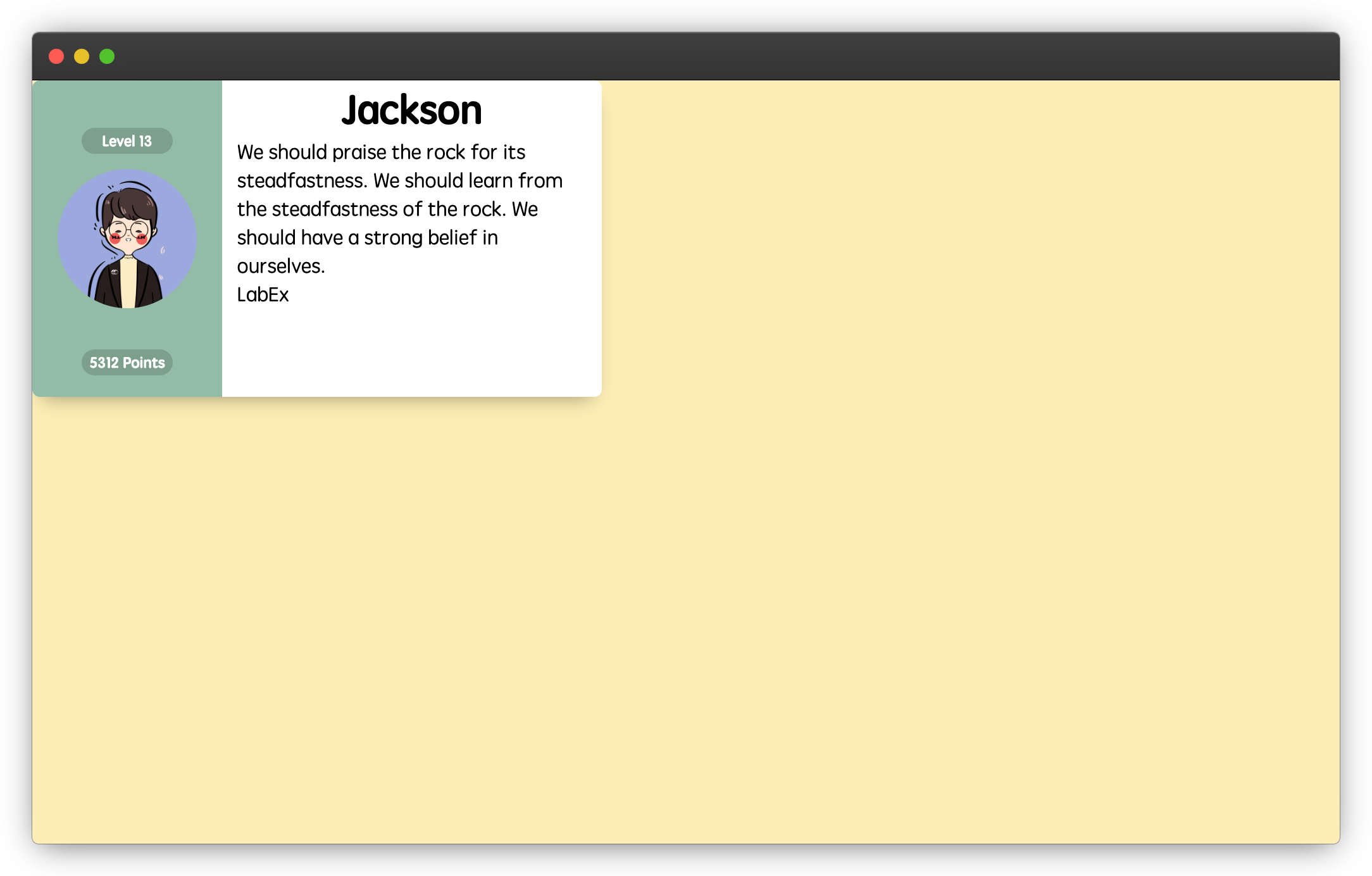
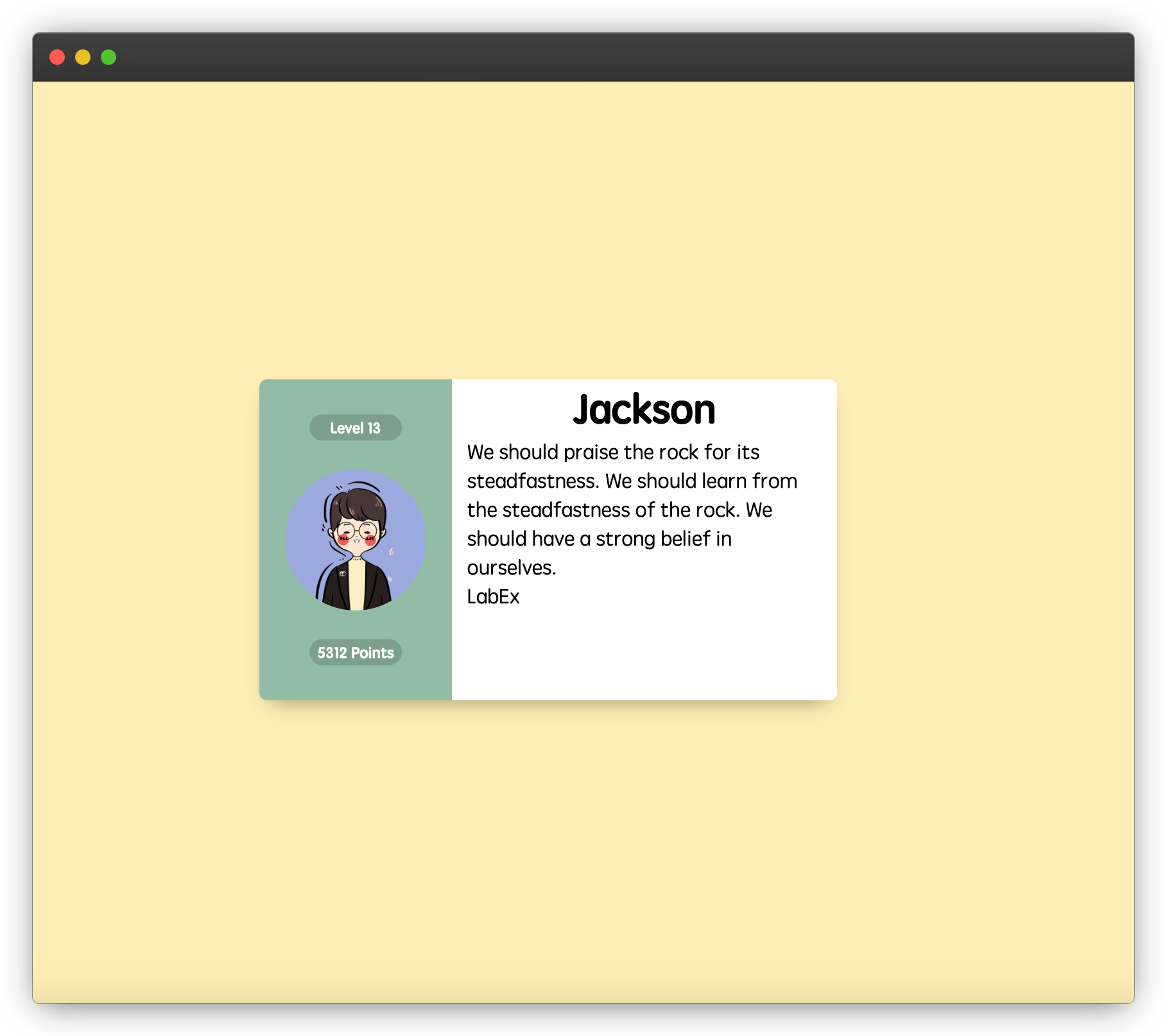
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer le projet et ouvrir les fichiers nécessaires
- Comment centrer les éléments de la carte et de l'avatar de l'utilisateur à l'aide de CSS
- Comment centrer horizontalement les éléments de texte gauche (niveau et points)
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Structurer une page HTML pour une carte de visite
- Utiliser CSS pour styliser et positionner les éléments sur la page
- Appliquer des techniques pour centrer les éléments horizontalement et verticalement