Introducción
En este proyecto, crearemos una aplicación simple de notas utilizando React. La aplicación permitirá a los usuarios agregar, editar y eliminar notas. Dividiremos el desarrollo en varios pasos, asegurándonos de que cada paso cumpla con requisitos específicos y agregue funcionalidad esencial.
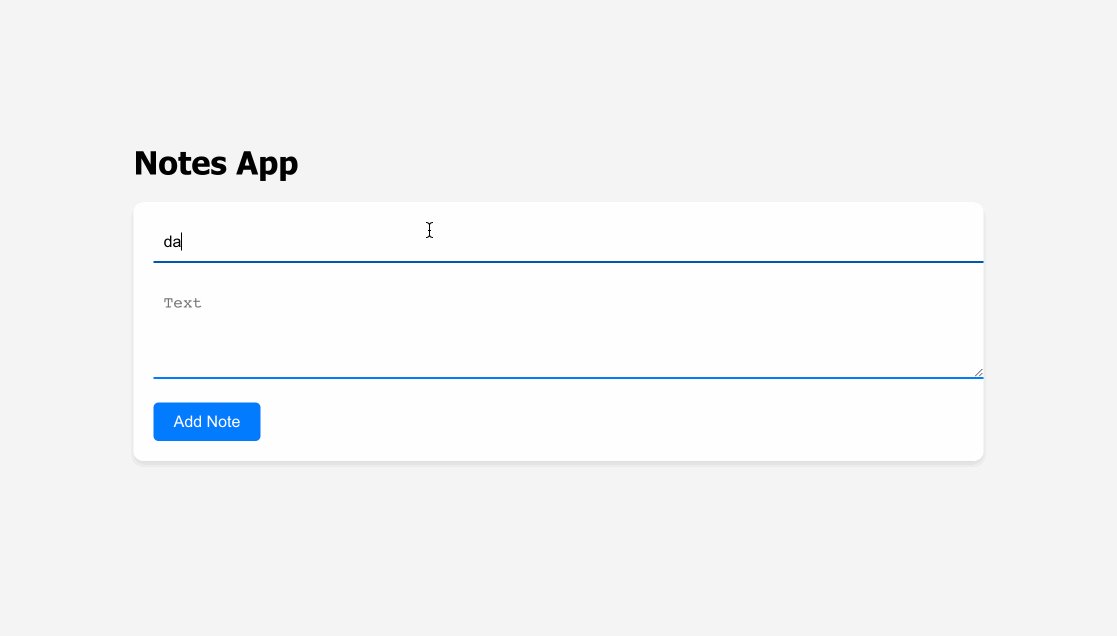
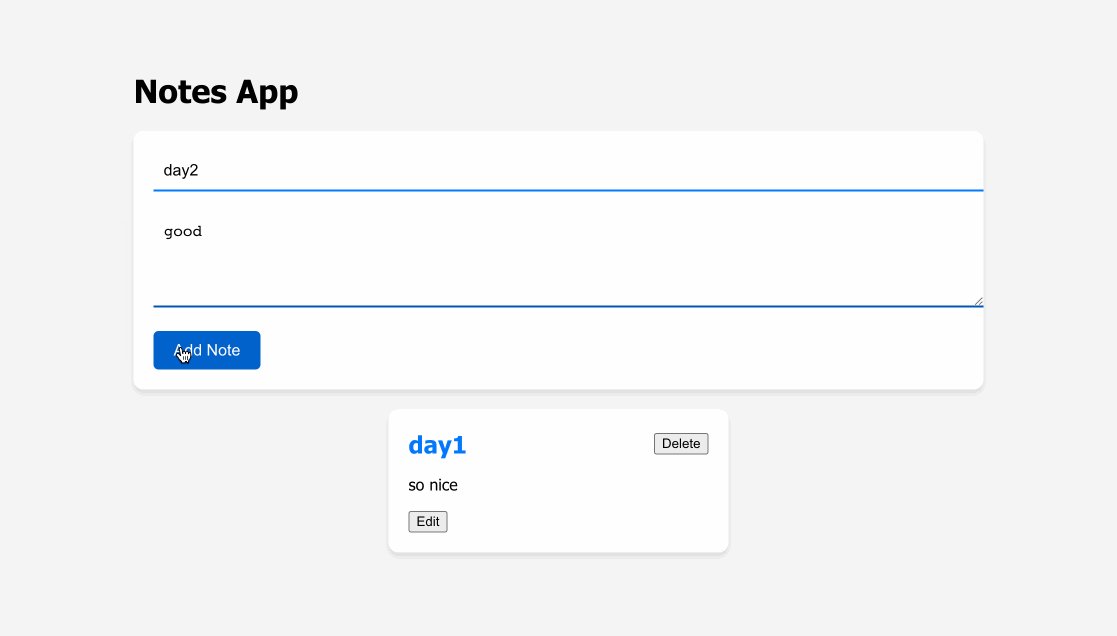
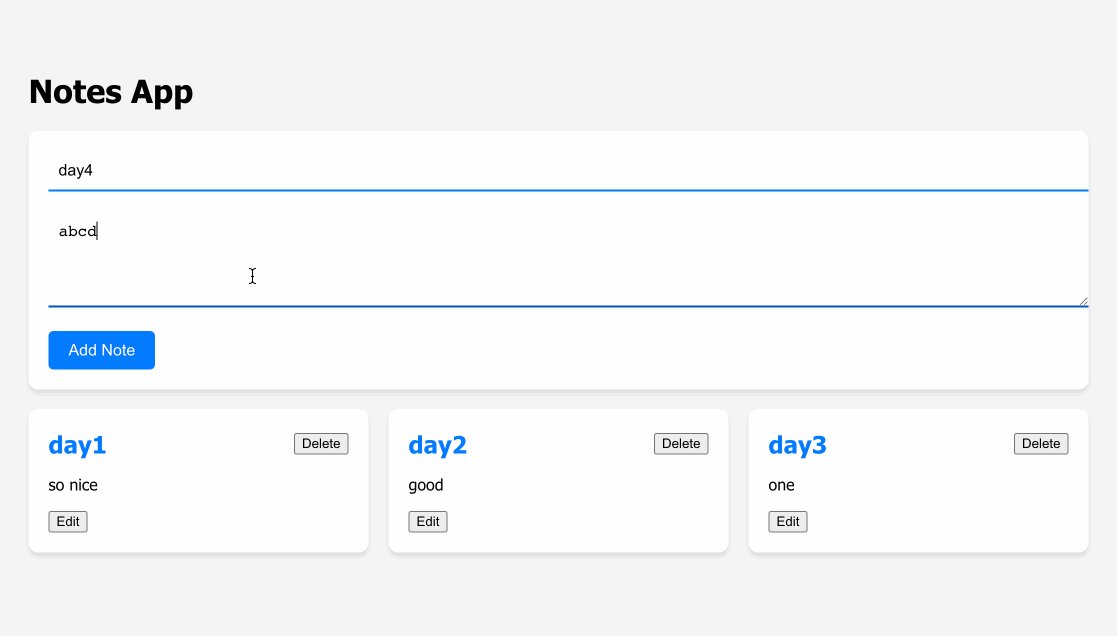
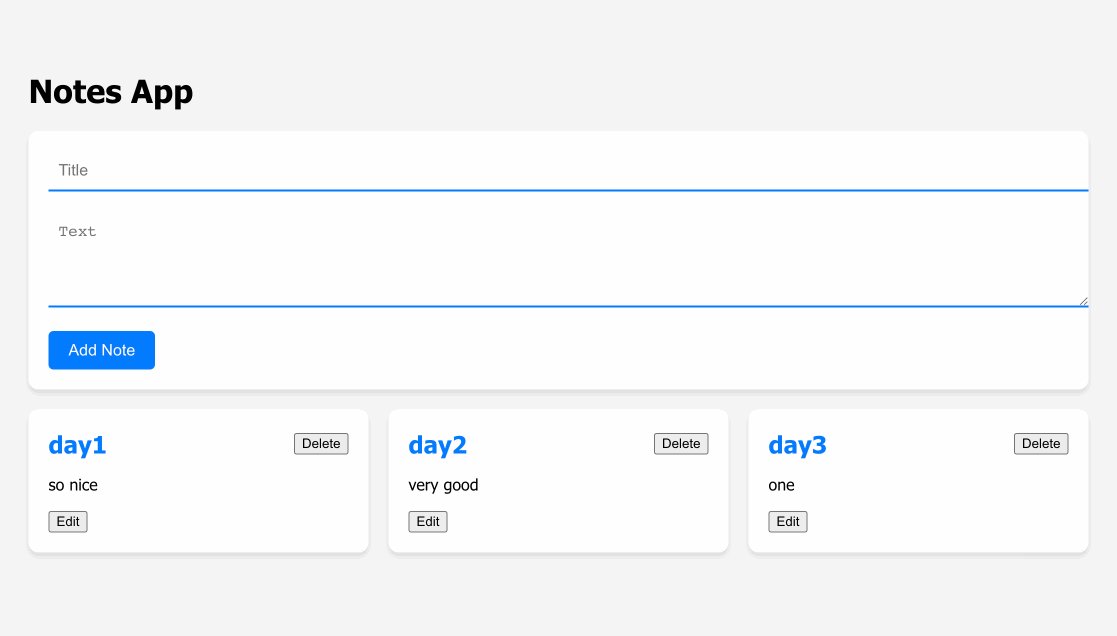
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderá:
- Cómo crear un nuevo proyecto de React con el comando Create React App
- Cómo construir componentes funcionales de React para crear una interfaz de usuario
- Cómo administrar el estado utilizando el hook
useStatede React - Cómo agregar y administrar notas dentro de la aplicación
- Cómo implementar funciones como agregar, editar y eliminar notas
- Cómo manejar interacciones y eventos de los usuarios en componentes de React
- Cómo dar estilo a una aplicación de React utilizando CSS
- Cómo desarrollar una aplicación básica CRUD (Crear, Leer, Actualizar, Eliminar)
- Cómo estructurar y organizar un proyecto de React
- Cómo construir una interfaz de usuario simple y reactiva para una aplicación de notas
🏆 Logros
Después de completar este proyecto, podrá:
- Configurar un nuevo proyecto de React
- Crear y administrar componentes de React
- Utilizar hooks de React como
useStatepara administrar el estado de un componente - Manejar la entrada de usuario y las solicitudes de formulario en una aplicación de React
- Pasar datos y funciones entre componentes padre e hijo utilizando props
- Crear interfaces de usuario reactivas e interactivas en React
- Implementar el almacenamiento y manipulación básica de datos dentro de una aplicación de React
- Estructurar y organizar archivos de código en un proyecto de React
- Utilizar CSS para dar estilo a componentes de React
- Depurar y solucionar problemas en aplicaciones de React
- Seguir las mejores prácticas para construir una aplicación de React




